设计封面的方法步骤
本文由 LOGOSKY.NET网站设计师陈汉聪编译,转载请注明出处 文章编号:05028 2005年6月21日
【译者的话】
你经常在为设计一个漂亮封面而苦苦思索?何必搞得这么累,其实设计漂亮的东西与时间并不一定成正比,我们在本文将介绍在矢量软件中,仅用简单的步骤,就可以让你快速设计出一个漂亮的封面,我们用四个例子为你开启创意之门,发挥你的想象力,你可以创造出无数种漂亮的图案出来。
一本书的封面可以传达很多信息,也可以吸引读者翻开它。在本文中,我们将介绍在矢量软件里,你仅用矩形工具(或圆形工具)及一些文字就可以设计出一个艺术化的封面。你可以先创建一个对象,如圆形,然后重复它,让它填满你的页面,使它成为一个图案,然后再加上自己的一点创意。有多少种变化?无数种!
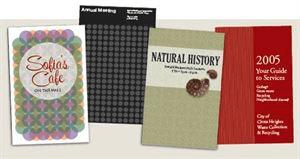
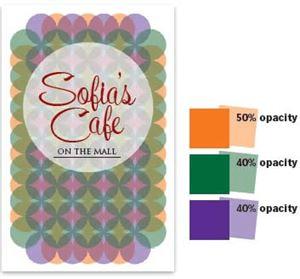
图1 发挥想象力,图案可以有无数种
圆形的乐趣:
利用重叠及半透明的色调就可创建一个装饰性的图案。圆形之所以可以创建出漂亮的图案是因为它们有迷人的曲线及无缝的交接等特性。
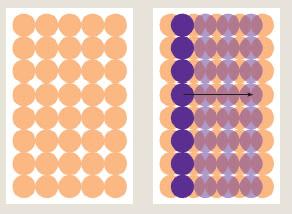
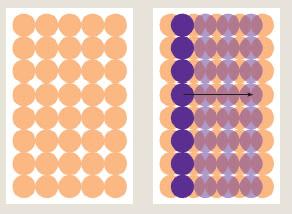
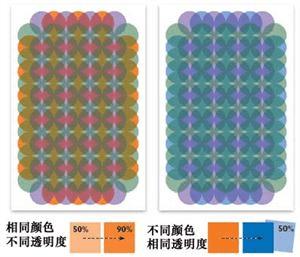
图2
图2左:在页里上填满圆形,并使这些圆形刚好互相接触,然后组成一个组。
图2右:复制左边的一列圆形,然后将这列圆形向右移,这列圆的距离放在原有圆形的中间形成交错,重新选择一种颜色,然后将透明度设为 50% ,然后复制这列圆,同样横跨整个区域,组成组。
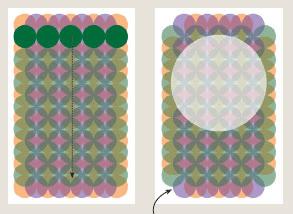
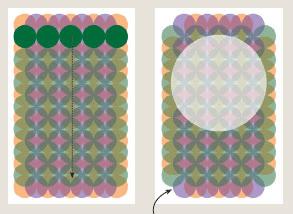
图3
图3左:同上一步一样,但这次是选择水平线的最上面一组圆,选择另一种颜色,同样将透明度设为 50% ,复制后往下移,组成组。
图3右:将四个角的圆去掉(图中箭头处),并在整个图案的上方画出一个大圆,同样将它设成半透明,这个大圆是我们要放置题目的地方。至此,你只用圆形就创建了一个和谐的图案了。
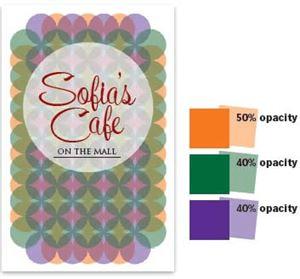
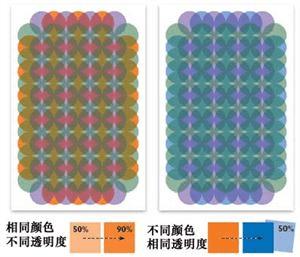
图4 整个效果及我们所用到的颜色及颜色透明变化
颜色:
补色(即在色环中相对或相隔 180 度的颜色)能够创造出具有冲击力的对比图案,而相似色则能使整个画面和谐轻柔。透明度的数值决定了颜色要如何混合。
图5
图5中,透明设置使每个圆都在重叠的地方产生一种色调。如果你对其中一种颜色或透明度进行调整,就能够产生其它的变化。
同样是圆,但产生不同的效果:
我们可以将上面所介绍的那些圆继续运用以产生不同的效果,我们将那些颜色填充去掉,把圆边变成白色,然后用一种低调的颜色填充整个背景。
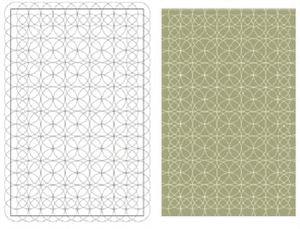
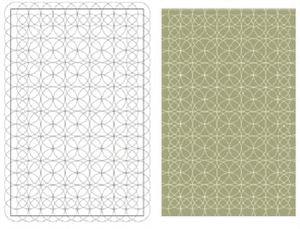
图6 同样是圆,但我们去掉填充颜色,圆边选择白色
同样是用圆形创建图案,但我们要在四边加多几列或几行圆,使到它们超出页面形成出血位,然后全选,将颜色去掉,圆边选择白色,然后再将透明度数值调到 30% ,用较沉的背景色填充,见图6。
