线框图和设计的详细介绍

我刚入设计的时候什么也不问就开始了工作,经常听到"让你更自由的去设计吧"。很久一段时间不太明白其中的意味。最后对比交付的线框图和自己的设计时,发现什么也没改变…这次试着从新考虑一下关于线框图和设计的问题。
一.从线框图到设计
如果听到"准确的通过这个再现出来!",基本的表现方法是自由的。请尽情地发挥你的创意吧!
要点1:改变面积
我认为线框图很多布局都是四方形围成的箱子。但是,最近的看到的很多网页设计是宽度填满浏览器的。

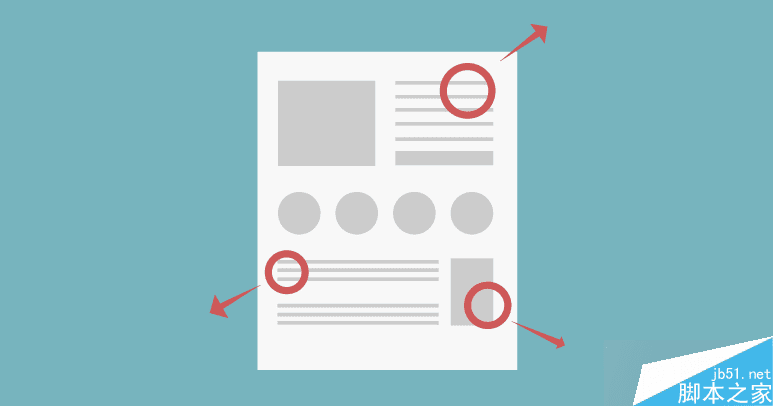
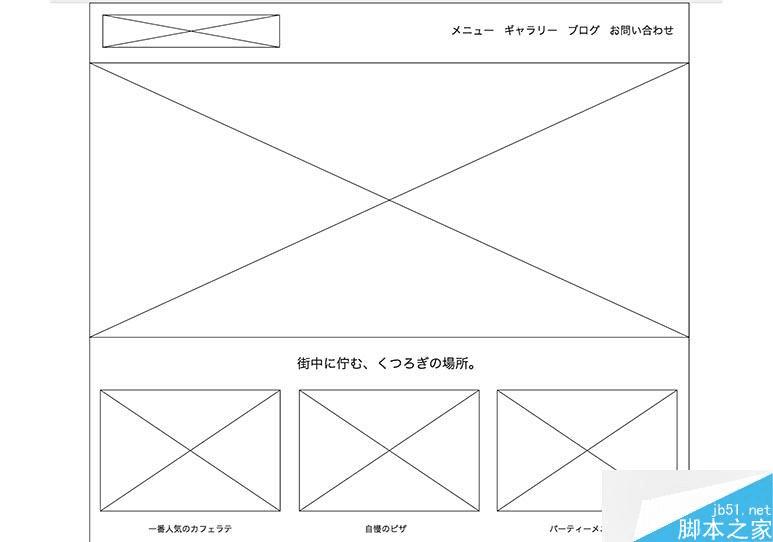
例如经常能发现这样的线框图。Logo在左上,右上是菜单。很大的广告框,下面是内容…。这个全部都四边形的线给包裹祝如果按照这个去设计网站,也许就不能看到宽屏的广告图了。

因此广告图的宽度需要充满浏览器,改变设计会让得到更好的感觉。与线框图相比,他的图片也产生了差别。
要点2:改变布置
并非要无视布置的重要度。而是更详细的考虑。

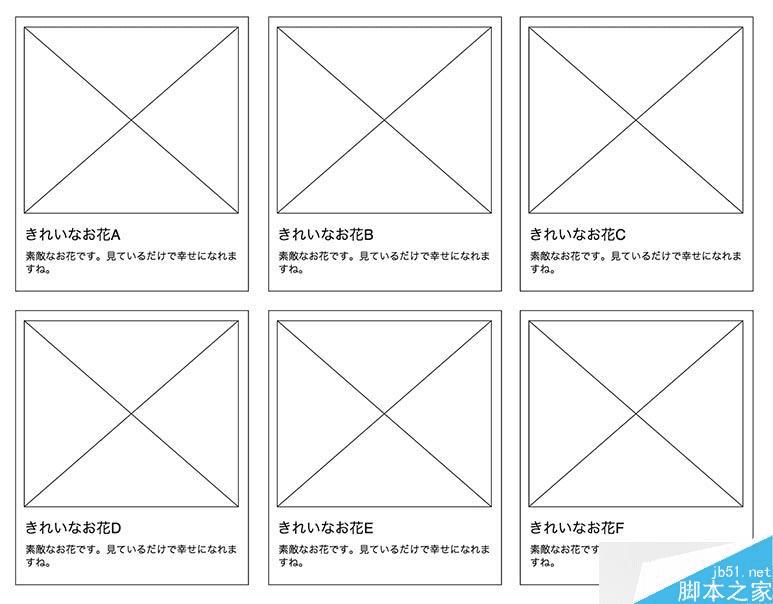
经常在列表页等能看到,图片和标题、概要的列表。怎么样才能更好的关注图片呢?

