设计海报的方法步骤
本文由 LOGOSKY.NET网站设计师陈汉聪编译,转载请注明出处 文章编号:05059 2005年11月8日
【译者的话】 对于设计师来说,海报设计可以说是最激动人心的事情,因为海报的表现形式多种多样,题材广阔,限制较少,强调创意及视觉语言,点线面、图片及文字可以灵活结合地应用,而且也注重平面构成及颜色构成。可以说,海报设计是平面设计的集大成者。但有时正是其表现形式过于广阔,反而使到我们在入手时有点无所适从。我们将分两期来探讨如何才能设计出一张吸引人的海报,在设计时有什么原则及技巧。原文作者:派帕· 妮尔森。
对于每一个平面设计师来说,海报设计都是一个挑战。作为在二维平面空间中的海报,它的用途数不胜数,其表现题材从广告、推广到公共服务公告等无所不包。
设计师的挑战是要使设计出来的海报能够吸引人,而且能传播特定信息从而最终激发观看的人。当你在城市的街道闲逛时,在地铁站等车时,在参观博物馆时,你都可以发现海报无处不在。而那些最好的海报设计总是让我们驻足停留,海报所传达的信息清晰明了,离开后脑海里还在想着它们。
在本文中,我们将探讨一些创作的基本原则,这些原则能对你在设计一幅令人印象深刻的海报时有所帮助。你将会学习如何创作出一幅具有统一、协调及有节奏感的作品,使到它在大街上能够吸引路人的目光。
图 1 上图海报由莫罗尼设计,在这张海报中,作者使用了协调、重复及其它吸引人的创作技巧达到与观看的人有效交流的目的,并让人难以忘怀。
海报设计基础
很久以前,当人类有某些东西要向别人宣布时就已经有了海报,当时并没有迹象显示海报能够比其它宣传媒体有更大的优势。但为什么现在人们总是将电视广告及广告牌作为我们公共的标志?其中一个答案是,一幅设计精美的平面作品仍然有某种力量在吸引着我们。
图 2 城市里很多建筑物一般都禁止张贴海报,在有了临时围墙后,海报就随处可见。
海报是一种非常经济的表现形式——使用最少的信息就能获得良好的宣传效果。有时海报设计师会被要求减少文字内容,将其它文字转换成视觉元素,有时,整张海报仅利用一些独特的字体设计。设计师还经常被要求将一大堆琐碎的细节组织起来,使它们变得清晰易懂。
设计师在设计海报时对图片的选择可以说是成败的关键。图片的作用是简化信息——避免过于复杂的构图。图片通常说明所要表现的产品是什么,由谁提供或谁要用它。图片能够使难以用文字表达变成简短清晰的信息,比如象“向没有钱买房的打工一族提供房屋贷款”等听起来有点复杂的文字。
图 3 在上图海报中,你如何将几十个表演者及创作者的名字能够让观众有兴趣观看,而不是让人感到累赘?——将这些名字组成一个吸引人的艺术平面!在这张林肯中心的宣传海报里,设计师很聪明地利用一张图片与字体有机组合在一起,让观看的人不知不觉阅读下去。
