设计师在设计网站时会遇见什么样的登陆问题?
今天小编就为大家分享设计师在设计网站登陆注册界面的常见问题,这篇文章介绍地很详细,很值得大家学习,推荐过来,大家快快来学习吧!
如何为网站设计用户登录流程是一个老生常谈的话题。随着时代的发展,新用户注册、登录到真正加入一个网站的过程一直在变化,从简单的信息填写发展到全面的注册方式,再从系统的注册回归简约直观的登录体验,新用户的登录流程经历了一个迂回的变迁过程。现如今,绝大多数的网站已经放弃了复杂、繁复的注册流程,将用户可能会遭遇障碍、引起用户反感和烦躁的部分去除,尽可能简单的让用户完成注册和登录流程。
当用户完成注册之后,可以选择性地提供额外的信息,而这些信息可能会给给用户带来更加定制化的用户体验。为了安全起见,绝大多数的网站还是提供了邮箱验证甚至电话验证的环节,甚至提供备用安全邮箱的验证机制。

总而言之,在今天我们来审视网站的新用户注册登录流程,这是一套系统、完善且具备完整约定俗成规则的设计环节。
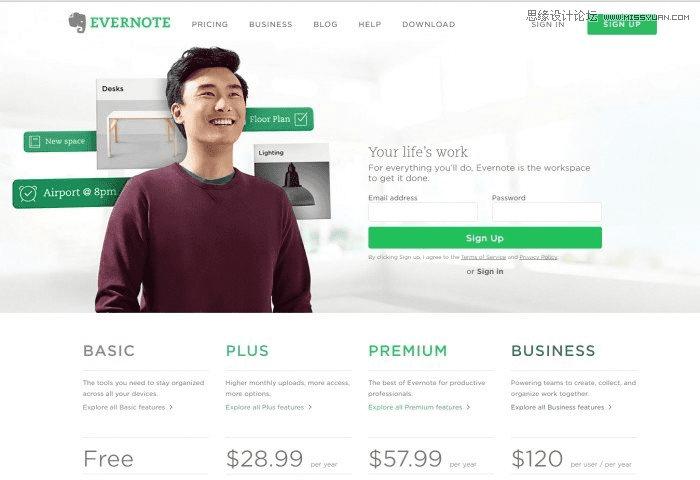
登录与注册
随着注册流程的优化和简化,登录界面和注册界面现在很容易被混淆。造成这种混淆的原因不止是简化。首先许多网站会选择将登录和注册界面设计地非常相似,甚至将其直接容纳到同一个界面当中去。许多用户不经意间在一个网站注册过好几个帐号的事情,并不鲜见。

问题不仅仅存在于流程上。在中文中,“登录”和“注册”两个词在视觉上有很明显的差异,但是英文中,“Sign Up”和“Sign In”也是很容易引起混淆的。
所以,为了让用户不再有不必要的混淆,最好是设计不同的界面,并进行差异化的视觉和内容的设计,确保用户不会误判。在这里说说反例,AxureShare 的登录/注册界面就非常典型地勾勒出简化后的重复布局是具有何等的迷惑性。
邮箱地址和用户名
在注册环节,还有一个特别值得注意的问题就是用户名和注册邮箱的问题。当用户注册时候,最好不要让用户去创建独特的用户名,并且以此用作登录服务的唯一凭证。绝大多数的用户会有至少2个邮箱——一个用作工作,一个用作私人用(在中国许多人可能只有一个邮箱,QQ邮箱……)。所以,最好的方式是让用户使用邮箱登录,注册用户可以在登录之后修改信息,增加辅助邮箱,可以添加用户名。

