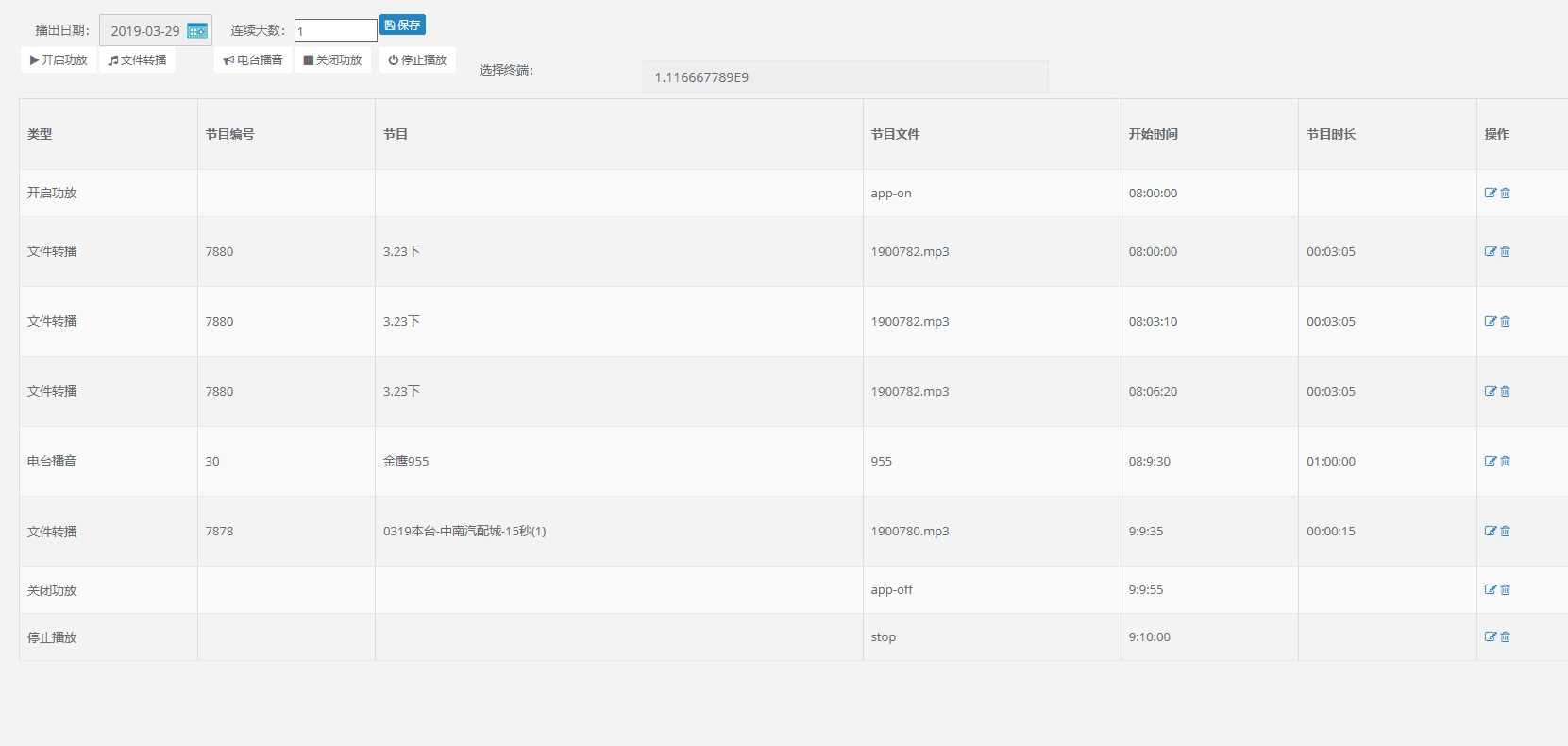
前端页面(节目播出单编辑)
样式照片


使用的插件与其他文件
- bootstrap.min.css ;
- font-awesome.min.css ;
- layer.min.js ;
- jquery.min.js ;
- bootstrap.min.js ;
- layui.js,laydate.js ;
- 等等… ;
主页代码
## 核心方法
//文件转播选择
function doFile() {
var baseTime = "08:00:00";
if($("#broaddate").val() == ""){
layer.tips('请选择播出日期','#broaddate', {
tips: [1, '#3595CC'],
time: 4000
});
return false;
}
var data = $("#broaddate").val();
var time = getTime(data+" "+baseTime);
//console.log("timeFile="+time);
var _url = "***";
var _title = '文件选择';
var _width = "1200";
var _height = ($(window).height() - 50);
layer.open({
type: 2,
maxmin: true,
shade: 0.3,
title: _title,
fix: false,
area: [_width + 'px', _height + 'px'],
content: _url,
shadeClose: true,
btn: ['<i class="fa fa-check"></i> 确认', '<i class="fa fa-close"></i> 关闭'],
yes: function (index, layero) {
layer.close(index);
//获取子页面关闭前的回调函数获取到的值
var res = $(layero).find("iframe")[0].contentWindow.callbackfile();
console.log(">>>重复次数"+res.data_num+">>>文件id"+res.data_fileID+">>>节目"+res.data_filenames+">>>节目文件"+res.data_filename+">>>时长"+res.data_file+">>>间隔时长"+res.data_time)
for(var i=1;i<=res.data_num;i++){
$("#tbody").append("<tr><td class='center'>文件转播</td> <td class='center'>"+res.data_fileID+"</td>"+
"<td class='center'>"+res.data_filenames+"</td> <td class='center'>"+res.data_filename+"</td>"+
"<td class='center'>"+time+"</td> <td class='center'>"+res.data_file+"</td>"+
" <td class='center'>"+
"<div class='action-buttons'>"+
"<a class='green' onclick='editTime(this);'>"+
"<i class='ace-icon fa fa-pencil-square-o bigger-130' title='修改'></i>"+
"</a> <a class='red' onclick='deletePro(this);'>"+
"<i class='ace-icon fa fa-trash-o bigger-120' title='删除'></i>"+
"</a> </div>"+
"</td></tr>");
time = getTime(data+" "+baseTime);
}
}, cancel: function () {
return true;
}
});
}
//时间插件
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem:"#broad",
type: 'time',
});
});
//js日期格式化函数yyyy-MM-dd
function data_string(datetimeStr) {