一个海报设计师需要对排版有很强的把握能力。由于海报上的文字总是非常浓缩(相对于包装或杂志来说),所以海报文字的排版非常重要。根据一条设计上的不成文原则,你在设计中使用越少的元素,那你在设计中就越要小心翼翼。海报上的文字总是传达一些特定的信息,如:“ 12 号星期五 U2 乐队演唱会”或“由于进行维修,入口暂停关闭”等文字。设计师选择的字体样式、文字版面及文字与图片之间的比例将决定我们所要传达的信息是否能够让人易读易记。
最后,需要留意的是一幅海报作品本身必须能激发起观众的兴趣及注意力。就算最简单的图片及文字,如果设计不当都会让人不知所云。你如何设计一张具有感染力的海报,使到观看的人能够直接接触最重要的信息?这些东西都是我们在创作中所碰到的问题。所以我们在本文中将介绍一些最基本的方法。
一致原则
我们要面对这样的事实:设计海报就象设计其它任何图象艺术一样,很容易造成混乱。摄影师?所拍的东西未能令人如意。文案人员?他们不到最后一秒都不能定稿。市场营销人员?他们每两分钟就改变一次主意。
在设计过程中,设计师必须对整个流程有一个清晰的顺序并逐一落实。海报设计必须从一开始就要保持一致,包括大标题、资料的选用、相片及标志。如果没有统一,海报将会变得混乱不堪难以卒读。所有的设计元素必须以适当的方式组合成一个有机的整体。
我们如何能设计出一幅“一致性”的作品?让我们举出几个原则:
关联原则
要让作品具有一致性,第一个原则是采用关联原则,也可以称作分组。关联性是基于这样一个自然原则:物以类聚。如果我们在一个页面里看到各个组成部分被井井有条地放在一起时,我们就会试着去理解他们。我们总认为他们就是一组的——并不理会实际上这些不同部分是否真的相似或关联。这有点象“牵连犯罪”的原理。
海报设计师可以有多种途径实现这个关联原则。首先,对人物、物品及文字分组能够提高信息的传达效果。可以想象很多广告牌的广告,都是由一张消费者的照片、产品图片及广告词组成的。对人物类型(小孩?老人?操劳过度的父母?)的选择无可避免地与产品产生关联。如果人物相片处理得好,那就象是消费者象在说“我总是使用 Bleacho 牌漂白水”,而不是一句硬绑绑的广告语
第二,各个部分放在一起比单独松散的结构能够产生更强的冲击力。当有几个物品是非常相似的(比如,几款不同的手表连环相扣放在一起),那观众的眼睛就能很自然地从一只手表移到另一只手表上。这些物品就组成一个视觉单元,能够给观众一个单独的信息而不是一种间接的信息。
如果在海报中各个物品都非常相似,将它们组成一组的构图会令海报更能吸引别人的注意。而其它的元素则会被观众当作是次要的。
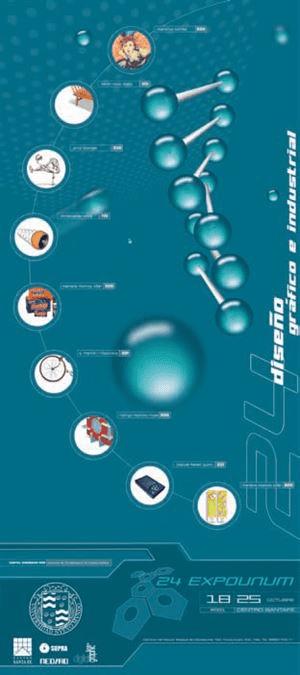
图 4 在这张图中,你注意一下你的眼睛是如何从一个圆环去到另一个圆环的。所有圆环被作为一个整体,也是整张图的焦点。
重复原则
