css3清除浮动的方法示例有哪些?
一、 目的
通过本文,让大家可以明白清除浮动的原理和几种方法,最后得出一种本文认为最好用的方法。
二、 内容简介
1、 引入,还原浮动本来的意义
2、 说明,实际开发中常用浮动来做什么
3、 提问,为什么要清除浮动
4、 回答,如何清除浮动以及常用的几种方法
5、 结论,得出本文认为最好用的方法
三、 正文
1、 浮动本来的意义
浮动的意义原本仅是用来让文字环绕在图片周围而已。


通过上图可以看到,设置图片左浮动可以将图片从正常文档流中抽取出来,后面的元素会忽略浮动元素原来的位置,所以可以看到以块元素显示的span标签插入到了图片下面,但是,我们发现文字却不会嵌入到图片下面,因为这就是浮动最纯粹的意义--让文字环绕在图片周围(关于为什么文字不会插入浮动元素下面在网上也有一些讨论,大家可以去搜索一下,本文在此就不做更详细的解释了)。
PS: 如果想让文字也插入到浮动元素下面,可以通过设置绝对定位来实现。
// html代码 <section> <div class="origin1">  <span>想象我是一大段文字</span> </div> <div class="float1">  <span>想象我是一大段文字</span> </div> </section>
// css代码
.origin1 span {
display: block;
width: 250px;
height: 120px;
background-color: #78f182;
}
.float1 img{
float: left;
}
.float1 span {
display: block;
width: 250px;
height: 120px;
background-color: #78f182;
}
2、 浮动经常被用来做什么
因为浮动可以让块状元素并排显示,所以经常用来做导航栏,内容分块栏等布局。

// html代码 <section class="section2"> <ul> <li><a href="#">产品中心</a></li> <li><a href="#">服务中心</a></li> <li><a href="#">新闻中心</a></li> <li><a href="#">客户见证</a></li> <li><a href="#">招贤纳士</a></li> </ul> </section>
// css代码
.section2 li{
list-style: none;
float: left;
padding: 20px;
height: 20px;
background-color: #1249c3;
border-right: 1px solid #a0a2a2;
}
.section2 li a {
color: #fff;
}
3、 为什么要清除浮动

