渐变色自学知识介绍
一直学不会渐变色的同学有福了,这篇是我见过最适合零基础也是最实用的渐变色教程,从最简单的灰阶渐变到晋级的类似色/对比色渐变,教学非常详细而且通俗易懂,还插播了大量渐变技巧和实例教程(如何拉渐变才不脏/用渐变绘制锤子时钟图标等等),良心推荐。
讲在前面 → 这篇文章并不是一篇教您如何使用工具的文章,也就是说我不会告诉您Sketch3/ Photoshop/illustrator这些工具应该要如何使用。但这篇文章内的范例皆是使用Sketch3 or Photoshop所制作完成,如有需要任何的范例图/成品图欢迎寄信留言跟我索龋
踏入新创科技业以来,总是听见许多设计师/工程师朋友们在抱怨设计师与工程师之间的合作有多么的…不融洽(糟糕),要码是设计师常常抱怨工程师没有美感,不重视设计细节,或是连Guideline都不读完就来跟我讲该怎样设计( → 强烈建议iOS/Android 工程师不管未来是否会接触接口设计都花些时间把iOS的Human Interface Guideline跟Material Design Guideline给看完,这是基本啊!!基本啊!!在线已经有满坑满谷的翻译文章啰,所以别再拿看不懂英文当借口啰);另一方面就是工程师也常常会抱怨设计师总是把写动画当作小画家,把写程序当成写国字(Framer会红的原因?!)或是总是有着过于天马行空的设计想法。
很幸运的是这个状况几乎不曾发生在小弟迄今的工作经验当中,主要是因为一起工作的前辈们就是一群神级的工程师或是神级的工程师+设计师,即使是学生时期合作的设计师们也都是相当优秀的伙伴。但考虑到80%..90%的工程师们都会有过这么一段与设计奋斗的辛酸史,在这边希望能藉由一连串的基础概念,以及小弟日常工作运用到的知识来帮助广大的非设计师职场伙伴来多了解一些设计的眉眉角角。
当然,(设计师+工程师联机)与PM的战争又是另外一个故事了。
小弟我既不是本科系(设计相关)出身,也不是资工相关出身,但有幸接受几位厉害前辈(Hammer,Sophy,Fran)的指导,目前是一位对设计与使用者体验具有相当热忱,但却是个设计做不好,拍照拍不好的iOS工程师。因为不具本科系背景这样的先天性优势(劣势)?!太艰涩的理论就…期许各领域的前辈们在阅读之余能给予一些指教啰。这边首先针对渐层的主题写了一篇(上),来聊聊常常使用的渐层类型,该如何快速有效的运用这些渐层类型,以及分享一些在线设计师们优秀的作品。
在一切开始之前,首先推荐一个网站uiGradient,无聊没事的时候可以上去晃晃找点渐层配色的灵感。
这系列文章主要会介绍四个主题:
色彩学
类似色渐层(Linear Gradient)
对比色渐层(Linear Gradient)
金属色渐层
色彩学
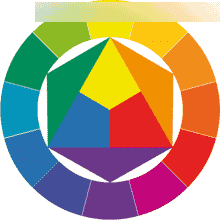
底下这就是传说中的伊登色相环,The end。

蛤?为什么没有介绍一下色彩学,因为…其实在这里还不需要太了解啊,好麻那我们稍微来说一下什么是色相环好了:
基础的十二色环由瑞士设计师约翰·伊登所提出,其结构为:
等边三角形内的三原色─红、黄、蓝作为第一次色,将三原色两两相加可调出橙、绿、紫等第二次色,如果再将这六种颜色中两相邻的颜色等量互调,得到该两色的中间色(第三次色),便产生了十二色色环。
是不是已经看不下去了?这种太理论的东西对于非专业的我们稍微有些太遥远啰,当然并不是说这些设计的理论不重要,只是对于刚入门的伙伴们我们可以稍稍缓一些,在建立了相关基础之后我们再来更进一步聊聊这些色彩学应用的理论。这篇文章所应用到的渐层运用方法其实只要简单理解一下伊登色相环,相近色,对比色以及色相明度彩度等等的基础概念就够啰。

