1.在下列的 HTML 中,哪个可以添加背景颜色?()
A.<body color="yellow">
B.<background>yellow</background>
C.<body bgcolor="yellow">
2.在下列的 HTML 中,哪个可以插入背景图像?()
A.<body background="background.gif">
B.<background img="background.gif">
C.<img src="background.gif" background>
3.input和textarea的区别
i 不同点
(1)input
** 可以指定 type 为 url, email, 可以方便地检测用户输入。还是指定为 file, submit, button, checkbox, radio, datetime, color等,改变input的样式和行为。
** 可以通过value属性指定初始值
** 宽度只能通过CSS指定
(2)textarea
** 可以输入多行文字
** 输入值初始化需要用标签对包裹,并可以夹杂 HTML 代码,而不会被浏览器解析
<textarea><h1>h1</h1></textarea>
** 宽高能用 CSS 或 rows, cols 指定
ii 相同点
** 都可以使用 maxlength, minlength等限制输入
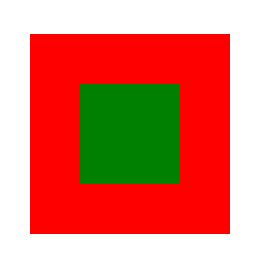
4.请至少列写出3中方法实现一个元素在另一个元素内水平垂直居中,我这里列写的方法是第五届css大会提出的方法,如果想看更多可以点击多种方式实现水平垂直居中。

<body>
<div id="wrap">
<div id="box"></div>
</div>
</body>
一. 父级display: flex; 子元素 margin:auto
#wrap{
display: flex;
width:200px;
height:200px;
margin: 50px auto;
background-color:#f00;
}
#box{
width: 100px;
height: 100px;
margin: auto;
background-color: green;
}
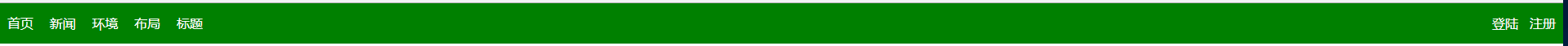
5.使用flex实现table标题栏

骨架
<ul id="wrap">
<li>首页</li>
<li>新闻</li>
<li>环境</li>
<li>布局</li>
<li>标题</li>
<li>登陆 注册</li>
</ul>
布局
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
#wrap {
display: flex;
width: 100%;
height: 50px;
margin: 0px auto;
background-color: green;
}
#wrap li {
float: left;
line-height: 50px;
color: white;
padding: 0 0 0 10px;
margin-right: 10px;
cursor: pointer;
}
#wrap>li:last-child {
margin-left: auto;
}
</style>
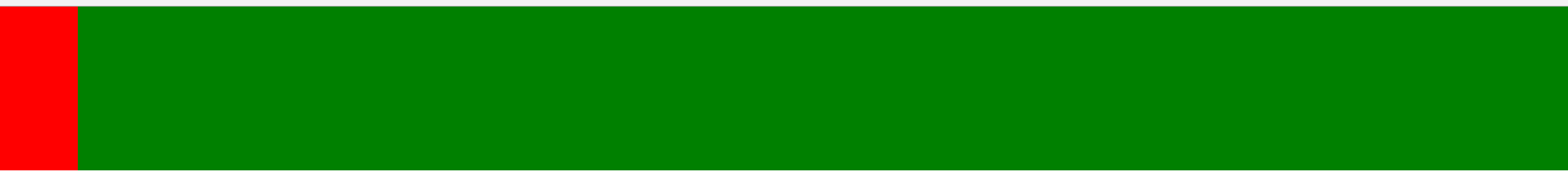
6.左边固定宽度,右边自适应

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Aui车养护</title>
<style>
*{margin:0;padding:0;}
li{list-style:none;}
a{text-decoration: none;}
#wrap{
width:100%;
height:200px;
background-color:#f66;
}
#left{
display: inline-block;
width: 100px;
height: 200px;
background-color: red;
}
#right{
display: inline-block;
position: absolute;
left: 100px;
right: 0px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div id="wrap">
<div id="left"></div>
<div id="right"></div>
</div>
</body>
</html>
7.实现不使用 border 画出1px高的线,在不同浏览器的标准模式与怪异模式下都能保持一致的效果
<div style="height:1px;overflow:hidden;background:red"></div>
持续更新中...
本文地址:http://www.45fan.com/a/question/100372.html
