- 下载node.js,官网:
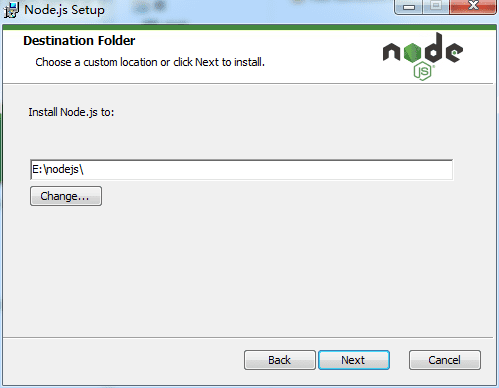
默认配置一路next, 注意安装目录尽量简洁

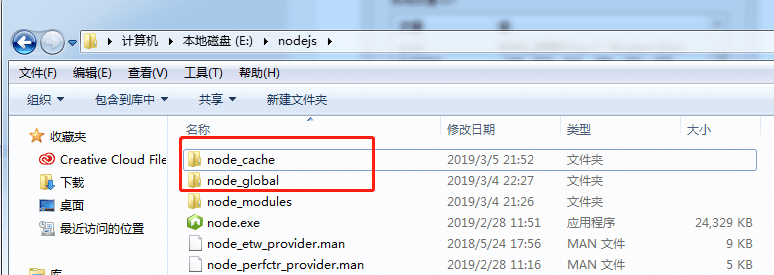
- 在安装目录下新建两个文件夹
node_cache
node_global

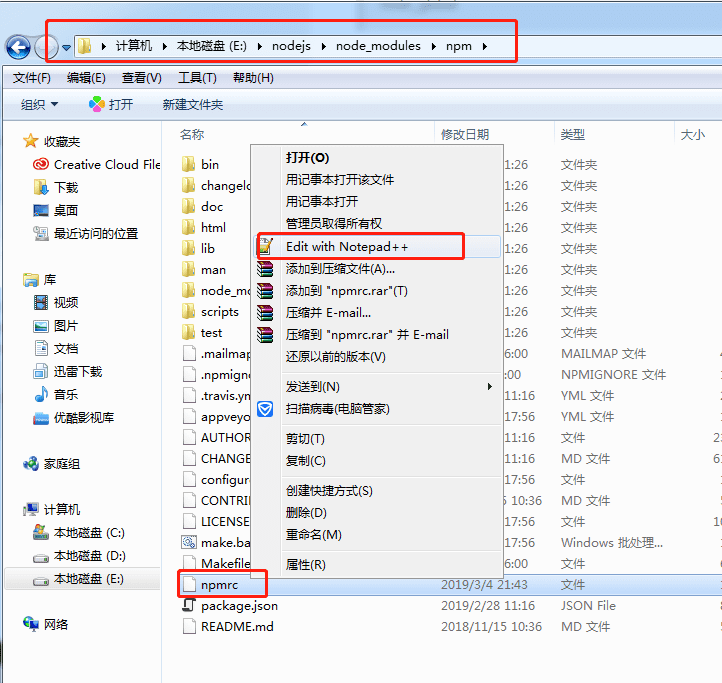
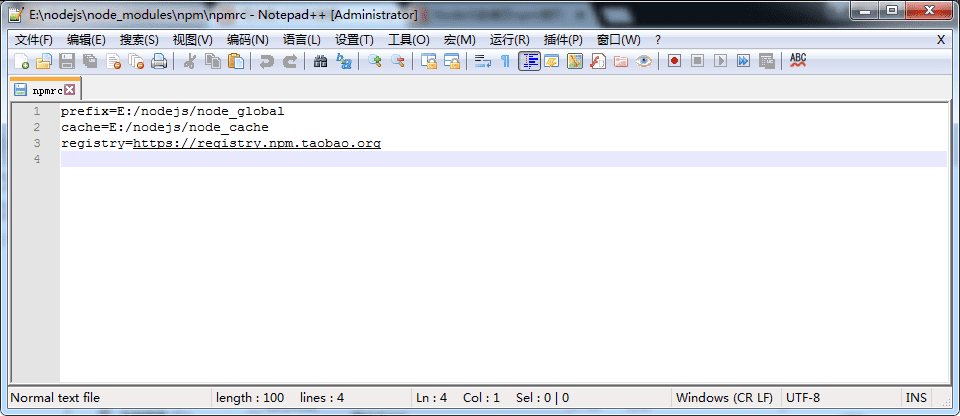
- 修改配置

