怎么样使用UI/UX原型设计工具?
今天为大家分享UI/UX 原型设计工具 Top10,这篇文章真的很实用,对于设计朋友来说很值得阅读,好了,下面我们一起来看看吧!
今天推一篇关于 UI/UX 的文章,顺应下大家的愿望。文章来自 Medium,(原文链接如下:https://blog.prototypr.io/10-best-tools-for-mobile-ux-development-e961d186a4d#.sp2eddhrf),翻译我是自己硬着头皮撸得,英语水平 is so poor,翻得不好还请大家 don't care…(文章本人自译,如若转载请注明译者及原文地址!)


App设计,除了视觉设计之外还有很多其他的事情要去做。在开发 app 之前,你的 app 会需要一些诸如线框图、交互原型等等的东西,这对那些不熟悉这一过程的新手来说是挺难的。
无论你是设计大咖还是小白,以下的推荐将会提供一些你期待已久的 app 原型设计工具和资源。
#1 Sketch(99美刀)

Sketch 迅速成为了许多公司(谷歌、苹果、脸书等等)标准的 UX 设计工具,它简化了很多 PS 和 AI 里的功能,使之专门为 UX/UI 而生!在 Sketch 出现之前,设计师常常要在 PS 和 AI 里来回切换(PS处理图像,AI绘制矢量图,作为设计湿,你懂的),现在Sketch 可以完全发挥出你的 UI 设计潜力,摆脱臃肿的软件,专注于 UX/UI 设计。
译者:真的要感谢下 Sketch,它帮助我完成了一些项目,也学到一些知识。高度聚焦 UI/UX 设计,并慢慢形成了它自己的生态系统。所以,原文作者把它放在第一个推荐的原因就在此吧。
#2 Invision(免费或99美刀/月)

Invision 是一款免费的移动端/网页端原型设计工具,它支持团队实时协作(支持在设计上直接进行评论、对话)作为 UX 原型设计平台,Invision 非常的方便、简单实用。
#3 Adobe Comet

译者:这两天被这个软件刷爆朋友圈,它算是 Adobe 这个巨人在 UX/UI 领域的第二次转身,话说第一次貌似失败了。
Adobe Comet,貌似是 Adobe 对于 Sketch 在 UX 设计领域称王称霸的一个回应。它支持在连接的设备上实时预览,原型可通过链接共享,支持从 PS 或 AI 等 Adobe 的其他软件内导入资源。这个软件目前还处于 Beta 阶段,但他们(Adobe)计划在不远的2016年内发布这个强劲的 UX/UI 工具。Sketch 很可能将来仍然是苹果专用的软件,而 Adobe 可能会通过它(Adobe Comet)赢回一部分 PC 用户。
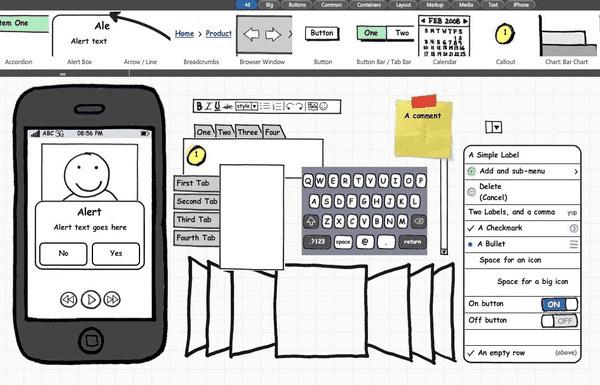
#4 Balsamiq Mockups(免费试用或199美刀/月,100个项目)

手绘!手绘!手绘!Balsamiq Mockups是一款极度聚焦在交互领域的非常轻量化的线框图工具。它融合了头脑风暴的能量及电脑式的便捷。在Balsamiq 的世界里你不需要拥有太多的设计经验,这个软件使用起来非常简易,它提供了很多手绘/草稿风格的组件供你使用,以便你在设计加入过多细节之前专心于设计的核心。该软件的快速添加功能,让用户在其他设计元素中添加和调整图标。
另外,我认为 Sketch 和 Balsamiq 应该互换名字(我的意思是,看看他们的设计风格吧!)
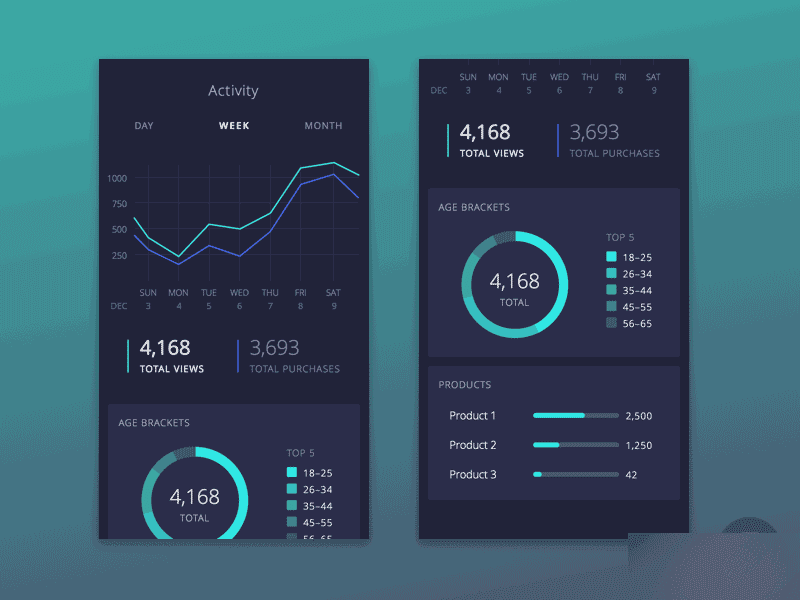
#5 UX Pin(免费试用或49美刀/用户/月 )