var mydateint = Date.parse(datetimeStr);//数值格式的时间
if (!isNaN(mydateint)) {
var mydate = new Date(mydateint);
return mydate;
}
var mydate = new Date(datetimeStr);//字符串格式时间
var monthstr = mydate.getMonth() + 1;
if (!isNaN(monthstr)) {//转化成功
return mydate;
}//字符串格式时间转化失败
var dateParts = datetimeStr.split(" ");
var dateToday = new Date();
var year = dateToday.getFullYear();
var month = dateToday.getMonth();
var day = dateToday.getDate();
if (dateParts.length >= 1) {
var dataPart = dateParts[0].split("-");//yyyy-mm-dd 格式时间
if (dataPart.length == 1) {
dataPart = dateParts[0].split("/");//yyyy/mm/dd格式时间
}
if (dataPart.length == 3) {
year = Math.floor(dataPart[0]);
month = Math.floor(dataPart[1]) - 1;
day = Math.floor(dataPart[2]);
}
}
if (dateParts.length == 2) {//hh:mm:ss格式时间
var timePart = dateParts[1].split(":");//hh:mm:ss格式时间 (笑脸是:)
if (timePart.length == 3) {
var hour = Math.floor(timePart[0]);
var minute = Math.floor(timePart[1]);
var second = Math.floor(timePart[2]);
return new Date(year, month, day, hour, minute, second);
}
}
else {
return new Date(year, month, day);
}
}
/**
* 获得时间
* @Aut Ljolan
* @returns {string}
*/
function getTime(intervaltime){
var basenum = 5; //5秒钟延迟播放
var TimeNILL = data_string(intervaltime)
var restData = intervaltime;
//console.log("???"+TimeNILL); //字符串转时间
var trs = $("#tbody").find("tr");
if(trs.length>1){
var lasttime = trs[trs.length-1].cells[4].innerText;
var timelenth = trs[trs.length-1].cells[5].innerText;
if(timelenth.length==0){
timelenth = "00:00:00";
}
//console.log(lasttime+"---"+timelenth)
var seconds =0;
if(lasttime!=null&&lasttime!=""){
var H2 = parseInt(lasttime.split(":")[0]);
var M2 = parseInt(lasttime.split(":")[1]);
var S2 = parseInt(lasttime.split(":")[2]);
//console.log("H2="+H2+"M2="+M2+"S2="+S2)
seconds += H2 * 3600 + M2 * 60 + S2 ;
//console.log("<<<1 前一个的播放开始时间>>>"+lasttime+"---"+seconds)
}
if(timelenth!=null &&timelenth.length>0){
var H = parseInt(timelenth.split(":")[0]);