prefix=E:/nodejs/node_global
cache=E:/nodejs/node_cache
registry=https://registry.npm.taobao.org

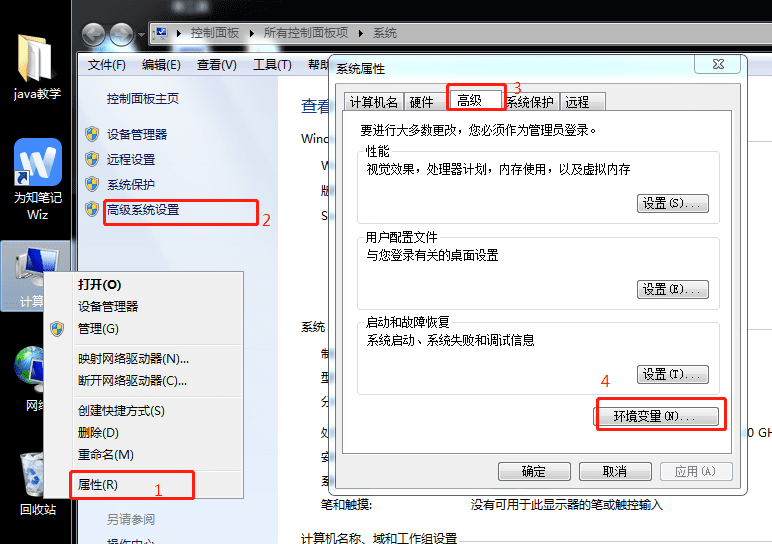
- 设置环境变量


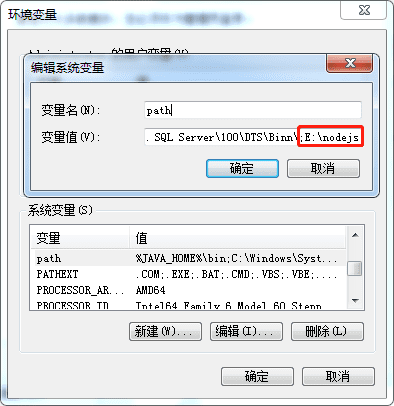
- 系统变量path下新增变量值,注意变量值用英语分号;隔开
;E:\nodejs\node_global
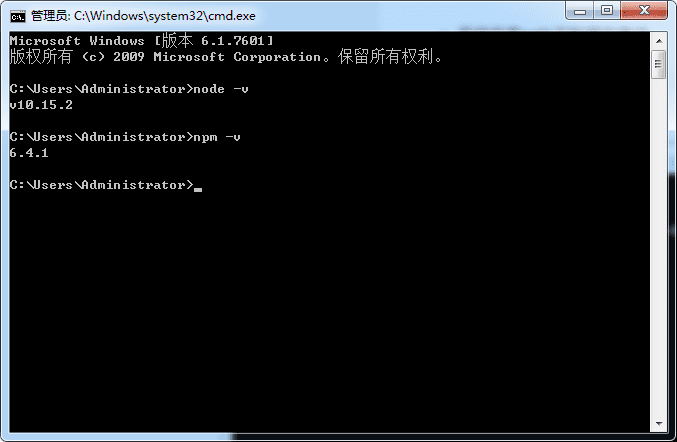
- cmd运行node -v出现版本号则安装成功。
注意:node\npm和-v 中间有一个空格
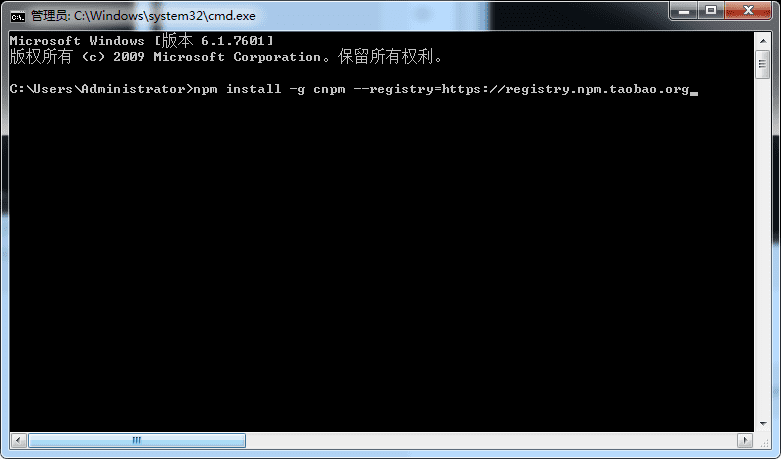
- 安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

