优化产品界面中的细节的诀窍
你的产品的成功是基于一系列因素,但是整体上看用户体验至上。当设计一个新的应用程序或一个网站时,坚持最佳实践是一个必要的途径,但是在创建大画面的过程中,撇开那些看起来不错但不必要的设计元素是非常容易的。然而,好与坏的体验差异往往归结于我们如何深思熟虑地设计这些细节。
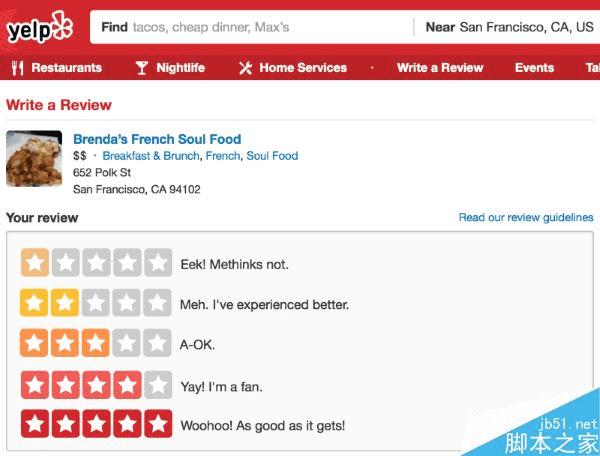
视觉反馈
视觉反馈可能更容易在很大的设计方案中被忽视,但它实际上将整个体验结合在了一起。当没有任何反馈时,就没有适当的互动。想象一下,与不给你任何方式回应的人说话——你根本不能沟通。所以你的应用程序也是如此。
缺乏视觉反馈能够使用户混淆。
您必须确保对用户操作总是有一些反馈意见,因为它让用户感到受控。视觉反馈
确认应用程序已收到用户的操作。
沟通互动的结果,使其既可见又可理解。给用户一个信号,告知他们(或应用程序)执行任务是成功还是失败了。
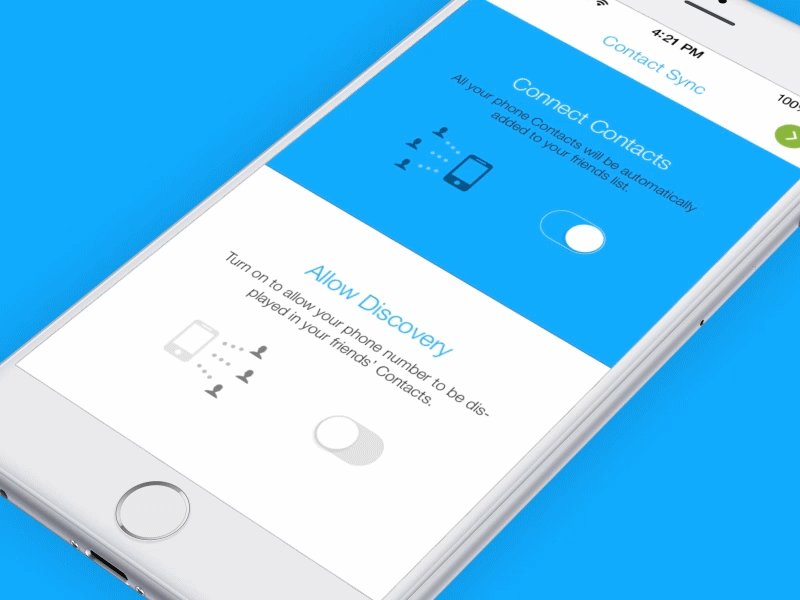
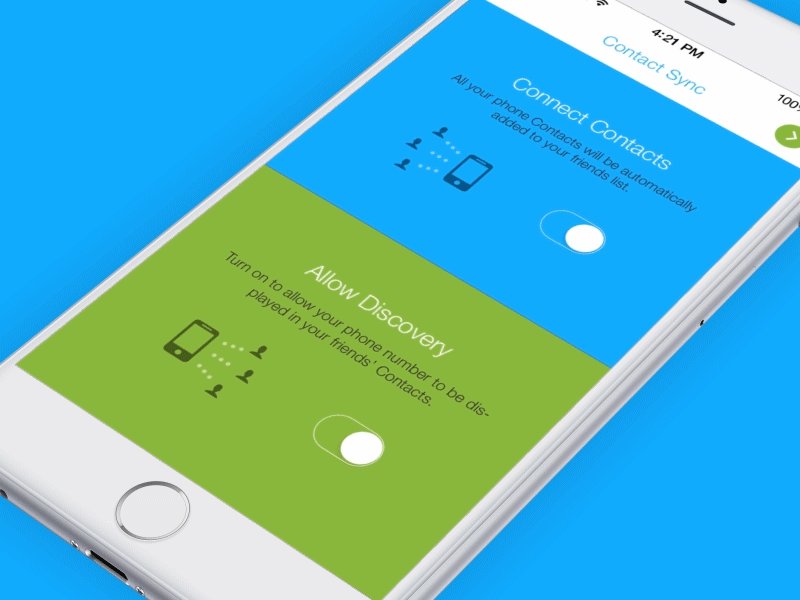
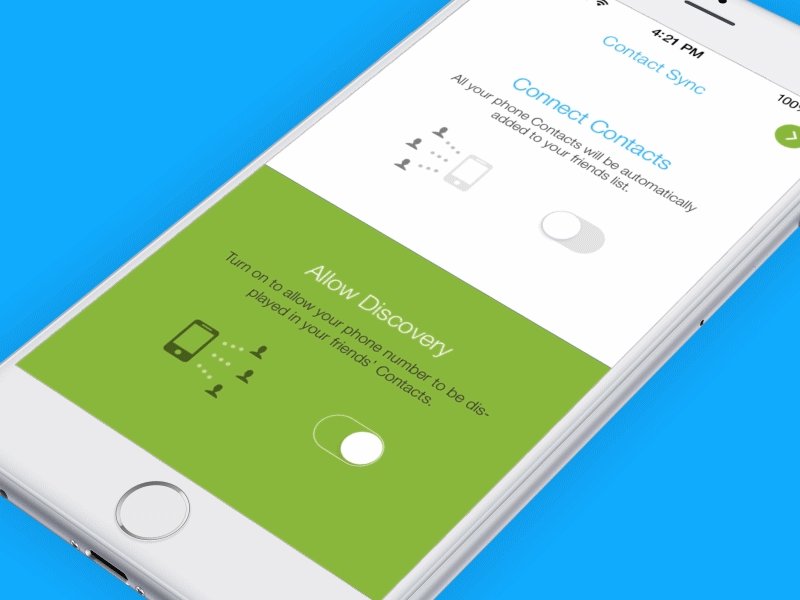
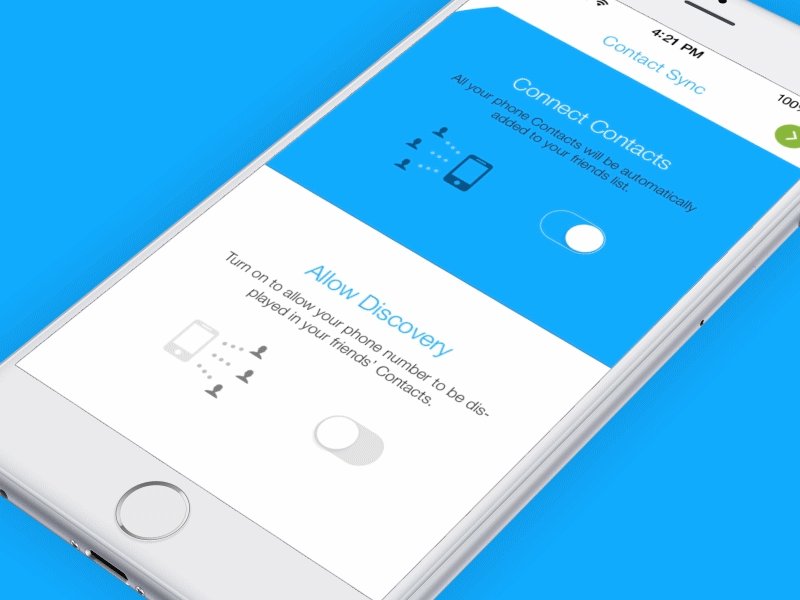
使按钮和其他控件有形
在现实生活中,按钮、控件及其他物体响应我们的互动,这就是人们所期望的行为。人们期望应用程序的元素具有类似的响应能力。