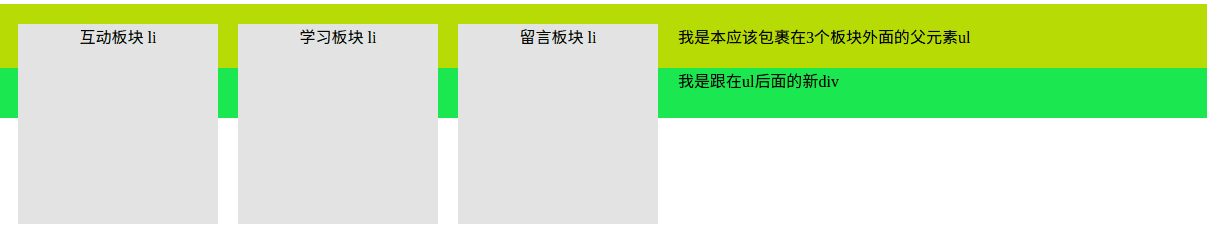
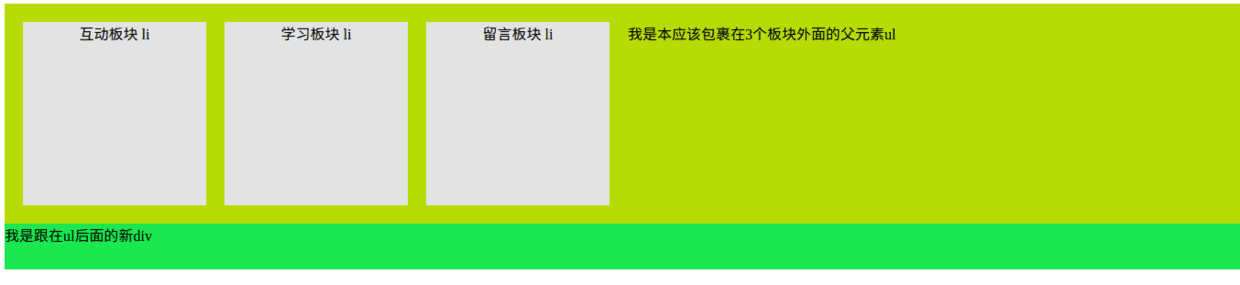
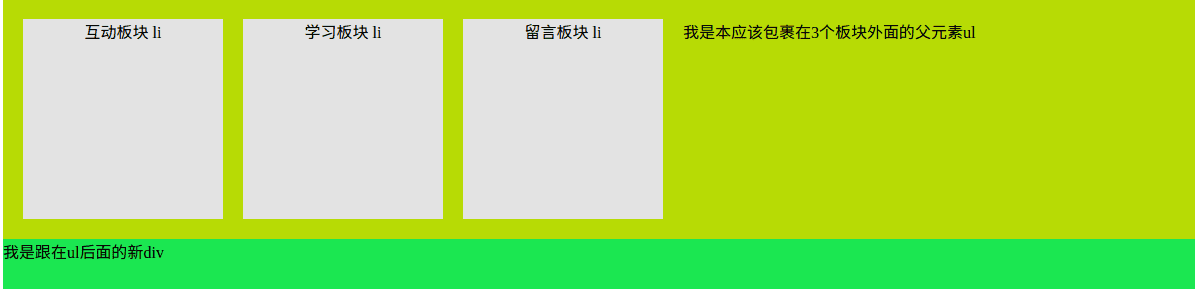
通过上图可以看到,当三个板块左浮动以后,因为它们脱离了正常文档流,所以它们的父元素ul在不设置高度的情况下,无法被子元素撑开(能够看到背景色是因为我设置了ul的padding为10px),所以当你在后边新增元素的时候,自然会排在ul后边,也就是插入到了3个浮动的板块下面。
这并不是我们想要的,这就是要清除浮动的原因。
// html代码 <ul> <li><p>互动板块 li</p></li> <li><p>学习板块 li</p></li> <li><p>留言板块 li</p></li> 我是本应该包裹在3个板块外面的父元素ul </ul> <div class="new">我是跟在ul后面的新div</div>
// css代码
ul {
padding: 20px;
background-color: #b7db05;
}
ul li {
width: 200px;
height: 200px;
background-color: #e3e3e3;
margin-right: 20px;
text-align: center;
float: left;
}
.new {
height: 50px;
background-color: #1be751;
}
4、 如何清除浮动
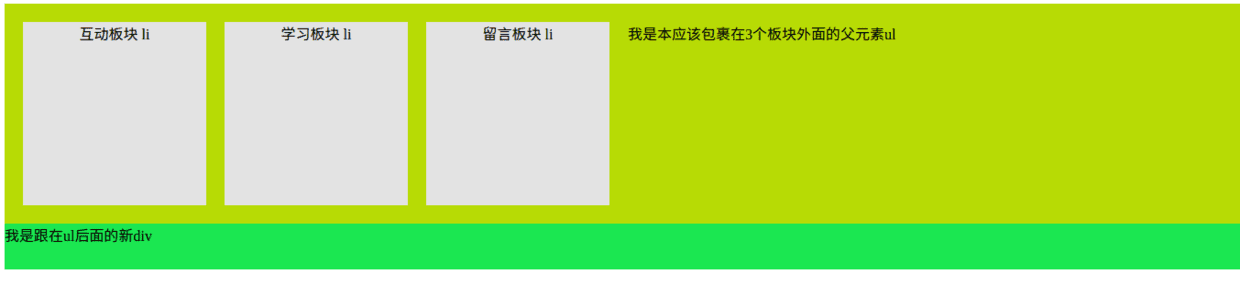
(1) 在最后一个浮动的 li 元素后边新增一个空的块状元素div,并设置clear:both以清除所有浮动。
// html代码 <ul> <li><p>互动板块 li</p></li> <li><p>学习板块 li</p></li> <li><p>留言板块 li</p></li> 我是本应该包裹在3个板块外面的父元素ul <div style="clear:both;"></div> // 新增代码 </ul> <div class="new">我是跟在ul后面的新div</div>

效果: ul后边的div元素确实可以在浮动元素下边排列,并且设置margin、padding等也是针对浮动元素的下边框。
缺点: 多出了一个冗余标签,并没有任何结构意义。
(2) 设置父元素ul的overflow: hidden或者overflow: auto。
// css代码
ul {
padding: 20px;
background-color: #e7a5b8;
overflow: hidden;
}

效果: 对于ul后面的元素来说,它们可以在浮动元素下边依次排列了。
缺点: 采用这种overflow方法时可能会对采用定位position的元素产生影响,因为在ul的范围内,超出的部分将会被隐藏,所以如果定位元素处在ul超出的范围内,那么会被隐藏。
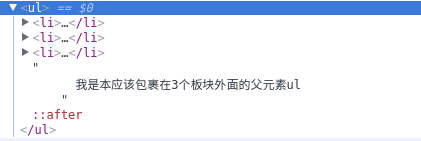
(3) 采用伪类方法,在最后一个浮动元素的后边,添加clear:both。
// css代码
ul:after {
content: "";
clear: both;
display: block;
}


效果: 很好的清除了浮动带来的影响,并且没有附加作用,也没有新增无语义的标签。
缺点: 暂时还没发现。
四、 结论
综上所述,本文认为最好用的方法是采用after伪类来清除浮动带来的影响,欢迎大家前来讨论。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持路饭。
本文地址:http://www.45fan.com/a/question/98874.html