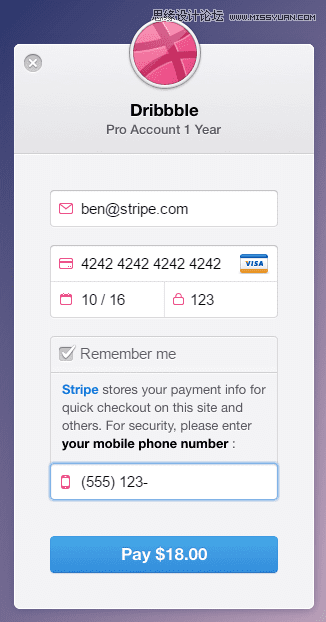
另外,在移动端发展迅猛的今天,让用户使用手机号登录也是非常不错的方案。首先手机号具有独特性,作为登录帐号拥有便捷性和易于记忆的特征,作为常用的帐号存在,更易于用户使用。
值得一提的是,手机号还符合目前流行的两步验证安全机制,系统可以更加便捷地为用户发送验证码。
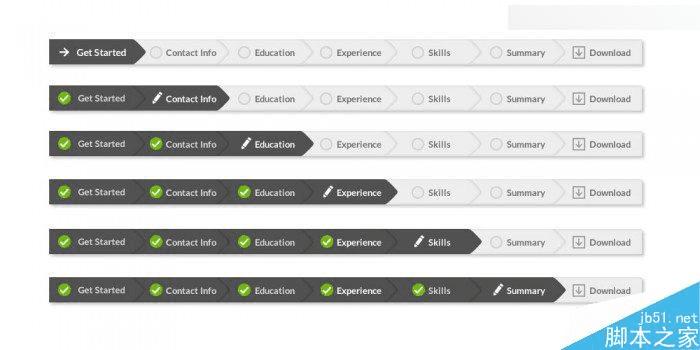
展现流程
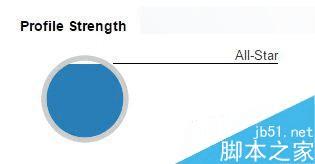
进度条是用户界面中最重要的存在之一,它为用户呈现进度,设定目标,并将信息反馈给用户。进度条让用户可以清晰地了解他已经完成多少,还有多少有待完成。也正是有了进度条,复杂的加入环节才得以分割、简化,并且显得更加清晰。