UX Pin 是一个用来管理 UX/UI 设计流程(从线框到原型)的平台。通过屏幕共享和语音呼叫功能,提供在团队和客户之间的协作,且不需要账号。
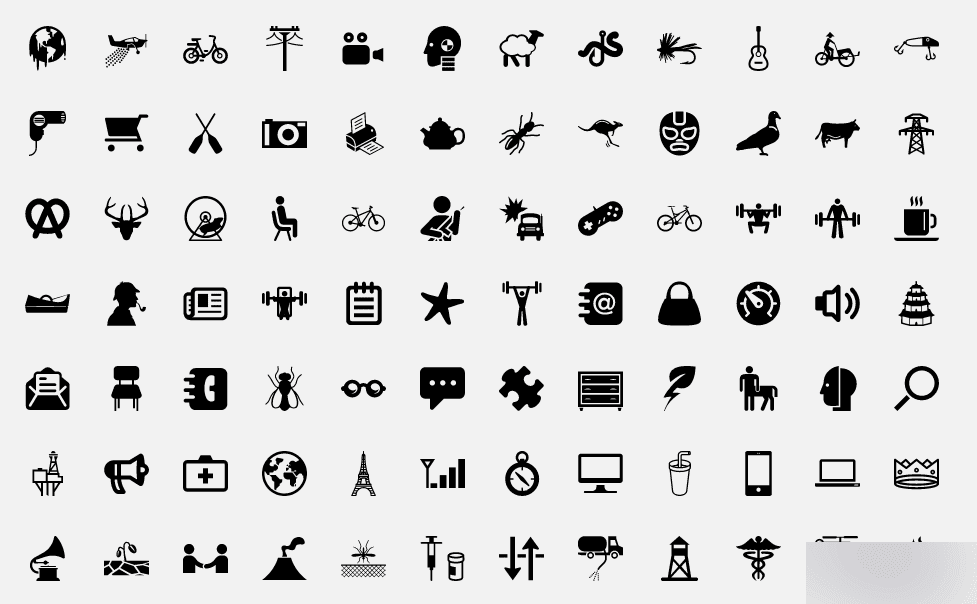
#6 Noun Project(免费或9.99美刀/月)

Noun Project 是一个有超过150,000个 icon 的资源库,它们足够应用于任何 app 或网页项目。如果你是苹果用户,可以使用它的 app 直接将 icon 拖入项目。
#7 Origami by Facebook(免费)

来自 FB 的免费原型/动画工具,面对无论大咖还是小白用户都可以有很好的操作性。这个平台魔性的地方是它可以输出代码。FB 为新用户提供了开源动画框架。Origami还可以链接 Sketch 和 PS 文件,这使得开发一个移动设计更加合理、高效。
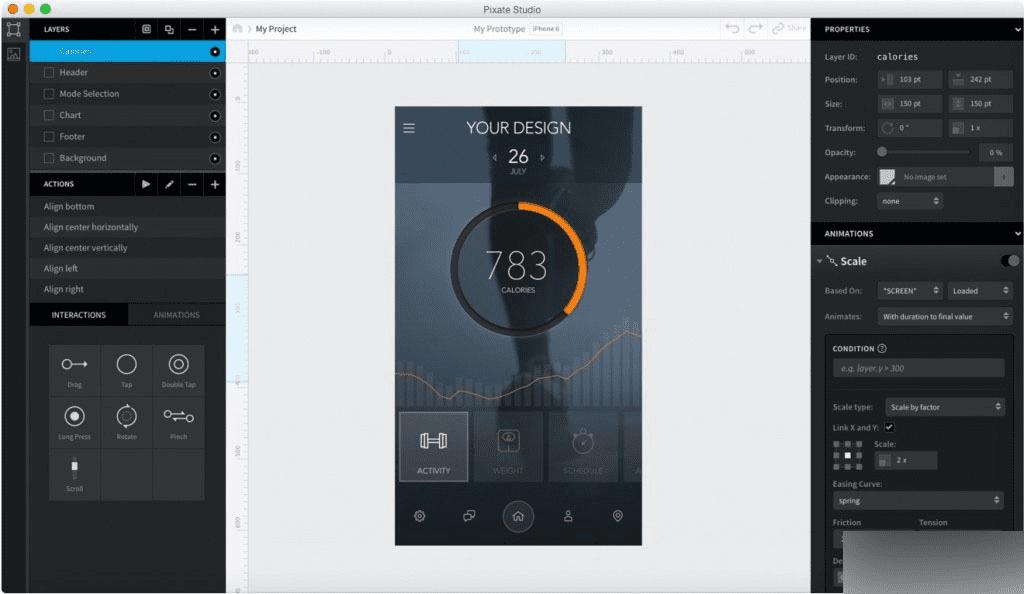
#8 Pixate(免费或50美刀/用户/年)