另一个使作品具有一致性的方法就是对形状、颜色或某些数值进行重复。当你看到一个设计元素在一个平面里,其不同部分被反复应用,我们的眼睛自然就会跟随着它们,有时就算它们并不是放在一起,但我们的视觉仍会将它们视作是一个整体。我们会潜意识地在它们之间画上连线。
应用重复最简单的方法就是在海报的背景中创造一个图案然后重复应用。在背景中这些重复的图案会产生一种很有趣的视觉及构图效果,然后将背景与前景的元素联接起来。
另一个应用重复的方法是一行重复的元素引导观众的眼睛到一个重要的信息、标志或图片上。重复的元素能够产生一条路径引导我们的视线,使观众创造出一种好奇心——另一端是什么来的?这其实是一种讲故事的方式,吸引观众继续看下去。
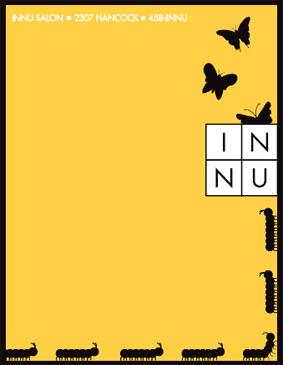
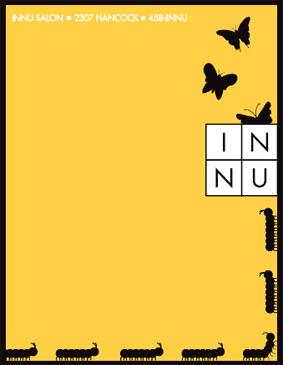
图 5 图中重复的毛虫图案引导观众的视线去到 INNU 这个标志上。经过这个标志后又是一些蝴蝶的重复图案,表示你去了这个美容院后前后的区别,构思巧妙。
人的视觉对重复具有非常强烈的感觉,甚至有时在图中的对象没有重复时我们也会将它们看作是重复的。比如,一张关于指甲油的海报中,我们可以在海报上方的位置加进一滴很大的指甲油。而在作品的另一个地方,与这滴指甲油同样的图形或颜色都会产生一种与上方那滴油对应的效果。我们在不经意中,眼睛已经去到下方了。
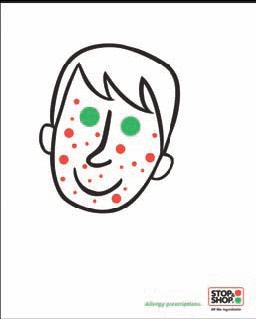
图 6 在上图中,这些小点是采用标志中的元素,而我们在图中再次重复应用——就产生了一致性,吸引了别人的注意,并且强化了品牌的宣传。
对一些产品的宣传海报,重复同样是一种说服观众去进行比较的有效策略。如在一张广告海报中我们可能会放上十来双鞋,但每一对都不一样。主要的信息(鞋)就很容易让观众感受到,因为这个物品在海报中被重复应用,接着,观众就会去仔细看一下各款鞋子的不同样式。
另一个流行的设计技巧是将所有一模一样的东西都排列在一起,但里面有一件是与众不同的,从而达到出其不意的效果。比如你可以设计出 15 个方块并排列成方阵,其中 14 块是蓝色,而其中一块是粉红色,并且包含了公司的标志。可以想象,这块粉红色的色块将会是观众的焦点。
当然,重复原则对设计一个系列的海报也可以产生一致性的效果,无论这些海报是同时放在一起还是分开。比如对一个夏季音乐会的系列户外广告来说,不断重复主要元素就可以产生一种力量感。你看到其中一张时就会想到另外一张。位置、颜色、大小或图象的重复能够强化识别,并让观看的人能够关注所有你想传达的信息。
延续性原则
还有什么另外的方法创造一致性的作品?延续!它通常与重复一起应用,你在上述的例子中已经看过。当一个设计师应用延续的方式设计,作品中的对象组成一起,引导观众去到另一个位置上。
这个方法一般采用线性效果来达到。当我们看到一条线时,我们的眼睛本能地就会跟随着它,想看看这条线会去到哪里。