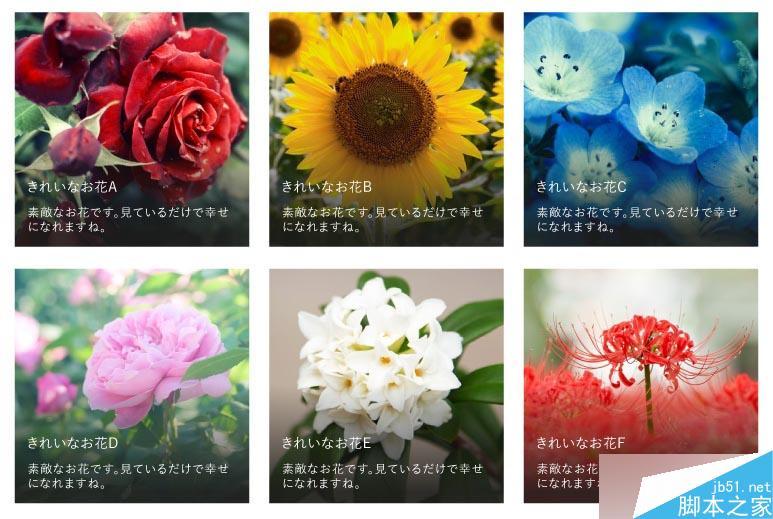
这个例子是在图片上放置文案。要是没有长文案,这样的布置是有效的。

另外,这样图标和文章组合的布局也能经常看到。像这样的长文本中对齐是相当难以阅读的。

像这样图像在左,文章在右的放置。重要的元素是不能改变的,左对齐的文章提高了可读性,文字更加紧凑。
要点3:改变表现方法
这是在准备线框图阶段的要点。然而,没有参加制作线框图的时候,设计师也会提出各种提案的表现方法。较大的改变是在着手设计之前,交付线框图的时候好好商量。

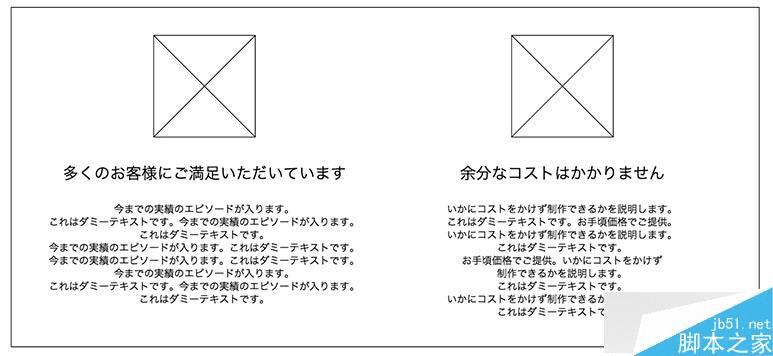
这里举个实际例子。我去参加一个在海外以成为创意家为目标的Frog School,定期举办短期网页设计和锻炼英语能力的讲座。这里有3个费用的计划,最初是像这样上面包含着这服务和费用汇总之后的文本。

