怎么样利用css3设置没有上下边的列表间隔线的方法
本文主要介绍了关于利用css3如何设置没有上下边的列表间隔线的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍:
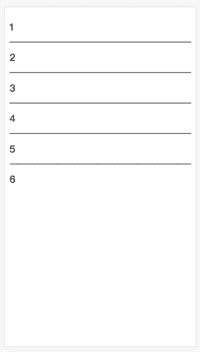
效果图:

方法一:通用兄弟选择器( ~ )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width">
<style>
ul {margin: 0; padding: 0;}
li { list-style: none; height: 50px; line-height: 50px;}
li~li {border-top: 1px solid #000;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
li~li {...} 中的 ~ 符号称为通用兄弟选择器,匹配P元素之后的P元素,所以第一个P元素不会匹配到。
方法二:伪类选择器( :first-of-type / :last-of-type )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width">
<style>
ul {margin: 0; padding: 0;}
li { border-top: 1px solid #000; list-style: none; height: 50px; line-height: 50px;}
li:first-of-type {border-top: none;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
首先将所有 li 设置 border-top,然后用 :first-of-type 查找到第一个 li ,取消border-top。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如有疑问大家可以留言交流,谢谢大家对路饭的支持。
本文地址:http://www.45fan.com/a/question/93065.html