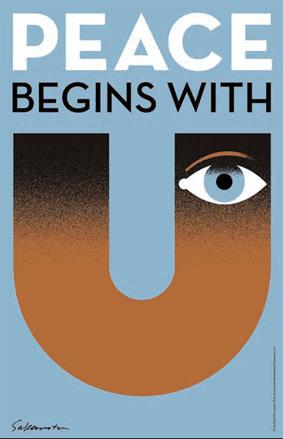
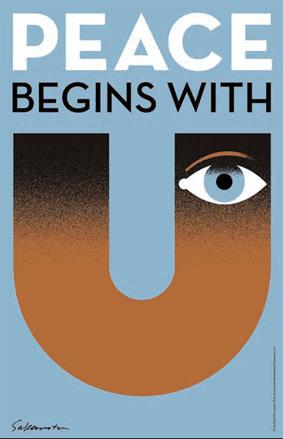
图 7 上图这张海报应用了延续的设计方法,引导我们的眼睛垂直沿着字母 U 走。左右两边由 U 字组成,再配上上方的文字,整个效果相当不错。而如果 U 没有这样宽的话(如收窄二分之一),那你的注意力会放在 PEACE 这个词中的 E 和 C ,因为这两个字母下方是 U 的两个顶端。
这个方法可以使海报中的图片引导观众的眼睛去到我们所要传达的信息或品牌上。但如果我们不是用图片,而是用文字构成的图形,也是一种不错的选择。
添加背景颜色
如果你的作品里各个元素的形状、颜色或外观都没有共同点,那如何使作品具有统一性呢?一个简单的解决办法是将这些元素都放在一个实色区域里。
这种处理方法好象有点在回避问题的实质,为什么你非得要将毫无关联的各个元素放在一起?一般来说我们都不这样处理。对于大多数的商业海报来说,你需要让你的海报能够快速传达你想要传达的信息,而我们一般使用有关联的形状或颜色。
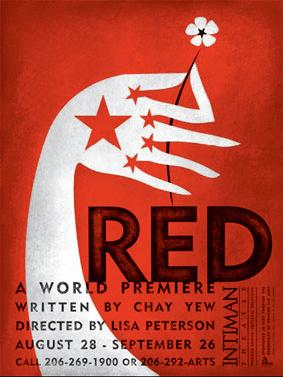
图 8 这上图这张海报中,“ Red ”不仅仅是演出的剧名或一个政治性的主题,同时它也是一种能够将设计上各个元素集合在一起的颜色。通过构图使到这张海报同样能够产生关联的特点。
对于一些艺术事件或海报,观众会花时间去自己了解每一部分的含义,然而,一些不和谐的元素有时能够传达一种有趣的、实验性的视觉效果。有时一个广告商会要求将各个对象以一种超现实形式结合在一起,将各个关系不大的元素放在一个区域很大的背景颜色区域中能够使观众产生一种它们有关联的感觉。
协调原则
无论是协调的构图或不协调的构图都能够使海报的版面具有强烈的视觉效果。因为打破均衡会产生一种紧张的氛围。对于小孩子来说,我们知道要让他们远离那些倾斜的树木、岩石、家具或梯子等这些具有潜在危险性的东西。所以失衡的构图同样让我们产生这种感觉。我们是不是要掉下去?是不是有东西要掉到我们身上来?
在观看作品时,我们总在心里设想会有一条垂直的中轴线及两边都对称的构图。协调对于设计来说特别重要,因为海报总是作为单独的个体出现,在它的周围并没有其它东西使到在视觉上有其它的支撑点(其它一些如杂志广告的设计,它相邻的一页或其它周围的元素可以作为一个支撑点)。
对称协调
对称:自然界里充满对称。蝴蝶、枫叶及雪花都有一个非常对称的形状。人类对这些对称的东西觉得特别亲近,也可能是因为我们的身体同样是对称的(当然,极大部分人是这样)。
设计师利用人类的这种天性设计作品。在创作海报时,一个设计师经常会将一张主要的图片或文字放在垂直的中轴线上并且左右对称。这种构图使观看的人感觉舒服——所有东西都井然有序。当我们图中的对象是一张脸或一个人的身体,对称的构图能够帮助观众与作品产生共鸣。
