软件课程设计合作中负责物联网系统的web端开发,在这里贴一下报告的部分内容及思路``。
一、设计方法、设计思路
考虑到web端可以在电脑端,手机端等一切支持http协议的移动设备上查看。为了实现物联网的远程操作的基本要求,我们本次设计采用了web来实现这一功能。
本次设计任务中我负责该系统web端的设计与实现,我们采用了最为常用的开源关系型数据库——MYSQL,为了方便数据库的远程连接及提高可用性,我们租用了一个云数据库。相应地,我在另一台租用的弹性云服务器上配置了Apache服务器以及PHP开发环境(也可以将数据库和服务器放在一台电脑上)。PHP作为当下最流行的web开发语言,语法简洁,易于上手,对于MYSQL数据库的支持非常优良,通过它可以实现MYSQL数据库与前端界面的交互。
同时,考虑到移动端web的流行趋势,普通网页在手机端需要拉伸才能看清,我在前端界面的样式上采用了JQuery Moblile框架,加强了对手机端界面的支持。同时通过web界面APP打包工具,例如PhoneGap,可将移动端界面打造成安卓和ios的app,大大拓展了web端的使用面,降低了开发成本。通过PHP可以将数据库的数据读取以表格形式显示出来,也可以使用GD绘图以统计图形式来展现。但本次实验为了简便,采用了百度开源绘图框架ECharts,来绘制各种统计图。web端界面的缺点就是刷新慢,往往为了更新,需要将整个页面刷新一次,影响体验,也不适合用作动态监控。而异步刷新技术(ajax)可以一定程度上解决这个问题。在数据库数据发生改变的时候,ajax可以只传送发生变化的少量数据,而不会发生闪动。
二、具体实现方式
1.租用一个云服务器,安装CentOS 7.3操作系统,配置服务器。
由于配置过程极其繁琐,且容易出错,为了简便,直接采用XAMPP的PHP编程套件,集成了MySQL,PHP和Apache。
(1)首先使用root账号登陆云服务器
(2)下载Xampp,依次使用如下命令
A)wget http://sourceforge.net/projects/xampp/files/XAMPP Linux/7.3.04/xampp-linux-x64-7.3.0-0-installer.run
B)chmod 777 xampp-linux-x64-7.3.0-0-installer.run
C)./xampp-linux-x64-7.3.0-0-installer.run
D)/opt/lampp/lampp start
2.编写PHP程序连接MySQL和Apache服务器。并实现通过sql语言对数据库进行增删改查操作。将其封装成一个函数,以便接下来使用
<?php
function create_connection()
{
$link = mysqli_connect("cdb-c9d14vev.gz.tencentcdb.com:10052", "root", "****(此处是密码")
or die("无法建立資料連接: " . mysqli_connect_error());
mysqli_query($link, "SET NAMES utf8");
return $link;
}
function execute_sql($link, $database, $sql)
{
mysqli_select_db($link, $database)
or die("开启数据庫失敗: " . mysqli_error($link));
$result = mysqli_query($link, $sql);
return $result;
}
?>
3.创建一个简单的会员管理系统,实现会员的登陆注册修改账号。
首页代码(inex.htm)如下,注册界面以及修改资料界面等代码见源文件(join.htm(注册界面), logout.php(退出登陆), search.php(找回密码), addmember.php(注册函数), checkpwd.php(验证账号密码), delete.php(注销账号) , modify.php(修改账号资料), update.php(更新账号资料)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>农田监控系统</title>
<script type="text/javascript">
function check_data()
{
if (document.myForm.account.value.length == 0)
alert("账号不可以空白哦!");
else if (document.myForm.password.value.length == 0)
alert("密码不可以空白哦!");
else
myForm.submit();
}
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-theme="b">
<h1>农田监控系统</h1>
</div>
<div data-role="content">
<p align="left"><img src="member.jpg"></p>
<p>欢迎来到农田监控系统,您必须注册成用户,才有权限使用本站的功能。若您已经
拥有账号,请输入您的账号及密码,然后按 [登录] 钮;若尚未成为本站会员,请点
按 [注册] 超链接;若您忘记自己的账号及密码,请点击 [查询密码] 超链接。</p>
<form action="checkpwd.php" method="post" name="myForm">
<table width="40%" align="center">
<tr>
<td align="center">
<font color="#3333FF">账号:</font>
<input name="account" type="text" size="15">
</td>
</tr>
<tr>
<td align="center">
<font color="#3333FF">密码:</font>
<input name="password" type="password" size="15">
</td>
</tr>
<tr>
<td align="center">
<input type="button" value="登录" onClick="check_data()">
<input type="reset" value="重填">
</td>
</tr>
</table>
</form>
<p align="center">
<a href="join.htm">注册</a>
<a href="search_pwd.htm">查询密码</a></p>
</div>
</body>
</html>
4.创建主程序(main.php)
该程序检查了cookie里面的账号密码,若无误则进入,若有误则进入首页。同时也通过之前的数据库连接函数将数据库数据提取出来以表格形式显示
<?php
//檢查 cookie 中的 passed 變數是否等於 TRUE
$passed = $_COOKIE["passed"];
/* 如果 cookie 中的 passed 變數不等於 TRUE
表示尚未登入網站,將使用者導向首頁 index.htm */
if ($passed != "TRUE")
{
header("location:index.htm");
exit();
}
?>
<!doctype html>
<html>
<head>
<title>农田管理</title>
<meta charset="utf-8">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.js"></script>
<script src="echarts.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div data-role="page">
