设计吸引人的小册子的方法技巧
本文由 LOGOSKY.NET网站设计师陈汉聪编译,转载请注明出处。
文章编号:05023 2005年6月8日
【译者的话】很多时候,我们都会为某个产品、活动、公司简介或者名胜古迹设计一些折叠式的小册子。我看到越来越多的人在设计这些小册子上喜欢用上大量的专色、或者将小册子设计成奇形怪状或千穿百孔,或者采用非常高级的纸张,但我们花了不菲的金钱却没有给人留下什么印象。其实,只要我们在设计上下点功夫,设计一本吸引人的小册子并不需要太多的“奇技淫巧”!
在本文中,我们将会介绍将一张纸设计成折叠式小册子的方法,同时,我们也会使封面与其它页面偏移,使到出来的效果更加吸引人。
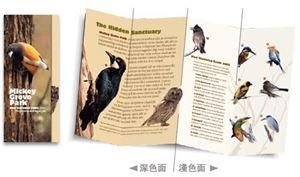
图1
设计一本折叠式的小册子并不困难。图 1 的小册子中,我们将第一页设计成比其它页的宽度要窄的效果,使到下面的一页露出一些出来,呈现一种漂亮的风格。
图2
版面设计:
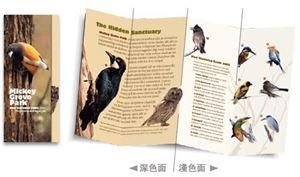
一旦将折叠式小册子打开,又是另一个景观。注意图3我们在整个版面设计中是怎样处理的——其中暗的一面的文字是作概括性的描述,而较光的另一面则详细列出我们要介绍的对象。下图是一个某个鸟类公园的小册子,但其实,如果你要设计某个公司及其产品,这种文字的运用同样可以适用。
图3
文字的运用:两个半面都使用了两种相同的字体(图4中箭头所指),但字体大小及文字排版的宽度却不一样。在左边,由于是主要的介绍,所以我们采用了较大的字体, 15Pt 的字体产生了一种丰富的、清晰的视觉效果。
图4
上图左边文字排版宽度显得较大,是为了产生一种介绍性的效果。而右边较窄的文字宽度而产生一种目录的效果。这种文字排版的运用使到整体不至于过于呆板,而且主次分明。
图5
请留意上述左边开始几个字的文字,红褐色的几个粗体字其实与右边的字体都是同一种字体—— Serif 字体,但左边的粗字体是采用了 san-serif 字体,虽然都是属于同一种了体,但它看起来却较粗壮,所以我们需要对其进行恰当的调整才能与右边的字体协调(减少到 12Pt )。
设计这个小册子的模板:
(单位为英寸)
标准大小为 1 4 × 8.5,一共有 8 个版面(正反面都加上),第一个(即封面)的尺寸比其它的少 1/2 英寸。
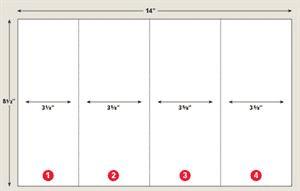
图6
按图7这样折叠:
图7
其实我们还可以进一步对这种设计版面进行深化。
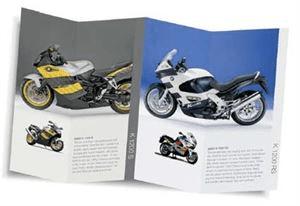
图8
象上图中,当这本小册子折叠起来后,从正面看除了封面,下面还有两个底面露出边缘。其实这种设计是为了当我们看到封面时就已经尽可能提供更多的信息,并且提示顾客:“打开我吧!里面还有很多东西埃”里面的产品可以是相似,也可以是不同。在上图中,底面露出的两个边缘上的文字则采是两款摩托车的型号。
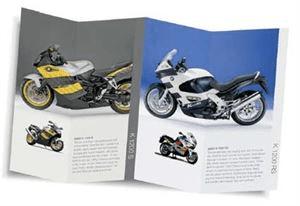
图9
当这本小册子象上图摊开来后,由于设计上的原因,一眼望去,还以为是两张纸而不是一张(图9),从而产生一种吸引人的视觉效果。
版面设计:
要设计出这种漂亮的小册子,关键是要抓住大小比例及相似性这两个要素——左右两边都有一架摩托车,每一架都有不同的样式。左右两边都有两段文字,而且都放在同一个地方,且字体大小完全一样。
为了使整个设计看起来干净清爽,在同一面中,设计师采用了两张同一型号的摩托车图片,但其中一张却比另一张大得多,这样强烈的对比有两个好处:首先使整个效果看起来清晰,一目了然。另外这样的处理可以避免两架相似的摩托车因为太过相似而干扰了读者的视觉。
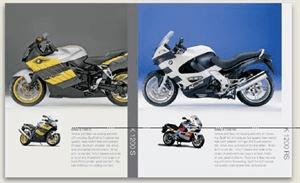
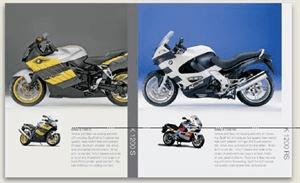
图10
特别要留意大的摩托车是直线向左边的,而且细节都非常清晰,而小的摩托车却面向右边并形成角度,形成一种自由随意的感觉——只有一个很会利用图片来“讲故事”的设计师才会这样做。
图11 左右两边的设计非常相似,所有文字也处于同一个高度(留意黑线处)
从上图中我们可以明白我们上述所说的相似性,左右的排版都大致相同,使到读者的眼睛能够轻易地左右观看而不会感到有什么不舒服。这种设计特别适用于那些同一个系列但又各自有些不同的产品。
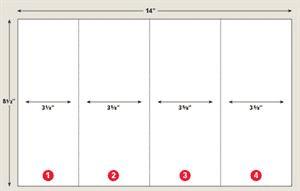
所用的尺寸如下:
(单位为英寸)
标准尺寸为: 14 × 8.5,请留意上图各个尺寸的宽度:第 1 面及第 4 面宽度分别为 3” 与 4” ,而第 2 面与第 3 面的宽度一样。
图12
图13 按这样折叠
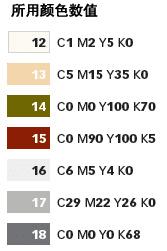
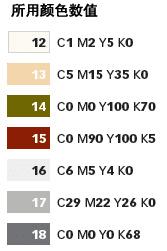
图14 本文所用的文字及背景颜色数值如上
(全文完)
本文地址:
http://www.45fan.com/a/question/49288.html