当将各个设计对象放在左右两边的对应位置上同样可产生对称。这种利用重复及对称相结合的创作手法使作品产生一种协调、稳定的感觉。
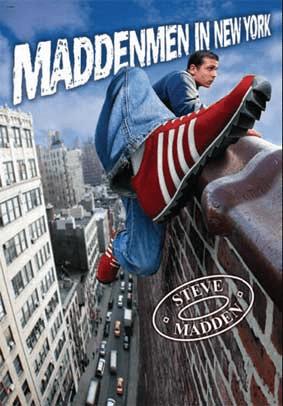
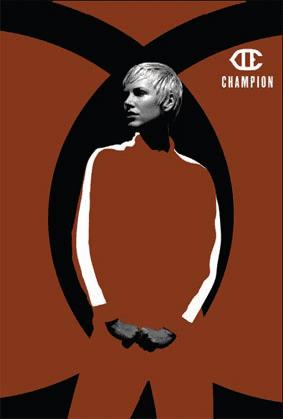
图 9 这张关于运动服装的海报设计令人印象深刻,因为它的构图两边非常对称,使到设计(也使到产品及品牌)感觉稳重及自然。厚重的颜色、线条加上构图中实体周围的空间相结合,使整幅作品充满力量。
然而,对称的构图也有缺点。我们有时并不希望一件作品总是给人一种稳定的、自然的感觉,因为这些作品看起来缺乏活力。我们知道,海报经常被作为一种能够说服观众接受新产品、某件新事物或新思想的宣传媒介,而一件充满活力的作品更能达到良好的宣传效果。要注意的是,这样并不意味着我们要创作一件不协调的作品——我们只是通过不同的途径产生协调。
不对称协调:
我们经常使用不对称构图的手法使海报充满活力。设计师利用颜色、数值、形状及位置产生一种既不完全平衡但又不会造成混乱的平面构成。绝对不对称的构图其实并不容易实现——如果大孝颜色及其它元素的差别不大,同样具有一种均衡感。
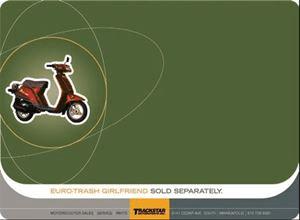
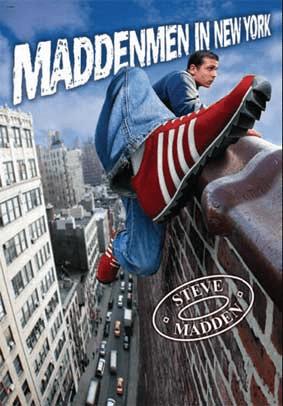
图 10 在这幅公路之星摩托车海报中采用不对称构图形成了一种引人注目的视觉效果,你甚至可以以感觉到那架摩托车正在往右方移动。
让我们看一下几种不对称的构图,看看有那些途径可以实现:
颜色协调
你是否想过,荷兰著名画家 蒙德里安( Piet Mondrian )的作品为什么如此生动? 蒙德里安在他的作品中大量使用颜色协调技巧。比如在他的一幅作品中,左上方大部分都是白和黄的色块,而右下方则是一小块蓝色。这块不大的蓝色块与大面积的黄色形成了完美的协调。为了产生这种协调,蒙德里安在绘画时在画布上打满了栅格,然后再上颜色,以保证上色的比例能够准确掌握。
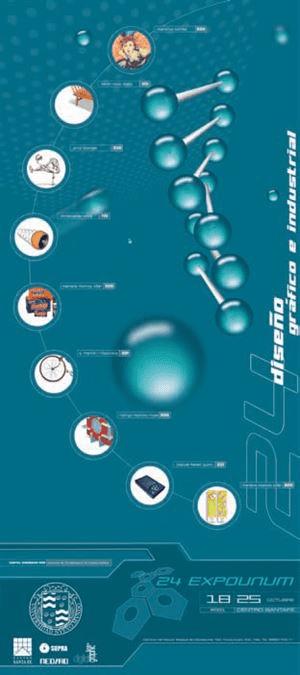
图 11 上图这张设计展览的海报中,大块的黄色块与小块的黑色及椅子相片形成了一种漂亮的协调效果。
颜色是否协调往往凭直觉决定,所以这就需要平时多加实践。其中涉及到几条原则:
? 较小的颜色区域与较大的无颜色区域能够产生和谐效果。颜色比空白的区域更能吸引人,而一小块颜色与一大块空白区域在视觉心理上是相等的。
? 暧色比冷色更能吸引人的视线。我们很容易注意到橙色及红色,而蓝色及绿色有一种向后退的感觉。因此,面积较大的冷色配上面积较小的暧色能够产生和谐效果的。
? 颜色的饱和度越大,就越令人注目。深蓝比灰蓝更吸引人。如何才能实现协调?一小块鲜艳的颜色与一大块较淡的颜色能够生产协调感。
数值协调
