上个月就有消息传出,不久之后即将发布的iOS 7新系统在UI界面上将一改以往立体、光泽的拟物特色,转而采用更为平面化的图标风格,由Jony Ive领衔的团队会对iOS界面做一次较为大型的主题变化。虽然现在离WWDC大会还有1个月时间,但已经有不少设计者依此信息设计出了他们假想中的 iOS 7系统。我们筛选了一些国外设计师绘制的iOS7概念作品,果粉们不妨来看看,自己比较中意哪个风格?
这一设计来自设计师Dámaso Benítez,就和罗永浩说的那样,谁说每一行必须放4个图标?3个一样可以很和谐。虽然这种设计在未来iOS 7上实施的可能性基本为0,但平面化特色明确,不失为一种有趣的用户界面,只是应用一多,要找图标恐怕需要翻更多屏了。
Kyle Adams则按照扁平化的思维设计出了iOS 7的锁屏界面,功能及位置并无太多变化,“滑动来解锁”字样的背景部分去除了灰度变化,上下两个半透明栏位亦无光泽度产生的立体感,风格愈加简明干净。
设计师Jesse Head则认为多任务切换显然不应该只让用户看到一个个图标,而应像BlackBerry 10和Windows Phone那样提供每个应用当前运行情况的预览。不知道苹果用户能否接受这种功能上的转变。
罗永浩还说过,图标下面干嘛一定要加上文字呢?难道你不知道你平常用得最多的那些应用图标哪个是哪个吗?所以Alex Iv设计出图标平面化,且下方无文字信息的iOS界面。这种类Chrome的设计应该也会让很多人喜欢,而且每屏似乎能够放下6排图标哦。
UI的扁平化自然不能忘记短信界面,设计师Pieter Goris完成了他心目中所想的短信应用界面。除了短信气泡边角不似iOS 6那么圆润,气泡的背景色彩变化已明显趋于单一,文字本身甚至都已改为白色。另外键盘部分更为漆黑深沉,整体格调颇为内敛。
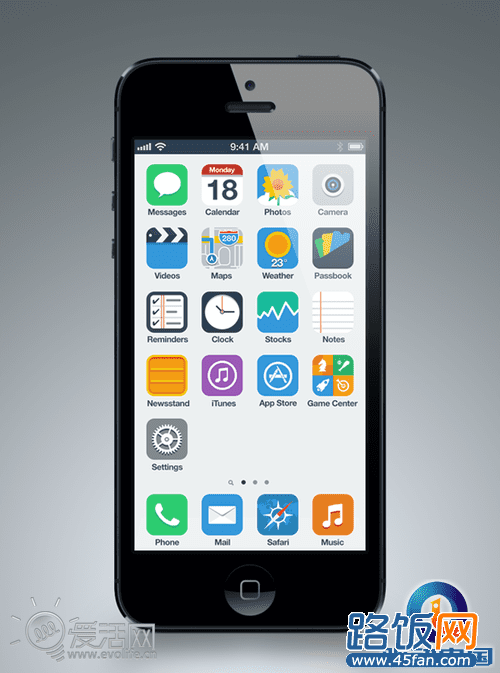
若说将iOS图标做简单平面化改变,那么就得到了如上由Anton Kovalev设计的样式。不过这位设计师显然认为扁平化不宜过度,所以在他的图标设计中,如电话、短信、音乐这些图样上,标志与背景间仍有阴影部分,并非完全扁平。
上面这张则部分采用BB10系统的矩形图标,部分采用锤子ROM九宫格的理念,摒弃圆角矩形苹果特质。这种设计未来在iOS 7中的可行性可以判断为负数,而且应当也是大部分果粉不会愿意看到的。

最后这张概念图来自Manu Gamero,和上面诸位设计师中Alex Iv的设计颇有相似之处,去除了图标下方的文字。不过另一方面,扁平化之外还加入了极简的特色,拟物风格锐减,所有图标几乎都由较为单一的背景色和前景纯白色图标构成,简约雅致。
不管作为果粉的你对如上设计的哪个更为倾心,它们和苹果iOS 7的关系实际上都不算很大,真正风格如何还需等WWDC大会见分晓。果粉无需担心的是,iOS 7用户界面的扁平化并不会扁平成Windows Phone那样的瑞士极简风,外媒普遍预测,虽然Ive一直不喜欢拟物化设计,但iOS 7仍将保留一些传统的立体化元素。
本文地址:http://www.45fan.com/a/luyou/1518.html