var M = parseInt(timelenth.split(":")[1]);
var S = parseInt(timelenth.split(":")[2]);
//console.log("H="+H+"M="+M+"S="+S)
seconds += H * 3600 + M * 60 + S ;
//console.log(">>>2 前一个的文件时长<<<"+timelenth+"---"+seconds)
} //2017-11-11 80:00:00
var Se = seconds-28800+basenum;
restData = addTime(intervaltime,Se); //后面的是:前一个tr标签的播放开始时间+文件时长-08:00:00(28800s)+间隔时间
// console.log(Se+">>>"+restData);
}
var nule = restData.toString().split(" ")[1];
if(nule!=null &&nule.length>0){
var H,M,S;
H = parseInt(nule.split(":")[0]);
M = parseInt(nule.split(":")[1]);
S = parseInt(nule.split(":")[2]);
if(H<9){
H = '0'+H;
}
if(M<9){
M = '0'+M;
}
if(S<9){
S = '0'+S;
}
nule = H+":"+M+":"+S;
}
return nule;
}
//时间相加
function addTime(d,num) {
var d = new Date(d.substring(0,4),
d.substring(5,7)-1,
d.substring(8,10),
d.substring(11,13),
d.substring(14,16),
d.substring(17,19));
d.setTime(d.getTime()+num*1000);
//console.log(d.toLocaleString());
return d.getFullYear()+"-"
+(d.getMonth()+1)
+"-"+d.getDate()
+" "+d.getHours().toString()
+":"+d.getMinutes().toString()
+":"+d.getSeconds().toString();
}
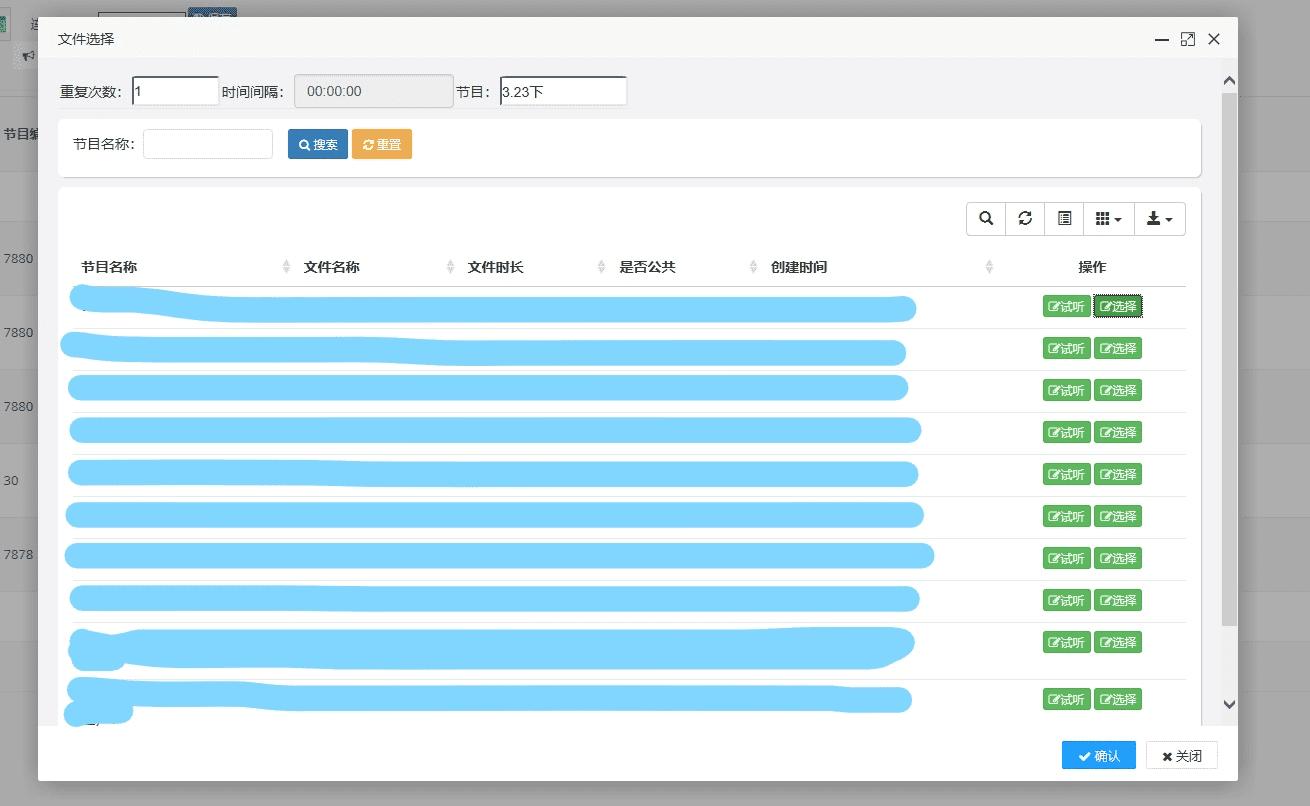
##文件选择弹框
<body class="gray-bg">
<div class="container-div ui-layout-center">
<div class="row">
<table style="margin-top:5px;">
<tr>
<td style="padding-left:2px;text-align: right;" id="fileid" class="" name="">重复次数:</td>
<td style="padding-left:2px;">
<input name="continuenum" id="continuenum" value="1" type="number" min="1" max="15" step="1" style="width:88px;height: 30px;border-radius:5%"
placeholder="重复次数" title="重复次数"/></td>
<td style="padding-left:2px;text-align: right;">时间间隔:</td>
<td style="padding-left:2px;">
<input class="laydate-icon form-control layer-date"
name="broaddate"
id="broaddate"
value="00:00:00"
readonly="readonly"
style="width:160px;"
placeholder="播出日期"
title="播出日期"/>
</td>
<td style="padding-left:2px;text-align: right;">节目:</td>
<td style="padding-left:2px;">
<input name="" id="orgs" value="" type="text" readonly style="width:128px;height: 30px;border-radius:5%" /></td>