类似色渐层
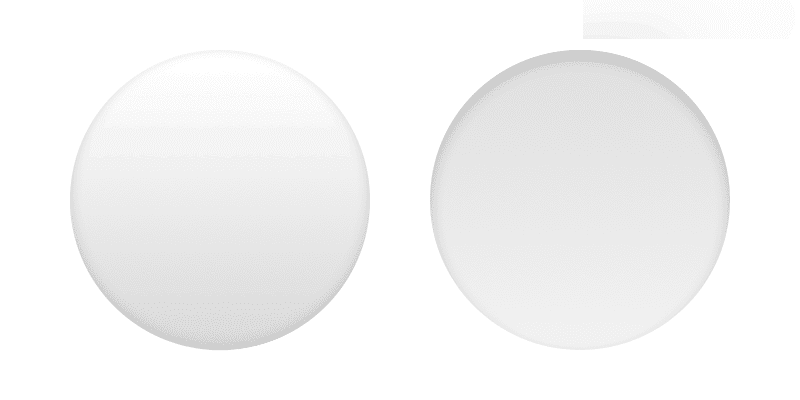
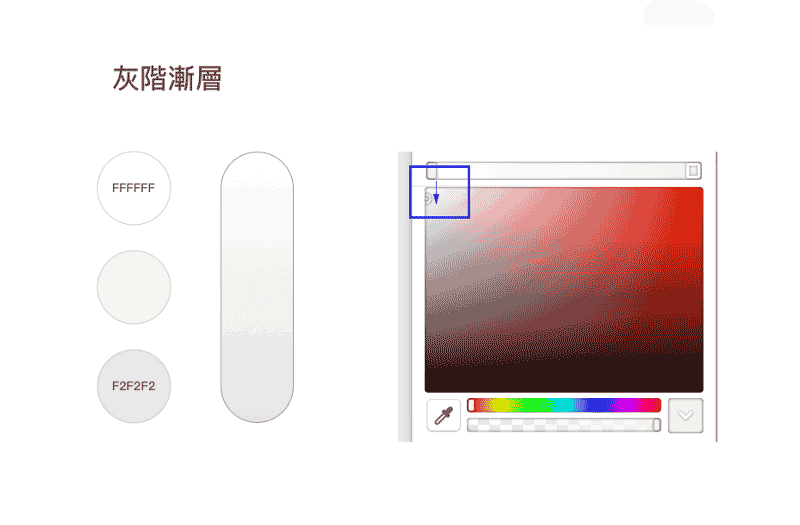
灰阶渐层:首先我们先从配色的基础的开始,白 → 灰的渐层可以说是大自然中光影变化最基本的一种类型,这样子的渐层搭配也是最建议初学者拿来练功用的喔(再运用白 → 灰的渐层时并不需要考虑到检测器上各渐层区段的差异,这些差异只要一用不好就很容易导致颜色灰阶过高(脏掉)或是饱和度(彩度)不均匀的问题)。以下图范例而言,左侧上浅下灰的渐层,在搭配内光晕后能够轻易的让图形浮凸于纸面;右侧上灰下浅搭的渐层,则可以搭配内阴影来呈现凹陷于纸面的效果。

上浅下深(左)上深下浅(右)
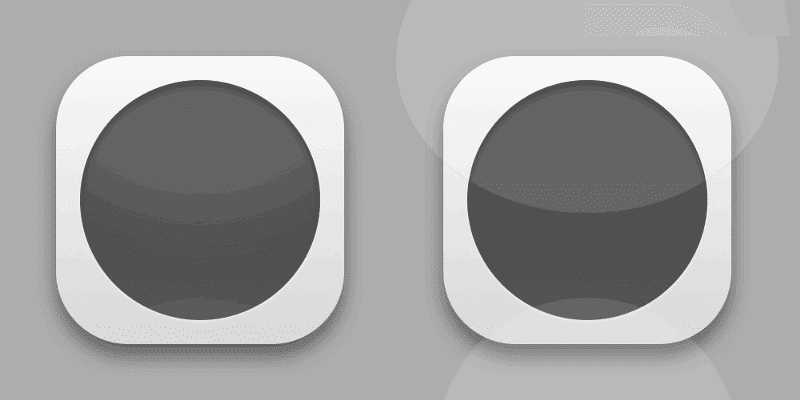
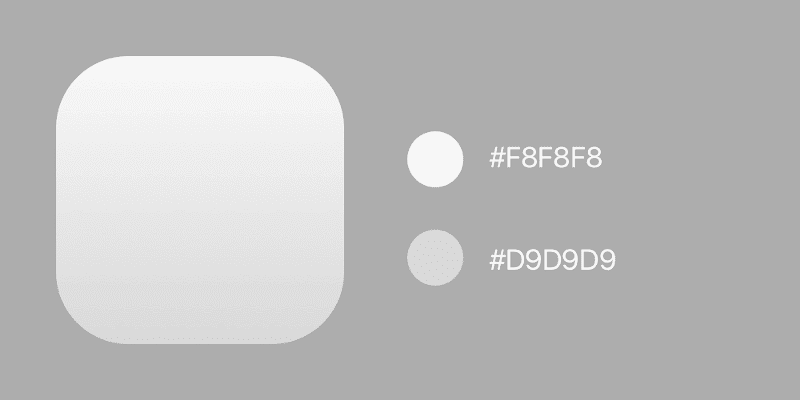
上面两种是基本中的基本,如果想要做出中间凹陷,但是凹陷的部分是浮凸出来的感觉,除了上灰下浅的基本技巧之外还要稍微运用一点放射状渐层来分别调整上部以及底部的光影,下一篇会提到更多这样的观念喔。

