怎么样css3实现圆形进度条?
在开发微信小程序的时候,遇到圆形进度条的需求。使用canvas绘图比较麻烦:
1、为了实现在不同屏幕上面的适配,必须动态的计算进度条的大小;
2、在小程序中,canvas的画布具有最高的层级,不易于扩展。
但使用css3和js实现进度条就很容易的避免了这方面的问题。
注:这篇文章里面使用jquery实现,但原理是一样的,在小程序中只要定义并改变相应的变量就行了
一、进度条样式的样式
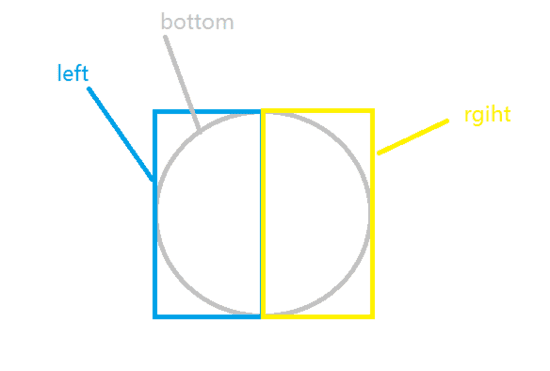
在平时的开发中,经常使用元素的border来显示圆形图案,在使用css3实现圆形进度条时,同样也是使用这个技巧。为了实现上面的圆形边框,动态的覆盖下面圆形边框,总共需要一个圆形,2个长方形和2个半圆形:一个圆形用来显示底层背景,两个半圆形用来覆盖底层背景显示进度,另外两个长方形用来覆盖不需要显示的进度。如下图:

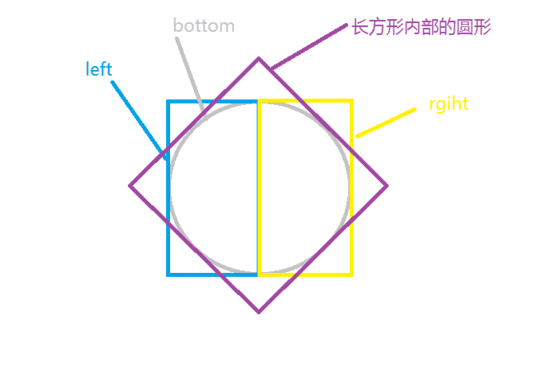
最下面的bottom圆形是进度条的背景,在bottom上面有left和right两个长方形,用来覆盖不要显示的进度条。在两个长方形的里面分别有一个半圆形用来显示进度。正常情况下,使用正方形绘制出来的半圆,直径和水平下都是有45度夹角的。为了能使两个半圆刚好可以覆盖整个圆形,就需要使用css3中的rotate使原有正方形旋转,达到覆盖整个背景的效果。如下图(为了显示清楚,这里用正方形表示):

如图,将长方形内部的半圆向右(顺时针)旋转45度,就可以得到进度覆盖整个背景的图像。将半圆向左(逆时针)旋转135度就能得到只有进度条背景的图像。为什么又要向左旋转,而不是一直向右旋转,当然是因为要实现的效果是:进度是从顶部开始,顺时走完的。到这里,思路就很清晰了,只需要再按百分比的多少来控制左边和右边进度的显示就可以了。
实现这部分的html和css代码如下:
html代码
<div class="progressbar">
<div class="left-container">
<div class="left-circle"></div>
</div>
<div class="right-container">
<div class="right-circle"></div>
</div>
</div>
css代码:
.progressbar{
position: relative;
margin: 100px auto;
width: 100px;
height: 100px;
border: 20px solid #ccc;
border-radius: 50%;
}
.left-container,.right-container{
position: absolute;
width: 70px;
height: 140px;
top:-20px;
overflow: hidden;
z-index: 1;
}
.left-container{
left: -20px;
}
.right-container{
right: -20px;
}
.left-circle,.right-circle{
position: absolute;
top:0;
width: 100px;
height: 100px;
border:20px solid transparent;
border-radius: 50%;
transform: rotate(-135deg);
transition: all .5s linear;
z-index: 2;
}
.left-circle{
left: 0;
border-top-color: 20px solid blue;
border-left-color: 20px solid blue;
}
.right-circle{
border-right-color: 20px solid blue;
border-bottom-color: 20px solid blue;
right: 0;
}
二:控制进度条的js
为了使进度条的逻辑更健壮,js部分的实现需要考虑四中情况:
1、基础值个更改后的值在同在右边进度,
2、基础值在右边,更改后的值在左边,
3、基础值更改后的值同在左边,
4、基础值在左边,更改后的值在右边。
不管在那种情况下,核心需要考虑只有两点:角度的变化和使用时间的多少。
第一种情况下,比较简单,可以很简单计算出角度的变化和使用时间的多少。首先,需要设定改变整个半圆的所需的时间值。设定之后,只要根据比例计算出改变的角度所需要的时间值即刻。代码如下:
time = (curPercent - oldPercent)/50 * baseTime; //确定时间值为正 curPercent - oldPercent > 0 ? '' : time = - time; deg = curPercent/50*180-135;
第二种情况,稍微麻烦一点。因为中间有一个从右边进度,到左边进度的过渡。为了让进度顺畅的改变,这里我们需要使用定时器,在改变完右边的部分之后,再修改左边的部分。代码如下:
//设置右边的进度
time = (50 - oldPercent)/50 * baseTime;
deg = (50 - oldPercent)/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置左边进度条的改变
setTimeout(function(){
time = (curPercent - 50)/50;
deg = (curPercent - 50)/50*180 -135;
$leftBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));000));
第三种情况和第四种情况同前面情况类似,这里不再讨论。
完整的控制进度条的函数的代码如下(使用jQuery实现):
/**
*设置进度条的变化
*@param {number} oldPercent 进度条改变之前的半分比
*@param {number} curPercent 进度条当前要设置的值
*@return {boolean} 设置成功返回 true,否则,返回fasle
*/
function setProgessbar(oldPercent, curPercent){
var $leftBar = $('#left-bar');
var $rightBar = $('#right-bar');
//将传入的参数转换,允许字符串表示的数字
oldPercent = + oldPercent;
curPercent = + curPercent;
//检测参数,如果不是number类型或不在0-100,则不执行
if(typeof oldPercent ==='number' && typeof curPercent ==='number'
&& oldPercent >= 0 && oldPercent <= 100 && curPercent <= 100 && curPercent >= 0){
var baseTime = 1; //默认改变半圆进度的时间,单位秒
var time = 0; //进度条改变的时间
var deg = 0; //进度条改变的角度
if(oldPercent > 50){//原来进度大于50
if(curPercent>50){
//设置左边的进度
time = (curPercent - oldPercent)/50 * baseTime;
//确定时间值为正
curPercent - oldPercent > 0 ? '' : time = - time;
deg = curPercent/50*180-135;
$leftBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}else{
//设置左边的进度
time = (oldPercent - 50)/50 * baseTime;
deg = (oldPercent - 50)/50*180-135;
$leftBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置右边进度条的改变
setTimeout(function(){
time = (50 - curPercent)/50;
deg = (50 - curPercent)/50*180 -135;
$rightBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));
}
}else{//原来进度小于50时
if(curPercent>50){
//设置右边的进度
time = (50 - oldPercent)/50 * baseTime;
deg = (50 - oldPercent)/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置左边进度条的改变
setTimeout(function(){
time = (curPercent - 50)/50;
deg = (curPercent - 50)/50*180 -135;
$leftBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));
}else{
//设置右边的进度
time = (curPercent - oldPercent)/50 * baseTime;
//确定时间值为正
curPercent - oldPercent > 0 ? '' : time = - time;
deg = curPercent/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}
return true;
}
}else{
return false;
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/a/question/93085.html