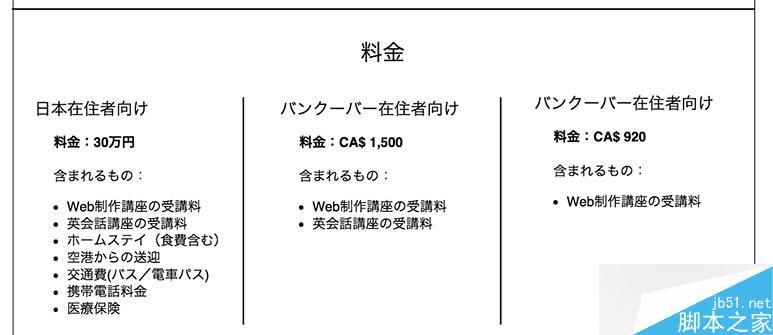
然而实际上像这样的费用表已经改变了。包含的,不包含的很容易就分的清。

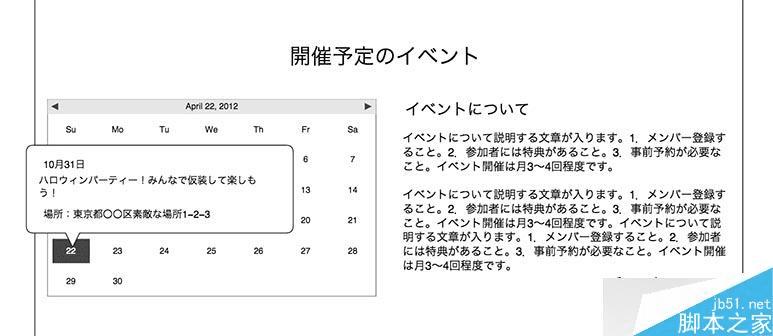
也有其他的,能在网站上看到活动提醒的日历。日历想要便利,需要大做文章。这个网站由于是一个月举办3到4次活动,如果反过来来看日历,在设计的时候会浪费掉一定的空间。

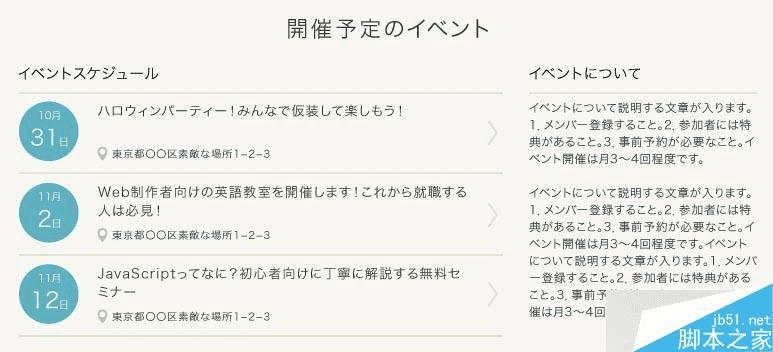
像这样改成单纯的活动列表来表示。举办日和举办场地也会很容易分辨。
二.什么都可以改变么?要有必要的理由
像这样按照交付的线框图去设计也还是不行的。必须要是有所谓的设计理由。没有理由的设计只是自我满足。尽可能的对线框图制作人去说明更改的理由?"这样感觉看起来很好"这样的回答通常是不行的。因此全部采用线框图的设计,而自己一点没明白。总觉得按照这样做法去工作的设计师,请慢慢的抛弃这样想法吧。
三.写给制作线框图的人
到这里为止,可以写给设计师。这里开始是写给线框图制作人的。相比为了更快完成设计,有几点还是要拜托的。
不要加入设计元素,简单
关于设计师根据线框图推进设计的重要理由,也会有"线框图制作让人迷惑"的地方。在线框图的阶段,如果留白,字体和颜色都被制定了,设计师会忠实的呈现出来,不会加入很大的改变。但是线框图的目的是优先等级和必要内容的确认。设计师应该更多的丢弃固定的概念去工作,相框图应该是极其简洁的为好。
另外,颜色和字体被指定的情况也是有的,附件作为规范样式也能经常看到。
文本可以作为拷贝粘贴
用Web service和Illustrator等工具制作相框图的人也有很多,其中也有交付打印的相框图。想要更好的推进工作效率,尽可能插入的文本是可以复制粘贴的,很高兴交付的是文件格式。
标记与备注用别的标准
在线框图中插入"标记字体用一栏""重点突出"等等的注释。这样单纯这样做,网站所反映的内容会被混淆看漏。要是使用对话框,或者是改变颜色,这样的内容更容易被理解吧。最近我使用的制作相框图的工具Moqups,在内容加入想要追加的要点,可能这样的浏览方式是相当方便的。

举了几个例子,介绍了线框图与设计,由于这只是一个例子,不能对所有的网站都有效。对于网站用什么样的表现方法去设计是最好的?一边仔细的考虑一边去做设计吧。然后希望成为能自信满满地说 "线框图请交给我吧"的设计师。
以上就是关于线框图和设计的问题详解,对于一些刚入门的线框图设计师来说,这是篇很好的教程,希望能对大家有所帮助!
本文地址:http://www.45fan.com/a/question/29434.html