是不是有一种凸出来的感觉呢?
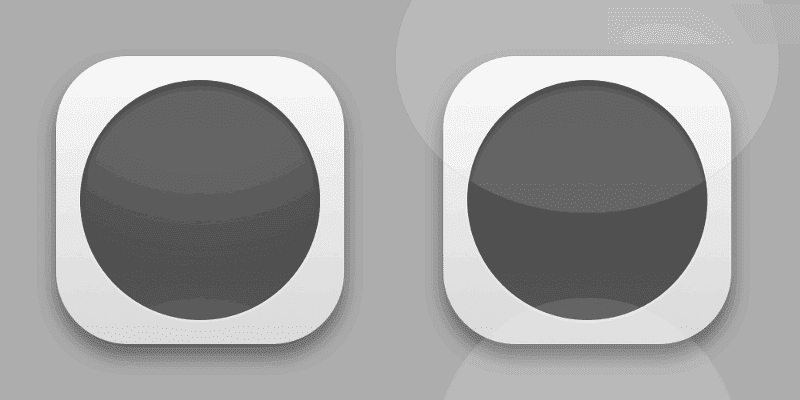
当然,上图几个示范的三维效果其实还不够完整,但以现在Flat Design盛行的状况,对于光于影的变化有一些基础的了解对于取悦团队中的设计师妹妹肯定是相当有帮助的(笑)。有了基本的视觉雏形,我们可以再进一步的进行渐层(渐层角度,渐层区段,内外光晕)的微调,同时考虑到光影的变化以及阴影的角度位置,就可以轻易的作出如下图范例的效果啰!(下图除了白 → 浅灰的渐层之外,为了做出凹陷的平面,同时也运用了浅黑 → 深黑的渐层变化)

Designed by by Paco for Smartisan
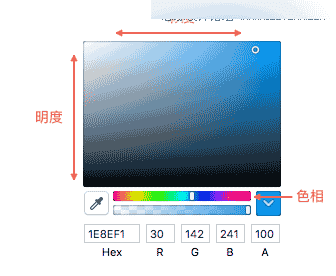
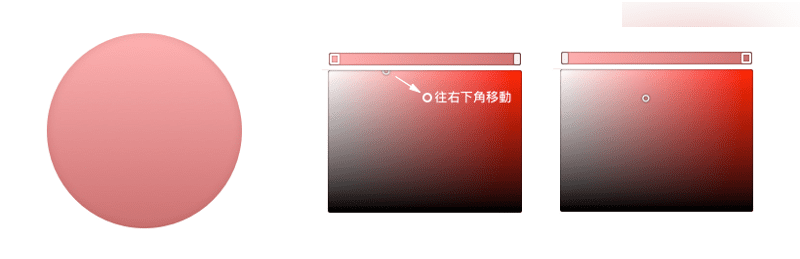
那么究竟该如何制作一个简单的灰阶渐层呢?其实做起来就跟下面这张图一样容易 →

