平面设计的技巧大全
本文由 LOGOSKY.NET网站设计师陈汉聪编译,转载请注明出处
文章编号:06108 2006年5月30日
【译者的话】 简洁的设计既能传达出现代感,而且设计起来也毫不费力,何乐而不为?本文以五个实例,来探讨版面设计的一些技巧,包括简洁的手册设计、浓缩的版面设计、利用对比形成焦点、生动活泼的图表及醒目大方的封面。五种技巧拓宽你的设计视野,定会令你受益菲浅。
版面:个人关系
在下次你设计手册时,你可以尝试 “面对面”的设计风格!我们设计的重点不是什么 LOGO ,也不是公司名字的首字母缩写,而是利用漂亮的人物形象来安排版面,这些人物都是与你的机构有某种联系,如下图这个联合校区的宣传手册中,人物包括顾问、房地产经纪,教师或政治人物等。其中的关键就是要简洁——大块的留白空间,人物图像尺寸够大,而且没有杂乱的背景,文字则要干净低调。
简洁漂亮的封面产生了一种友善的气氛,苹果代表着“学校”,而封面的文字大小及颜色在内页中重复出现。
这些人物如此真实,仿佛你可以跟他们握手一样。所有人物都以正面形象出现。我们采用了 3 个折页的设计,而且整个效果朴实简单,传达了一种让人愿意接近的效果。人物细致处理使到每个人的眼睛都处于同一水平线,但同时要注意各人的距离——如果太靠近,将会使读者看起来非常压抑。每一个版面都采用相同的排版方式。
版面:浓缩你的设计
设计一整页较大的版面有时确实令人畏惧——有太多的空间需要填充!我们面对一个比较大的版面时,总是潜意识里将每个元素都放得很大,使到各个元素都将版面占满心里才感觉舒服。但这种处理手法并不是一种设计!在这里,我们介绍一种更好更简单的解决办法。我们要思考的不是“再大一点”,相反,我们要想的是“能否再小一点,能否再集中一点”。将你的设计重点只集中在中间那部分。这种设计手法非常简单,而且你轻易地就能创造出一个强烈的视觉焦点。
上述这个设计很显眼,也很明亮,但却不能传达出关键的信息:原来的设计师只是将所有的东西都放大,直到填满整个版面,这种处理手法看真起来有条有理——居中的设计能够让人轻易观看——但缺少视觉上的变化。
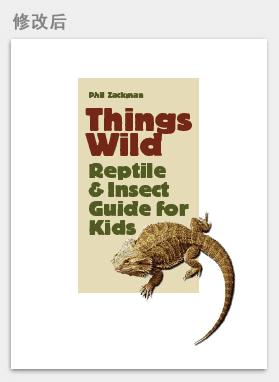
在上图中, 1 、缩窄你的区域:周围大块的留白空间使人更容易将注意力放在中间。现在你的处理区域变小了,也使你设计起来更容易; 2 、加上文字:为了配合那个胖胖的蜥蜴,意味着我们要采用一种粗壮的字体( Block Heavy BQ 字体),这种字体呈现不规则的边缘,与蜥蜴的那些鳞角非常相似,同时也增加了中间区域的视觉份量; 3 、加进图片:这一步是整个设计最有趣的地方。我们先去掉原来蜥蜴图片中那些无谓的背景,然后将它放在中间区域与留白空间的连接处。这个蜥蜴本身所呈现的孤线边缘及立体感觉与上方的文字及直线区域形成强烈对比。
修改后的设计显得干净利落,空间开阔,但却一点都不单调。
图片:小图片,大作用
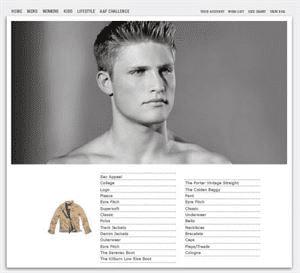
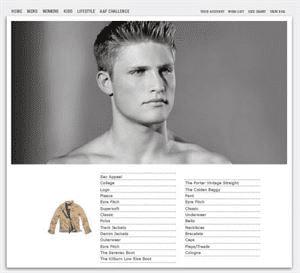
打开 Abercrombie 的网页(见下图),首先印入你眼帘的是中间那张非常大的黑白照片,照片中的人物处于图片的中间区域。但图片下方那张小小的夹克衣服图片却使整个版面显得有趣生动:
利用颜色及白色空间制造焦点:整个构图显得相当有趣,不是吗?这张小小的夹克彩色图片在视觉上的吸引力几乎与上方的那张黑白照片一样强烈。为什么?两个原因: 1 、整个版面里,它是唯一带有颜色的元素; 2 、它的周围有着很大的白色区域。
利用对比产生吸引人的焦点:版面上两张图片(人物图片和夹克图片)无论在尺寸上还是颜色上都形成了对比。但版面中所有的直线区域同时与夹克图片的弧线也产生了对比(见上图)。留意夹克衣服的周边不规则的轮廓使它产生了一种生气及活力的气息,使你忍不住就要将它拿起来往身上穿。非常成功的一个设计。
图片:设计“图片式”图表
图表非常实用,利用图表,我们可以清晰知道各个数据之间的走势和联系,但普通的那种由行列线组成的图表却很难让人记祝在下一次设计图表时,你完全可以将它设计得更有活力,让人过目不忘。技巧就是:在表格里的后面或旁边加进一些插图。
将图表放在图片上:篮子里的草霉表明了图表的主题——比仅用文字效果当然更好,图表上的红点仍然呼应着“草霉”这个主题。
图表与图片结合:拉!推!抬!利用图表就将能平淡的数据变得更加活泼。在这个例子中,人物选择学生表明了图表的主题。
版面:图片配合文字
如果你要设计一本有关现代室内设计的书,你当然希望出来的封面也有一种现代感。而现代感则意味着元素尽量最少化:简单的线条,简单的字体,不要使用太多的颜色。而其中有趣的地方还在于,你要达到这种效果其实轻而易举。看一下我们是怎么做的:
原来的设计中,元素太多,已超出了实际需要:初看上面的设计,还挺生动的——旁边四张挺有吸引力的室内设计图片围绕着整个版面——但这四张图片所呈现的风格完全不一样。这些图片所形成的直线方向(见上图箭头)是发散的,毫无规律。而且,这些图片无形中还互相形成了很多奇形怪状的空间。标题用了一种类似手写体的字体,与主图所呈现的风格并不搭配。原来的设计师或许花了很大的精力来设计这个版面,但老实说,这个版面的设计方向走错了!
以轴线安排版面:正如我们刚才所说,现代意味着简洁。当我们在安排版面的元素时,可不象我们在装配家具那样,这里加一块板,那里加一个扣。我们要求的只是简单: 1 、整个版面中,一条水平轴线及一条垂直轴线统领着整个版面; 2 、整个版面里,没有形成边框或重叠; 3 、只有一张图片,而不是五张! 4 、只采用一种硬边感较强的字体(与图片呼应); 5 、文字颜色来自图片中的颜色(形成协调效果)。而出来的效果就是:图片与文字所传达的信息都是一致的。
本文所采用的颜色如下:
本文地址:
http://www.45fan.com/a/question/50462.html