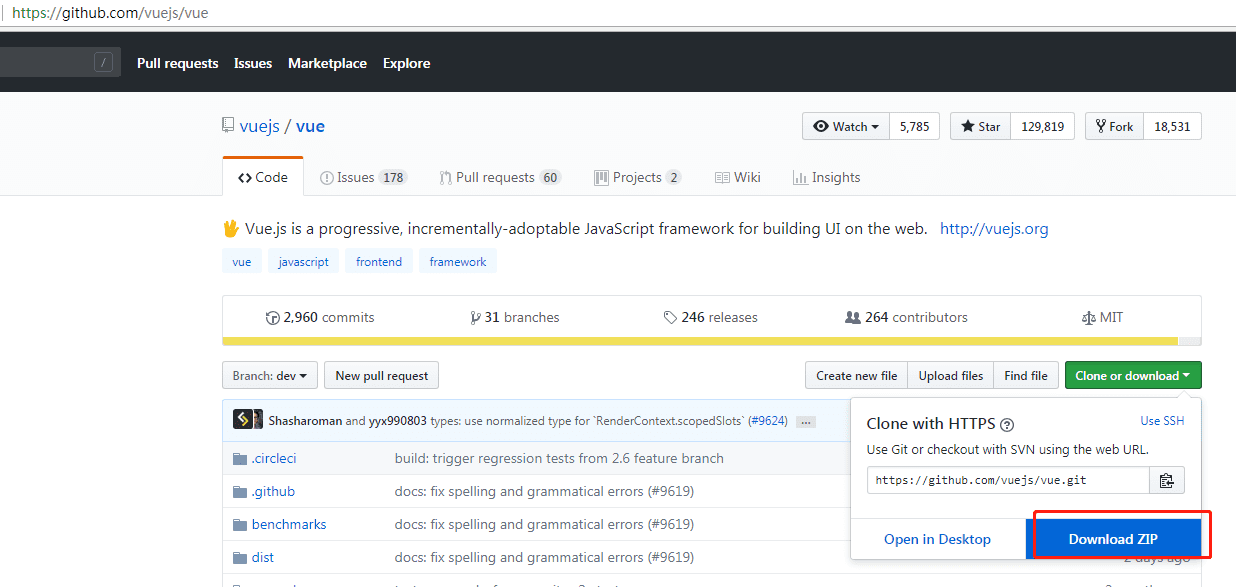
- 下载vue.js

- 解压

- cmd下依次执行以下命令:
cnpm install vue
cnpm install -g vue-cli // 安装vue命令行工具
cnpm install webpack -g
cnpm install webpack-cli -g // 安装打包工具
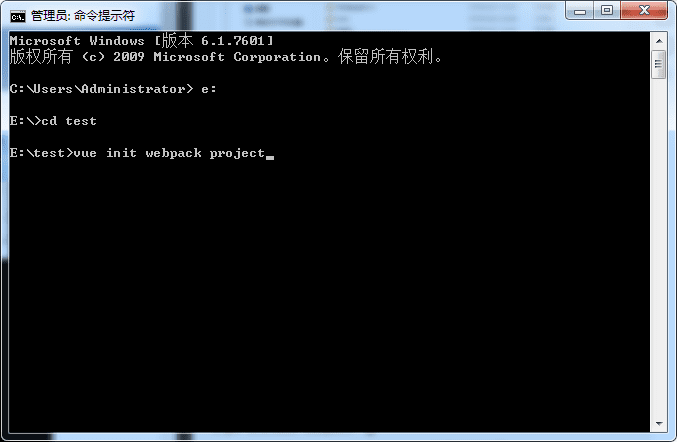
- 建立自己的项目文件夹
E:\test
- cmd新建基于webpack的项目 project可以任意命名