主要的调整就只在检色器的最最最最最左侧上下移动即可,如果希望带点淡淡的色泽可以往右边稍微移动一点点,这样的效果有时候会运用在物体本身是白色但周围是有色背景时,物体因为背景产生的反光影响到白色物品的表面色泽。如果希望整体给使用者的印象是清爽干净的,渐层中搭配的灰色就不应该太重,如示意图从白色往下调整一点点即可,若是选用深灰色来做搭配,产生的则是另一种沈稳的效果。
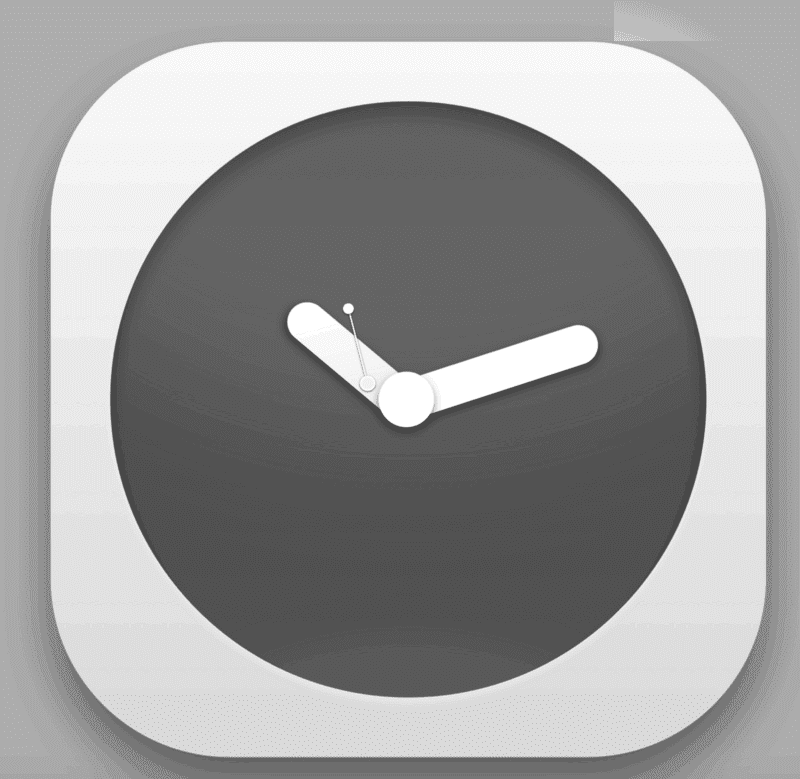
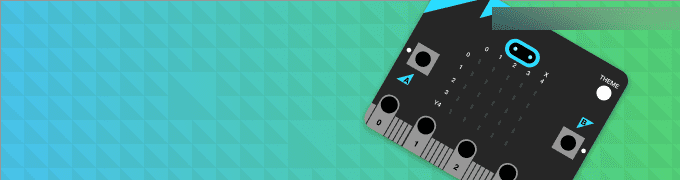
该如何简单实作上面的时钟icon呢?
Step 1. 绘制一个上浅下深(颜色相近)的圆角矩形作为icon背景(光源在上)。

Step 2. 为图形加上内阴影(底部)与外阴影来凸显出立体感。

Step 3. 绘制中间的钟面部分,运用浅黑 → 深黑的渐层来制作凹陷的平面,同时搭配椭圆形状+高斯模糊来制作简单的光影效果以进一步模拟圆弧凸面的效果。

Step 4. 最后在绘制指针时要稍微注意一下渐层拉的角度喔!!在绘制时请务必随时记着光照射的方向 → 在这里因为指针的边缘较细,指针尖端边缘的部分会因为反光而较为明亮,因此我拉的渐层既不是正0度或是90度而是顺着指针方向的25度左右。后续的部分较简单我们就先不多谈啦(其实是懒惰)XD

高彩度色系渐层
讲完了灰阶的基础渐层搭配,我们来看一下其他色系的搭配。单纯在同一个颜色当中进行明度彩度的调整如下图跟灰阶的部分相当类似就不再赘述啰。

这边只补充一个小重点,同色系的渐层选色请记得往检色器的右下角移动,右下角移动,右下角移动,很重要所以说三次。这样子的移动方式主要是为了避免调整色阶的同时灰调的增加过快,渐层也比较不容易脏掉或是造成颜色差异过大喔。除此之外,对于初学者在渐层的角度配置调整上面,当所有物体处于相同平面时应该尽量让整体角度效果一致(毕竟光主要会从同一个地方来麻?)。

接下来我们来看看稍微进阶一点点的 → 选配渐层对于跟我一样的初学者而言遇到的几个问题不外乎是 1.搭配的渐层色感觉不对(不自然) 2.搭配的渐层色好像有点暗沉(脏)。那该怎么样避免这些问题来做出漂亮的渐层呢?