</tr>
</table>
<div class="col-sm-12 search-collapse">
<form id="formId">
<div class="select-list">
<ul>
<li>
节目名称:<input type="text" name="fname" style="width: 130px;"/>
</li>
<!--<li>-->
<!--是否公共:<input type="text" name="ispublic" style="width: 50px;"/>-->
<!--</li>-->
<!--<li>时长范围:</li>-->
<!--<li>-->
<!--<input class="laydate-icon form-control layer-date"-->
<!--name="begindate"-->
<!--id="begindate"-->
<!--value="00:00:00"-->
<!--readonly="readonly"-->
<!--style="width:160px;"-->
<!--placeholder="开始时间"-->
<!--title="开始时间"/>-->
<!--</li>-->
<!--<li>--</li>-->
<!--<li>-->
<!--<input class="laydate-icon form-control layer-date"-->
<!--name="enddate"-->
<!--id="enddate"-->
<!--value="00:00:00"-->
<!--readonly="readonly"-->
<!--style="width:160px;"-->
<!--placeholder="截止时间"-->
<!--title="截止时间"/>-->
<!--</li>-->
<li>
<a class="btn btn-primary btn-rounded btn-sm" onclick="$.table.search()"><i class="fa fa-search"></i> 搜索</a>
<a class="btn btn-warning btn-rounded btn-sm" onclick="$.form.reset()"><i class="fa fa-refresh"></i> 重置</a>
</li>
</ul>
</div>
</form>
</div>
<div class="col-sm-12 select-table table-striped">
<table id="bootstrap-table" data-mobile-responsive="true"></table>
</div>
</div>
</div>
<div th:include="include :: footer"></div>
<script th:src="@{/ajax/libs/jquery-layout/jquery.layout-latest.js}"></script>
<script th:inline="javascript">
/**
* 选择文件
* @param fid
*/
function selectFiles(fname,fid,filename,flenth) {
$("#orgs").attr("value",fname);
$("#fileid").attr("class",fid);
$("#fileid").attr("name",filename);
$("#orgs").attr("name",flenth);
}
var prefix = ctx + "broad/proSinmanage";
$(function() {
var options = {
url: prefix + "/listFile",
modalName: "文件选择",
search: false,
showExport: true,
columns: [
// {
// checkbox: true,
// },
{
field : 'fid',
title : '文件id',
visible: false
},
{
field : 'fname',
title : '节目名称',
sortable: true,
width: '20%'
},
{
field : 'filename',
title : '文件名称',