LinkedIn 在这方面做的相当突出,它将用户信息的完成度完全量化,激励用户不断添加内容完善个人信息。

动效
动效是目前最常用也最实用的元素之一。使用动效来告诉用户如何填写表单,将动效和行为召唤按钮等设计结合到一起,可以让用户明白下一步的操作流程。


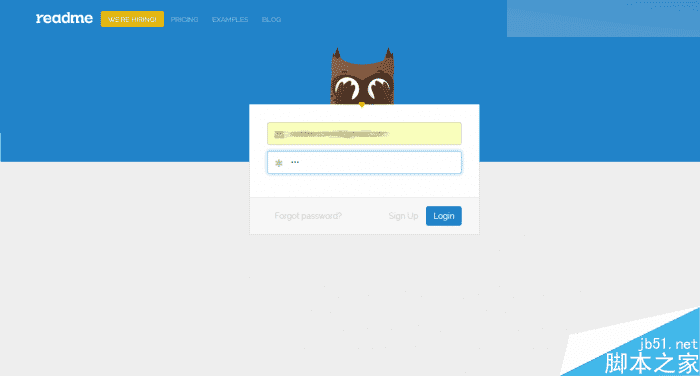
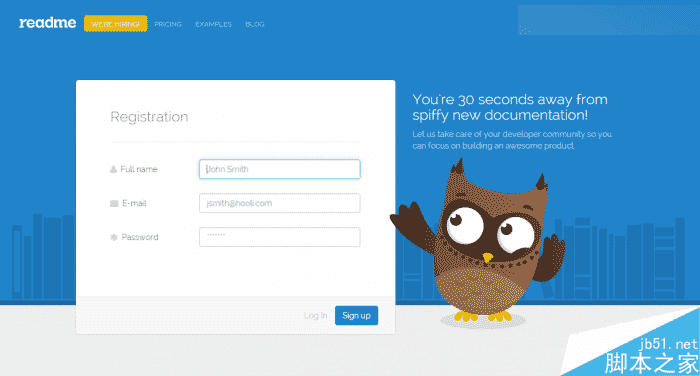
在 Readme.io 这个网站中,猫头鹰会随着操作而变化,当用户输入密码的时候,会非常可爱地盖住自己的眼睛。动效和动画的加入让页面无形中加入了更多的互动,显得更加引人入胜了。同样的,Shopify 在注册界面中,会用弹出的标签动效来帮助用户了解下一个操作步骤。
第三方登录
虽然并不是每个用户都会使用第三方的帐号(微博、微信、Facebook、Twitter、LinkedIn等)来注册/登录网站服务,但是预留第三方帐号登录的选项是很有必要——这样的登录方式更加便捷。
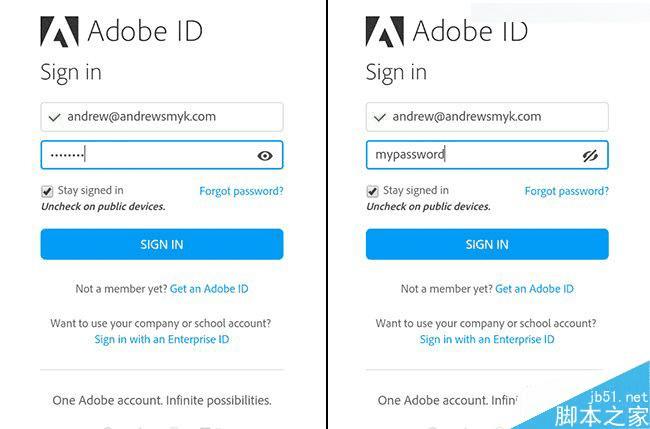
显示密码
越来越多的网站和APP的注册流程中,密码不再是输入两次,这样的情景下,注册时密码输入错误几乎是致命的,所以为用户提供密码显示可以有效的避免这个问题。要知道,目前许多注册都是在移动端上完成的,拇指在屏幕上输入密码比在键盘上输入的失误率更高。

超过82%的人有忘记网站登录密码的经历,随着网站、APP和各类服务的增长,这个数字只会增加不会减少。
提醒大写锁定
当用户输入密码的时候,提醒他们键盘是否有大写锁定,也是值得注意的点。为用户提供文本提醒或者视觉提醒都有助于避免多次输入错误,降低用户浏览受挫机率。大多数的浏览器已经集成了大写锁定提醒,所以这个问题只要稍加注意就可以看到。不过,用户在属于密码的时候注意力大都集中在输入的内容上,所以大写锁定提醒必须优雅又醒目。
避免反模式设计
设计模式的存在,顺应用户的习惯和交互的规律,让用户可以更好地与界面进行操作。反模式的存在,同样可以引导用户行为,但是引导的结果往往不可控或者无法达成目标。常见的反模式设计并不少:
·用户输入信息失误的时候报错,然后删除所有输入的而内容
·当用户已经拥有帐号的时候,依然允许用户使用该用户进行注册
·为用户添加了看似可点击但是实则无法点击的标签
·限制用户输入字段长度但是完全不给予提醒
去除验证码
移除验证码可以有效的提高转化率。虽然验证码可以很好的避免注册机,但是验证码对于用户而言的挫折更多,12306 堪称反人类的验证码就是个很好的反例。据统计,有38%的用户会在第一次输入验证码的时候输错,15%的用户会一直输错,而这类用户通常在第五次输错之后彻底放弃注册。
REDDIT 就彻底移除了注册环节的验证码,去除之后网站的新用户注册率同比增长8%。当然,反注册机和机器人还是很有必要的,如果情况比较严重可以选择比较人性化的验证机制来规避。
结语
想要提升新用户注册的转化率,绝大多数要应对的用户体验的问题,了解用户的痛点,除了要考虑传统的桌面端用户的问题,还要应对移动端用户的新需求。在好体验和安全性之间把握好平衡点,这也是新用户注册环节最难两全的问题。