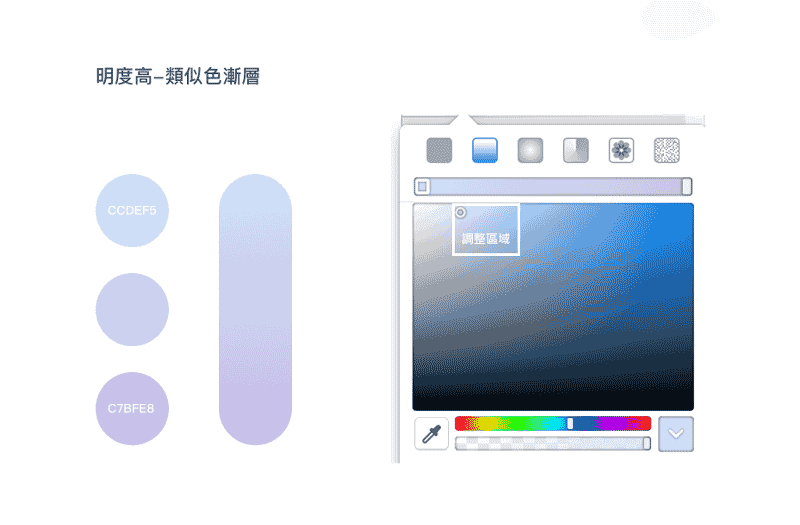
配出上图这样的渐层其实非常容易,除了前面所提到的一些小技巧之外只要注意两个基本原则就可以啰,对于浅色系的渐层,如同浅色系渐层范例,明度的调整区间不宜太大(1/10)。在检色器上面我们可以改变彩度,色相来配出喜爱的渐层变化,但是上下移动的幅度就要保守一点,否则配出来的渐层就很容易产生脏脏的视觉效果。

△ 浅色系渐层范例
至于暗色系的渐层,明度的变化就可以大一点,但记得除非渐层一开始的选色就是相当深的暗色系,否则调整的幅度也请尽可能确保在明度的变化在1/4–1/5的区间来避免过脏或是颜色落差过大的问题。

△ 暗色系渐层范例
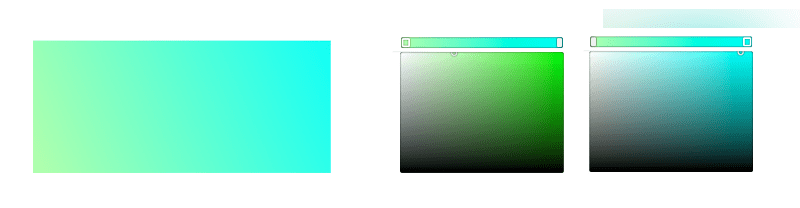
补上一个类似色搭配图形(透明度)变化的范例,蓝绿,绿色渐层的使用相当的普遍,当这类型颜色的明度及彩度较高时往往可以带给使用者一种活泼明亮的视觉印象。

高明度色系渐层
上面几组渐层的搭配彩度较高,现在我们来看一下该如何处理明度较高的渐层配色模式。基础的高明度渐层处理起来相对容易,确保选择的颜色都保持在检色器的上方1/5内,同时不要让彩度变化过大都可以情松达到如下图的效果。

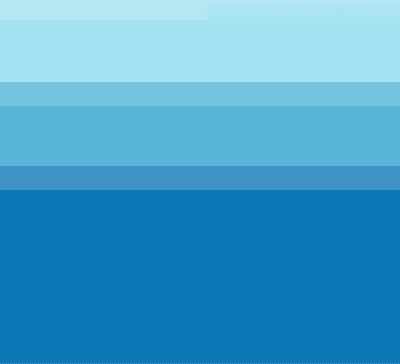
莫名其妙好像写了一堆东西,我们利用一个范例来练习一下这些渐层的变化,这个范例是由设计师Adrian Fernandez运用渐层做出来的瀑布效果。
Step1.首先,我们将工作区块分割成三个区块,运用类似色选择相近的颜色填满色块,这边选择的蓝 → 蓝绿色跟作者使用的相同,练习时建议尝试不同的颜色。搭配白色透明度色块就可以快速的做出简单的渐层以及三维效果,注意喔,这边还没有使用到任何的渐层。