sortable: true
},
{
field : 'flenth',
title : '文件时长',
sortable: true
},
{
field : 'ispublic',
title : '是否公共',
formatter:function(value,row,index){
var html = "";
if(value == "0"){
html += "<label style='color: #ff5909'>非公共</label>";
return html;
}else {
html += "<label style='color: #02cd0d'>公共</label>";
return html;
}
},
sortable: true,
},
{
field : 'createdtime',
title : '创建时间',
sortable: true
},
{
title: '操作',
align: 'center',
formatter: function(value, row, index) {
var actions = [];
actions.push('<a class="btn btn-success btn-xs" href="#"><i class="fa fa-edit"></i>试听</a> ');
actions.push('<a class="btn btn-success btn-xs" href="#" onclick="selectFiles(\''+ row.fname+'\',\''+ row.fid+'\',\''+row.filename+'\',\''+row.flenth+'\');"><i class="fa fa-edit"></i>选择</a> ');
return actions.join('');
}
}
]
};
$.table.init(options);
});
//提供给父页面获取选中的值
function callbackfile() {
/*在选择终端前先获取一次文本框的值,为的是可以选择多个小组的终端*/
var fname = document.getElementById("orgs").value;
var fileID = $("#fileid").attr("class");
var filename = $("#fileid").attr("name");
var flenth = $("#orgs").attr("name");
var filenum = $("#continuenum").val();
var time = $("#broaddate").val();
datas = { //调用它的父页面A的input这个function
data_filenames:fname, //把data传入父页面A中的data_role,这里cllbackfile()是我另外计算data的一个函数,可以忽略
data_fileID:fileID,
data_filename:filename,
data_file:flenth,
data_num:filenum,
data_time:time
}
return datas;
}
</script>
<script th:src="@{/js/jquery.min.js}"></script>
<script th:src="@{/js/bootstrap.min.js}"></script>
<script th:src="@{/js/jquery.tips.js}"></script>
<script th:src="@{/js/plugins/layer/layui-v2.4.5/layui/layui.js}"></script>
<!--时间插件-->
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem:"#broaddate",
type: 'time',
});
//执行一个laydate实例
laydate.render({
elem:"#begindate",
type: 'time',
});
//执行一个laydate实例
laydate.render({
elem:"#enddate",
type: 'time',
});
});
</script>
<div th:include="include :: footer"></div>
</body>
本文地址:http://www.45fan.com/a/question/100080.html