不对称协调的原理是基于两部分对眼睛的吸引力都是一样的,所以各个对象虽有区别,但对眼睛的吸引力却平均。“数值差异”( value difference ) 总是能够吸引我们的眼睛,如光暗对比。黑色与白色搭配形成了强烈的对比。而灰色与白色的对比度就较校
如何设计出一种颜色数值协调效果以提高海报的吸引力?你可凭直接利用光暗的数值搭配,同样也可凭直觉分配形状的搭配。为了提高了你的直觉能力,你可将海报中一些你不能确定的区域挡住,然后仔细观察其它未挡住的区域,接着,将挡住的区域也显示出来,看一下这些区域与刚才没挡住的区域在一起时是否比你单独观察的颜色及形状数值搭配是更好还是更差。
提示:如果你对颜色的数值没有太过准确的把握,你可以将图片转换成灰度模式。然后观察黑、白、灰三种颜色的分配是否具有良好的对比度。
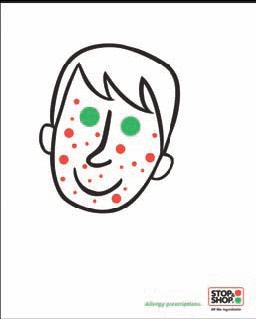
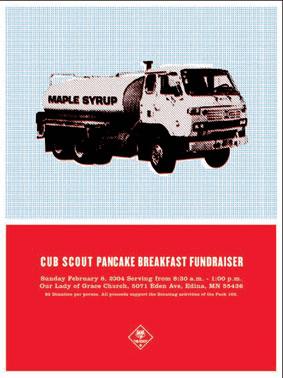
图 12 在这张关于童子军( Cub Scouts )的海报中利用了颜色数值协调的设计手法。在白色的区域里应用了很多细蓝点,产生一种浅蓝的效果——比下方部分的红色区域更光亮。而每个元素在各个区域里都遵守数值协调的原则——请注意深色的卡车与白色的字体。
在海报中,每一部分的数值对比都能产生吸引视觉的效果,也使各部分之间产生一种紧张的对比。眼睛从这一部分移到另一部分,试图将这两部分联系起来。活泼的视觉元素及观看的人下意识产生的兴奋感都是通过作品中不同的元素的互相作用而产生的。
形状及位置协调
形状协调分布同样能够使你的海报设计产生一致性。一个面积较大而且简单的形状(或图片及文字区域)与一个面积较少但复杂的元素能形成良好的搭配效果。在作品中较大的形状能够吸引别人的注意,而较小的元素虽然是较次要的部分,但从视觉上来看,它们与大的区域能够形成一种稳定的视觉效果。
图 13 在这张图中,各个大小各异的星星与下方简单且颜色单一的波浪区域产生良好的搭配效果。
图 14 在这张以相片为基础的海报设计中产生良好的协调效果。人物作为焦点占据着很大的面积,他的鞋子与下方远处的大街背景同样形成良好的对比效果。
各个元素所放置的位置在作品的协调中也扮演了一个重要的角色。在页面对象越偏离中心,所传达的视觉语言就越多。这种视觉体验与我们实际的生活观察有关:比如,玩跷跷板时,如果一个成年人坐在靠近中间的地方,那坐在跷板尾端一个小孩也可以将他升起。
图 15 上图这个户外广告是为一间为客户定制不同策略的咨询公司。 XL (特大)及 XS (特小)之间的对比吸引了观众的眼睛。
对于一些形成角度的设计,协调理论同样适合。一个呈角度放置的较大对象可以在其对应的位置上放上一个对象形成协调效果。
(未完待续)
本文地址:
http://www.45fan.com/a/question/46494.html