<div data-role="header" data-theme="a">
<h1 align="center">农田监测系统</h1>
</div>
<div data-role="content">
<div data-role="navbar"data-postion="fixed" data-role="b">
<ul>
<li><a href="Introduction.html" data-role="button" data-icon="arrow-r",data-iconpos="left"class="ui-btn-active ui-state-persist">介绍页面(暂未开放,敬请期待)</a></li>
<li><a href="barshow.html"data-role="button" data-icon="arrow-r",data-iconpos="left"class="ui-btn-active ui-state-persist">动态图形化显示</a></li>
<li><a href="modify.php"data-role="button" data-icon="edit",data-iconpos="left"class="ui-btn-active ui-state-persist">修改账号资料</a></li>
<li><a href="delete.php"data-role="button" data-icon="delete",data-iconpos="left"class="ui-btn-active ui-state-persist">删除账号资料</a></li>
<li><a href="control2.html"data-role="button" data-icon="arrow-r",data-iconpos="left"class="ui-btn-active ui-state-persist">手动控制</a></li>
<li><a href="control_auto_set.php"data-role="button" data-icon="arrow-r",data-iconpos="left"class="ui-btn-active ui-state-persist">自动控制</a></li>
<li><a href="logout.php"data-role="button" data-icon="arrow-l",data-iconpos="left"class="ui-btn-active ui-state-persist">从网站退出</a></li>
</ul>
</div>
<p align="center"><img src="management.jpg" ></p>
<p>
<?php
require_once("dbtools.inc2.php");
//指定每页显示几笔记录
$records_per_page = 5;
//读取要显示第几页的记录
if (isset($_GET["page"]))
$page = $_GET["page"];
else
$page = 1;
//建立数据连接
$link = create_connection();
//执行 SQL 命令
$sql = "SELECT id AS '地点编号', time AS '时间', envir_tem AS
'环境温度', envir_hum AS '环境湿度', soil_PH AS '土壤PH值' ,soil_tem as '土壤温度',soil_hum as '土壤湿度',illum as '光照强度'FROM farm";
$result = execute_sql($link, "iot", $sql);
//获取字段数目
$total_fields = mysqli_num_fields($result);
//获取记录数目
$total_records = mysqli_num_rows($result);
//计算总页数
$total_pages = ceil($total_records / $records_per_page);
//计算本页第一笔记录的序号
$started_record = $records_per_page * ($page - 1);
//将记录指针移至本页第一笔记录的序号
mysqli_data_seek($result, $started_record);
//显示字段名
echo "<table border='1' align='center' width='300'>";
echo "<tr align='center'>";
for ($i = 0; $i < $total_fields; $i++)
echo "<td>" . mysqli_fetch_field_direct($result, $i)->name . "</td>";
echo "</tr>";
//显示记录
$j = 1;
while ($row = mysqli_fetch_row($result) and $j <= $records_per_page)
{
echo "<tr>";
for($i = 0; $i < $total_fields; $i++)
echo "<td>$row[$i]</td>";
$j++;
echo "</tr>";
}
echo "</table>" ;
//产生导航条
echo "<p align='center'>";
if ($page > 1)
echo "<a href='show_record.php?page=". ($page - 1) . "'>上一页</a> ";
for ($i = 1; $i <= $total_pages; $i++)
{
if ($i == $page)
echo "$i ";
else
echo "<a href='show_record.php?page=$i'>$i</a> ";
}
if ($page < $total_pages)
echo "<a href='show_record.php?page=". ($page + 1) . "'>下一页</a> ";
echo "</p>";
//释放内存空间
mysqli_free_result($result);
mysqli_close($link);
?>
</p>
</div>
<div data-role="footer">
<div data-role="navbar"data-postion="fixed" data-role="b">
</body>
</html>
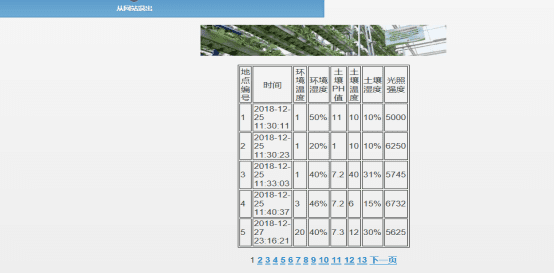
主程序运行截图:
5.设计绘图模块:
使用百度的echarts绘图框架,实现异步刷新加载数据
通过barshow.php将数据提取出来,并转换成json格式传送至图表显示界面barshow.html.(具体细节见相应源代码)
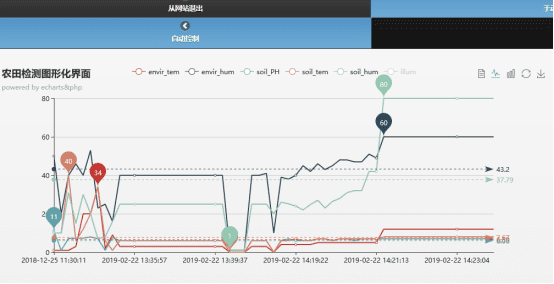
实现效果:

6.设计手动控制模块:control2.php control2.html
接收到用户发出的 相应的开关指令,使用update函数实现控制表相应开关状态的更新
6.设计自动控制模块:control_auto.php(自动控制界面), control_auto_set.php(自动控制参数设置) control_auto_confirm.php(参数确认界面)
实现思路:先将个人设置好的开关状态变化阈值更新至数据库,再分别从数据库中取出阈值和最后一个时间点的实时参数,通过它们两个做比较,程序来决定开关的状态。

本文地址:http://www.45fan.com/a/luyou/99840.html