图7
封面放置名字的区域我们同样要营造一种和谐的颜色搭配。如上图,我们采用了一个大的矩形图案,使到它在一个充满圆形的图案中能够占据支配的地位。我们将这个白色的矩形的透明度设为 70% ,让底部的图案稍微显露一点出来——因为我们这里还要放文字,所以背景不能显得太过杂乱,但如果我们这里的白色框不透明,则对比又过于强烈,整个封面失去和谐。
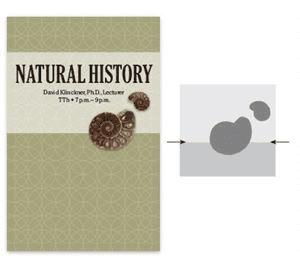
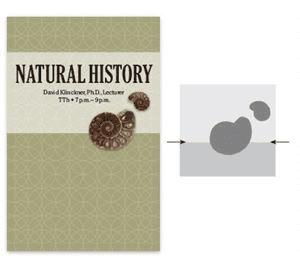
图8 文字与矩形及整个背景之间的关系应该小心处理
在低调的颜色及保守的设计意味着缺少动感,所以我们便要在其它地方处理一下。我们将题目放在矩形区域的中间,字体加粗,请留意这些大字的题目在矩形上方的也形成了一个矩形的外观轮廓。整个设计显得对称庄重,很适合本书的内容(本书题目为:《自然史》),传达了一种严肃的气氛。
现在到了画龙点睛的时候了,我们将两张非常写实的照片加上去,图片使到整个设计产生了另一种空间,它偏离了中间,两种图片的形状非常相似,并且跨越了那个放题目的矩形,使到文字、图片与背景形成了一个有机的整体。非常酷的装饰。见图9
图9 两张小心放置的图片使整个封面立即生动起来,但又不失庄重
请注意:选择什么图片加在这里除了要考虑图片是否与本书内容有关联性外,还要看一下图片的颜色是否能够与原有的背景相协调。
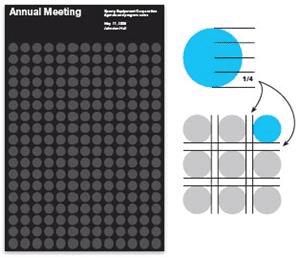
高科技的圆圈:
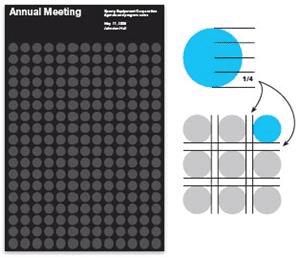
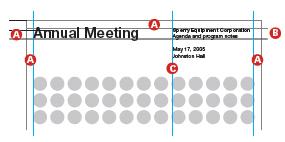
图10
在页面里填满尺寸较少、对比度较低的圆形能创造一种几何图案,使它传递了一种有点冷冰冰的、高科技的氛围。文字很节制地放在了上方,但却使用白色来与黑色背景产生强烈的对比,一下子就能吸引人的眼光。
不要以为这个图案没什么大不了,其实要做的好看,距离是非常重要的一个因素。如果这些圆圈排得较密,就会显得很呆板,而离得太远,又不能显示出是一个完整图案的感觉。一句话:圆与圆的距离应该是这个圆直径的四分之一。记住这个比例!
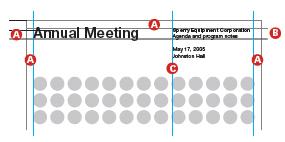
图11
将文字放在非常靠近上方边缘的设计是希望能够打破这个页面显得有点过于宁静的气氛,注意这些文字的相互关系:
A :页边距与大标题的小写字母高度一样。
B :两行较小文字的小标题与大标题的总高一样。
C :右边几行小文字与小圆圈的边缘都处于同一个垂直位置。
这几个相互关系不是可有可无的,细节决定一切!
用细条纹将页面分开:
垂直的细条纹线能够传达一种高贵的气氛,而且这些细条纹非常容易做。这个简单的图案给整个页面产生了一种收缩的感觉。
图12
将垂直的线条复制,直到占据页面的一半。而文字则放在右边没有细线的区域里,文字是左对齐,不同的要素只是文字的尺寸及颜色,其它的都要一样。
版面:
你可以把页面看成是一个人的脸,我们的眼睛的视平线的位置相对于封面来说,也是适合放置标题或书名的地方。
图13 视平线与题目应该处于同一条水平线
你有没有注意到一点:我们一般人的脸的大小与一张标准的信纸尺寸是一样的或成比例的。你应该明白,我们在设计一个通常的封面时题目放在哪里了吧——与我们的眼睛在脸上的比例一样!
图14 本文涉及的颜色数值
(全文完)
本文地址:
http://www.45fan.com/a/question/48555.html