设计第一步骤是什么?
本文由 LOGOSKY.NET网站设计师陈汉聪编译,转载请注明出处
文章编号:06110 2006年6月10日
【译者的话】 当你在设计一个版面时,你已经精心选择好各种图片、文字及颜色,但为什么有时出来的效果并不令人满意。因为你还缺少安排一件更重要的事:元素的摆放顺序!相同的版面,相同的元素,由于摆放位置的区别,在视觉上可以产生完全不同的效果——可以说,也是一件作品优劣的区别 。
在这里我们介绍的这种排版格式可以有很多用途,如下图所列的电子邮件宣传及网页,这种版面结构还可以用于名信片、杂志广告、宣传单张等设计。它是由一个简短的大标题加上很多被格子安排好的文字或照片组成。这种排版方式非常受欢迎,因为它很容易设计——你只要将剪切好尺寸的图片放进格子里就可以完成。如果您对其中的格子进行调整,还会产生很多种变化,乐趣无穷。但你在这里要提高警惕。在你安排各种元素时,你很容易就忽略其放置的顺序!这种疏忽会导致你整个设计所传达的信息大打折扣。
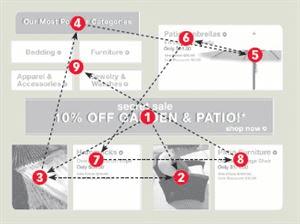
首先让我们来看一下原来这个设计:在上面这个网页设计中采用了标题加格子的排版手法,使到您很容易安排各个元素。重复的灰色字体与鲜红色的价格文字形成强烈的对比。标题采用了绿色矩形,而那些简洁明快的照片则使到这些产品显得非常吸引人。如果你以后有什么新的产品,你只需要将这些照片直接更换,再变更价格就大功告成。
这个设计的版面形成了很多视觉“区域”,有横幅、标题、文字、价格及照片,所有这些都很容易辨认。达到这种清晰的效果关键是“重复”——只采用少量的图片元素,其它元素尽量统一,不要有太多的变化。
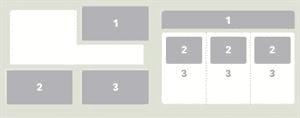
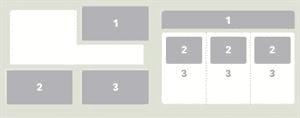
结构重复:划分空间是设计的基矗空间可以按一定比例划分——将一个区域分成一半,然后再继续分成一半,以此类推这样划分下去。当然,也可以象上述这样不按比例划分,里面的划分空间比例并不一样。
字体重复:上述所有文字只采有一种字体( Helvetica 字体),而文字的层次感是通过字体的大小变化来产生(见上图)。所有这些尺寸不同的字体所传达的信息都非常重要。白色背景上的灰色字体使到那些红色的价格文字能够突围而出。
颜色重复:绿色的矩形中只有标题文字,而没有其它文字,使它看起来有点象高速公路上的指示牌那样醒目。部分文字采用大写,居中并加进阴影,使它与其它产品的文字区分开来。
但这个版面却存在一个错误!
