在首页贴图和制作图片移动效果的步骤
Dengdefa看图说话 的 怎样在首页贴图和制作图片移动效果
怎样在首页模块中贴图和制作图片移动效果
怎样在首页模块中贴图和制作图片移动效果呢?下面讲三大步骤:
一、生成代码:首先明确,代码是在日志窗口的HTML代码编辑器中生成的,在自定义
模块中不能直接生成HTML代码,所以必须先在日志窗口的HTML代码编
辑器中生成后,再复制粘贴到自定义模块中。
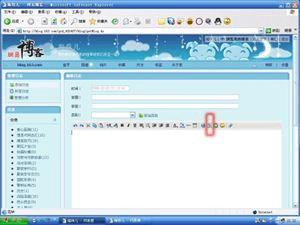
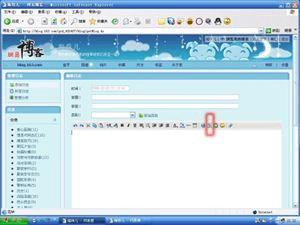
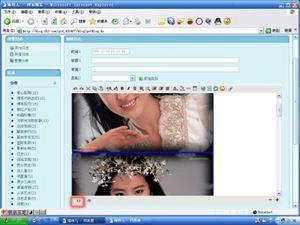
1、进入添加日志的编辑状态,在方框处点击“添加图片”按钮;
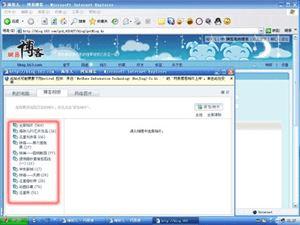
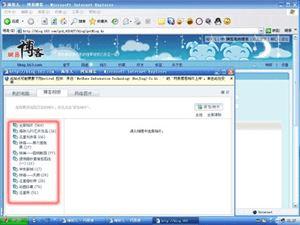
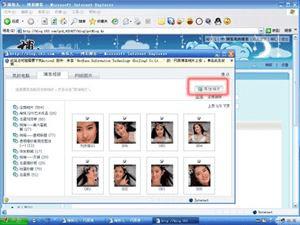
2、在打开的“博客相册”窗口中选择红色方框里的所需相片的相册;
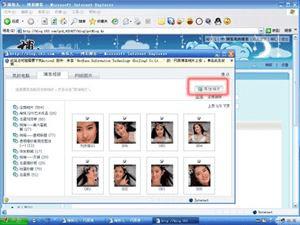
3、打开相册后,单张勾选或点击红色方框处全选相片;
4、选中后,点击红色方框处的“添加图片”按钮;
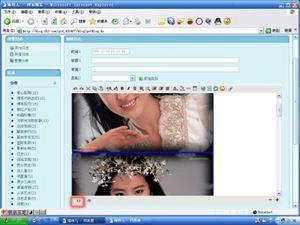
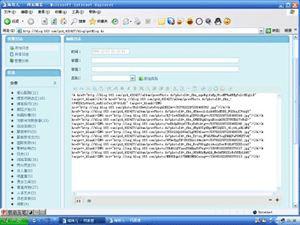
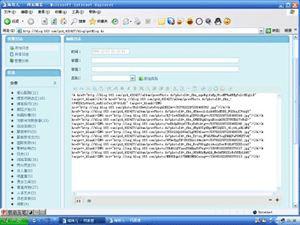
5、图片打开,导入到编辑日志的窗口中,然后点击红色方框处的“HTML代码生成”按钮;
6、到此,图片已经生成了HTML代码;(即超文本标记语言代码)
二、复制粘贴代码:这一步就是把生成的代码搬到首页的自定义模块中去。
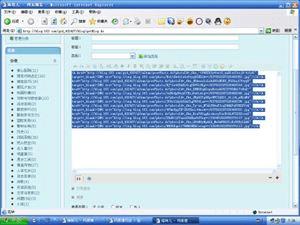
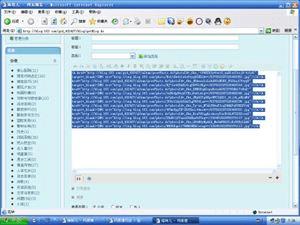
1、选中所有代码,复制代码(Ctrl+C);
2、回到首页,编辑我的博客---“排版设置”---内容模块---添加自定义HTML
3、稍后,首页的左下角就会出现一个自定义模块(红色方框处);
3、将先复制好的代码粘贴到这个自定义模块中(Ctrl+v),如果不做移动效果,只贴图
的话,那就可以在“模块名称”中填一个名称,点“新增”,再点“预览”就行了。
但如果还要做出移动效果的话,那就还走第三大步。
三、添加移动代码:这就很简单了。
1、在所有代码的前面添加一个移动代码:<marquee> ,所有代码的后面添加一个移动代码:
</marquee> ,注意,不同的是比前面的一个代码多了一个/ .输入名称,点“新增”,点
“预览”就动起来了。效果是向左移动。
2、如果要向上、向下、向右移动,就在前一个移动代码的后面还添加一个方向代码:
A、向上移动,添加direction=up 前一个移动代码就变为:<marquee direction=up>
B、向下移动,添加direction=down 前一个移动代码变为:<marquee direction=down>
C、向右移动,添加direction=right 前一个移动代码变为:<marquee direction=right>
3、如果觉得移动的速度不适合,就添加一个控制速度的代码在前一个移动代码的后面,代
码是:scrollamount=n(移动速度数值),这个“n”是不定的,“1”最慢,数值越大
就越快。
示例如下:<marquee direction=right scrollamount=2>
4、注意:
A、小于号<和大于号>千万不要用《》
B、每添加一个属性代码,都要空格,如:<marquee direction=right scrollamount=2>
不能这样:<marqueedirection=rightscrollamount=2>
四、一切就绪后,点击“预览我的博客”,完成。
你看了我写的“图片移动效果的欣赏与制作”没有? 说白了,就是在这个基础上将生成
的代码复制粘贴到首页的自定义模块中来。
参看:图片移动效果的欣赏与制作
本文地址:
http://www.45fan.com/a/question/28712.html