科技与社交媒体项目中的大拿。Pixate,一个被谷歌收购的用于 iOS 、安卓设计原型的免费软件。你不用写任何代码就可以眼见你的 app 从创意变为现实。
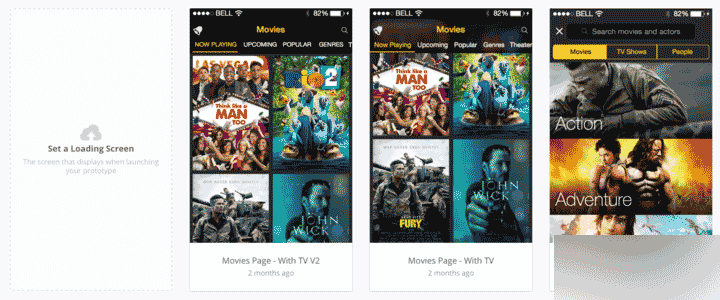
#9 Marvel(免费或650美刀/月,不限用户)

如果团队合作使你感到沮丧,甚至要爆发一场内战的时候,网页和移动端原型软件 Marvel 会帮你脱离困境,帮你很好的组织你团队里的每一个项目。Sketch 和 PS 有了 Marvel 的支持,将会使你成为团队的英雄!Marvel 的独特之处在于它支持从 Dropbox 中添加 UI 资源。别被价格吓住,650美刀是给大企业的价格,Marvel 的免费版依然支持用户建立无限多的项目。
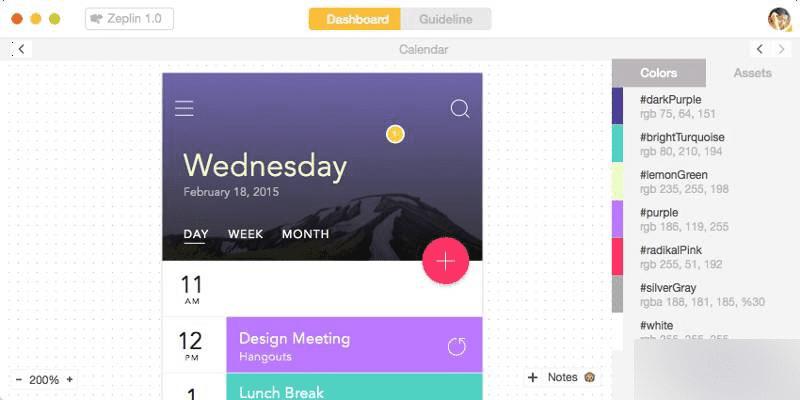
#10 Zeplin,(免费或100美刀/月)
译者注:我亲切地称它为"齐柏林"(它还没有一个官方的中文名称,就让我的这个称呼让它誉满民间吧,哈)因为有个传奇乐队叫"Led Zeppelin—齐柏林飞艇",而且 Zeplin 的 icon 就是一个小飞艇~

简单来说 Zeplin 简化了设计规范标注的繁琐流程,设计稿一旦上传 Zeplin 所有标注便自动生成。它还可以按不同倍率输出设计资源,以便设计师把更多的时间和精力放在设计的其他方面。如果你已经是 Slack (或 Sketch,译者加)的用户, Zeplin 可以很好的和它们协作!
译者:我本人一直在用 Zeplin,可以非常负责任地说,"齐柏林"配合 Sketch 效率屌炸天!
坐班实在无聊,撸一发文章也算聊以慰藉
十个逼格利器介绍完了!希望这篇文章能对大家有所帮助!
本文地址:http://www.45fan.com/a/question/46079.html