上述的这种以格子及重复的排版方式可以让你轻易设计出一个漂亮的版面,但在处理这种版面时要格外小心,因为过于相似的元素会抑制信息的沟通。上面这个版面的设计师就没有保持足够的警惕。他在处理这些视觉元素时并没有考虑到“顺序”。
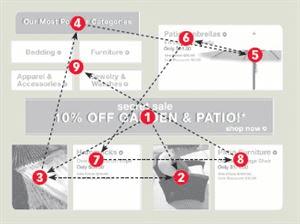
版面中颜色及明暗度的变化会决定我们的眼睛首先看到什么。原来的设计师并没有按顺序安排好这些相似的元素(如颜色、照片及标题栏),这使到观众在浏览时第一印象是从中间开始的,然后再围绕中间这个区域观看其它元素,就会使到眼睛在观看时显得很不自然。而且由于缺乏精心安排,视觉路线显得凌乱(上图表示一般人在观看这个版面时的视觉路线),而且每一个人在观看这个版面时都会有所不同,这使到其中所要传达的元素不能有效被观看的人所接受,削弱了整个设计的效果。
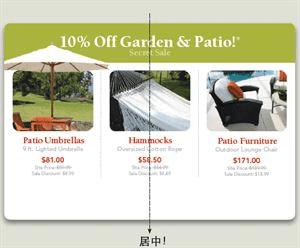
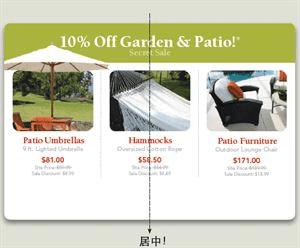
让我们重新来组织:我们的目的就是要所有的元素都能够协调。我们第一步就是将标题放在最上方,其主要的颜色及位置使它现在只传达出一种明确的信息。我们在新调整的版面中采用衬线字体( Berkeley Oldstyle Black 字体),该字体轮廓比 Helvetica 字体显得较为复杂,能够与版面中那些充满园林气息的产品更好配合。
原来的标题是放在中间,这是一种比较大胆的设计,也可以使设计显得较为特别,但用在这里却不是很合适。如果整个版面显得较为空旷,那标题放在中间确实可以夺人眼球,但由于我们在这个版面中还要加进很多元素,放在中间就会使它的重要性大为降低。
在修改后,我们把标题放在最上方,无论在它的下方还要放多少“乱七八糟”的东西,都不会影响标题的重要性。因为这种放置符合我们的视觉习惯,就象我们在观看旗杆顶端那飘扬的旗帜一样。
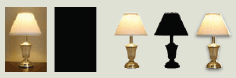
相关的图片放在一起:
看起来一样的东西,我们在排版中也要让它们看起来是一样的——同样的尺寸、形状、位置、排列等。我们将三种主要的产品排成一行,上面的文字形式也要一样。
居中的排列使到眼睛在观看是很自然地从上方的图片移到下方的文字(如果文字左对方或右对齐,会导致观看时的流畅感被打破)。产品名称及价格均用红色强调,立即就传达出最重要的信息。
三个主要的广告元素(产品图片)相类似,而且是我们主要的销售产品,但是,原来的版面中有一个放在一角,两个放在下面,使到这三个产品在视觉上没有产生联系。
修改后的视觉效果完全不一样!现在它们看起来整整齐齐,在版面上,现在这三件产品显得干净悦目,而且让一看就知道它们是有关系的,这也使到它们看起来比原来版面中各自分开的效果显得更有力量。太阳伞的轮廓超出图片一部分,避免版面过于静态。而且文字阅读起来也很清晰。
在版面中,除了最重要的广告信息外,我们还有一些比较次要的广告要传达。这些广告应该与我们要推销的主要产品有明显区别。在这个例子中,四种“最受欢迎产品”在实际应用中并不会经常变更,而且在一段较长的时间内都会固定在版面上显示,所以它们应该与每周特别推介的产品区别开来,它们应该放在最下面,而不是象原来的版式中放在最上面。
显眼的位置应该让给每周特别推介的产品,而不是其它的东西。你可以想一下超级市场里的摆设,为什么牛奶产品总是放在商店的后面?因为每个人都要喝牛奶,就算放在不显眼的位置,人们也一样要买它。而一些高利润或特别推广的产品则要放在商店的显眼位置。版面设计何尝不是同一个道理?
在修改后的版面中,下方绿色的背景与产品均能产生良好的搭配,同时,也平衡了整个版面。下方“最受欢迎”的物品中,图片虽然很小,但我们应该突出它们各自的产品轮廓,为整个版面增添了一些生动的气息。
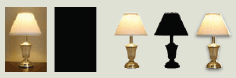
我们的眼睛通过物体的轮廓来进行辨别。在这个例子中,由于这些图片比较小,如果我们采用一些矩形的照片,那将会使产品的信息不能立即传达。所以我们将产品的背景去掉,使到产品显得更真实,在视觉上也更有趣。同时,与上方那些主要产品的矩形图片外观区别开来,同时也形成对比。
本文所用颜色数值如下:
本文地址:
http://www.45fan.com/a/question/47633.html