操作结果
当你需要通知用户有关操作的结果时,视觉反馈也是很有帮助的。您可以用现有元素提供反溃

系统应该告诉用户他们的状态
用户希望在任何给定的时间内知道他们当前在系统中所处的环境,应用程序不应该让他们猜测-?他们应该通过适当的视觉反馈告诉用户发生了什么。对于频繁和次要的行动,响应可能不大,而对于罕见的和主要的行动,响应应该更大。
动画通知使用户能够快速了解当前状态。

加载动画提供应用程序进程状态的实时通知,使用户能够快速了解发生的情况。

加载栏与用户互动,并防止应用程序忙于加载数据时出现混淆。图片出自:马克
微视图
微视图是引导用户体验的一小部分文字。显微技术的例子是错误信息,按钮标签,提示文本。一目了然,这词与整体应用程序设计相比微不足道。但令人惊讶的是,它们对转换有巨大的影响。
在应用程序中编写好的微视窗与使其正常工作,以及用户界面易于使用和高效使用是同样重要的。
证明你是人类
一个快速的方法,使你的用户界面更温暖,在副本中减少机械性的人的语调。如果你的产品听起来很人性化,那么人们会更容易信任你。

在故障时刻使用友好和有用的副本
如何传达错误会对用户的产品体验方式有很大的影响。通常被忽视,一个用错误构造的错误信息可能会让用户感到沮丧。

本文地址:http://www.45fan.com/a/question/91860.html