Step2.分别在三个区块中运用上浅下深的概念由上往下来做出渐层,拉出画面的层次感。

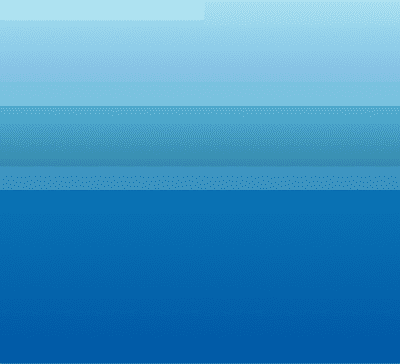
Step3.使用不同宽度的矩形(颜色选择高明度低彩度的蓝 → 蓝绿色,搭配透明度50%-100%不等的透明度)模拟出瀑布的水流。

Step4.为瀑度水流加上透明度渐层(<除了明度彩度的变化之外再加上透明度的调整),让画面整体更具质感。

Step5. 作者实际的成品在这,有兴趣的朋友建议自行临摹完成练习,对于渐层的运用肯定会更加的得心应手。当然,从作者的成品当中可以发现离Step4还有不少的细节需要调整,因为渐层中颜色细微的变化,以及每个设计者对颜色的喜好,敏锐程度,即便是临摹的作品常常做到最后也会发现感觉完全不一样呢。