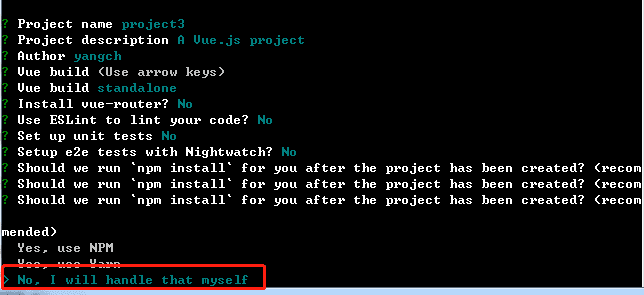
vue init webpack project
在新建的项目文件夹下安装项目


- 在项目目录下安装依赖, 除了error外忽略错误
cnpm install

- 启动项目
cnpm run dev

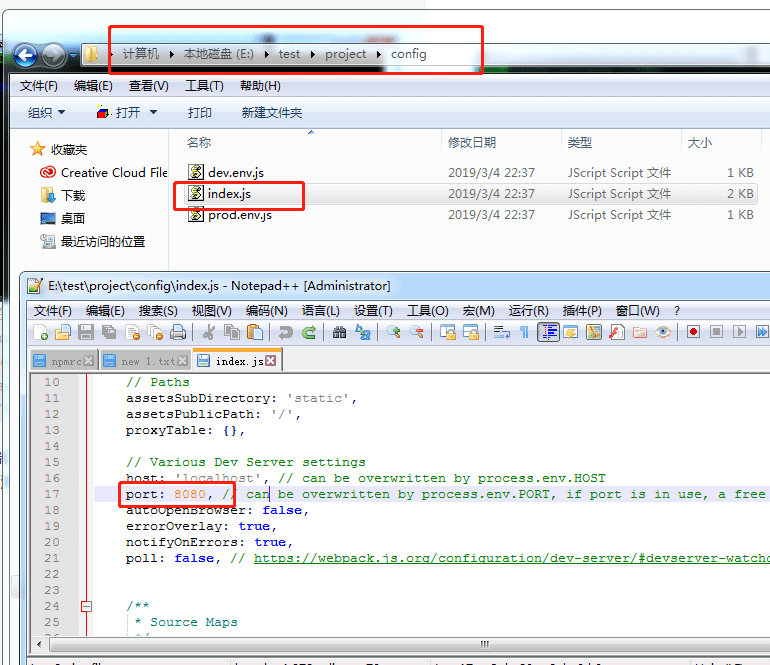
端口冲突可以修改
- 浏览器键入http://localhost:8080,进入helloworld页面
本文地址:http://www.45fan.com/a/question/100133.html