对比色渐层
什么是对比色?
在色相环当中,相对成180度,也就是直线两端的颜色,即为对比色〈又称为补色〉。基本上制作渐层的原则都是相当类似的,但是在运用对比色搭配渐层使用时,有几个小技巧是我会特别注意的:
对比选色的彩度差异不要太大。
在选色上不一定要拘泥于刚刚好180度,基本上160–200度这个区间都可以达到相当不错的效果。
建议画面的配置上一个做为主色一个作为副色。
请根据类似色渐层章节中的概念来制作渐层。
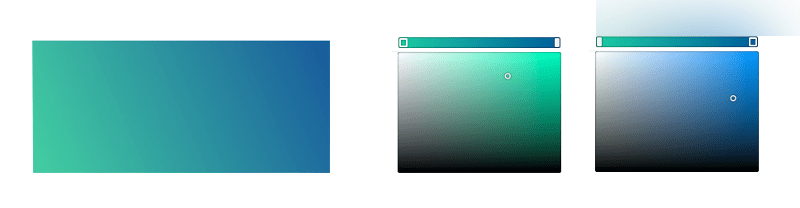
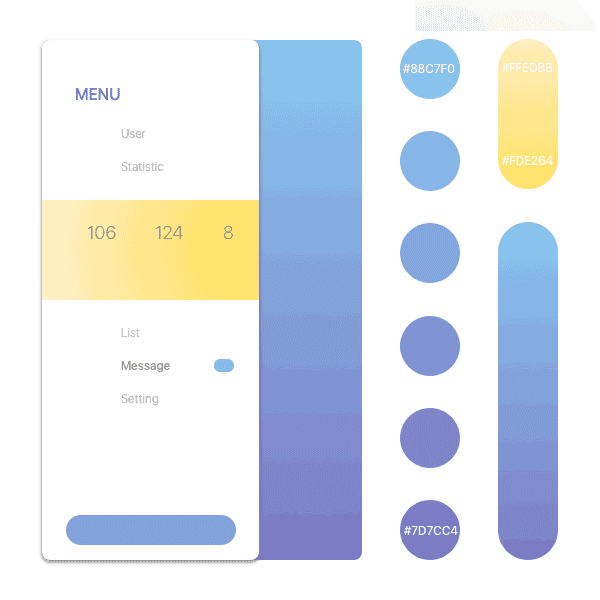
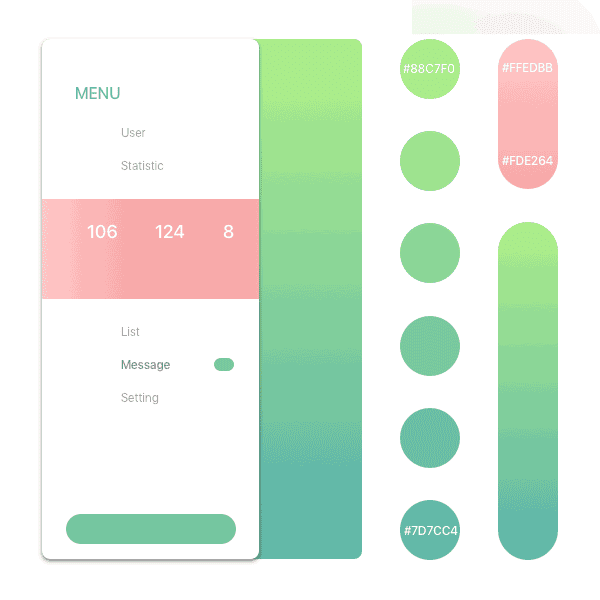
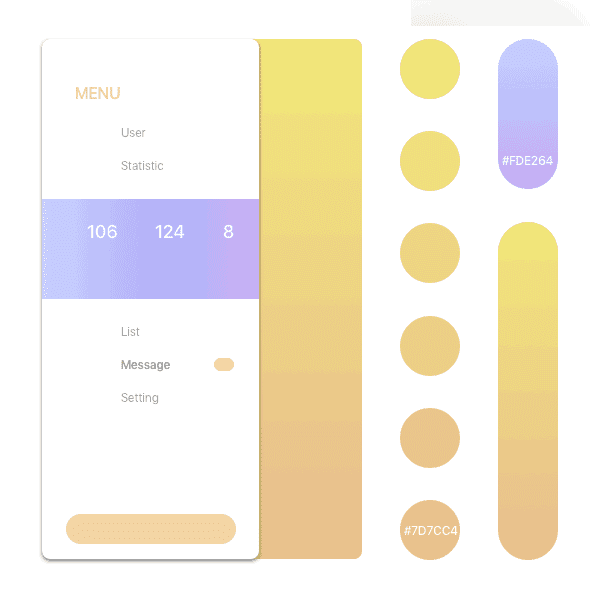
对比色渐层范例
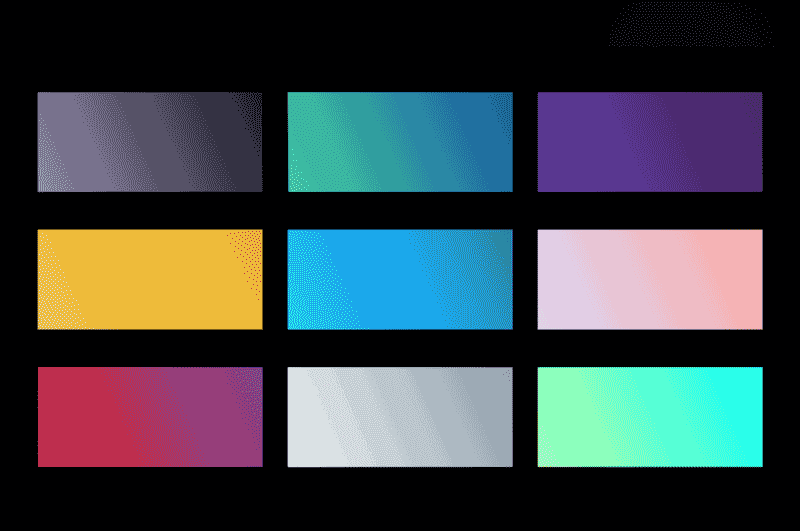
相信大家应该也发现近年来渐层在接口设计/简报上面的运用其实都相当的普遍,像是我相当喜爱的一位泰国设计师Tintins跟美国的设计工作室Awesomed在作品中都使用了相当多的渐层元素。除此之外,我们也可以发现渐层常常可以莫名其妙地带出一些好像很厉害的感觉,有一种把光影融入设计里面的Feel。对于初学者而言,利用渐层做出干净易用的接口是相对难的,日后会多拿一些工作上的使用与经验和大家分享。底下几组是我利用上面提到的各种技巧拉出来的对比色渐层界面:



下一篇会跟大家聊聊金属渐层该如何使用,有时间会再谈谈放射状的渐层可以产生怎么样的视觉效果啰。
好了,以上就是最适合零基础设计师的渐变色自学指南教程,希望大家通过本篇教程能有所收获!
