使用vue-cli快速搭建脚手架的过程中,会涉及各式各样的工具,本文仅记录下来每个工具的作用。
Node.js
是基于Chrome V8引擎的JavaScript运行环境,为JavaScript提供了服务端运行的能力。
windows上安装:
-
从官网下载安装文件

- 使用安装文件安装,默认会选中安装npm并且会添加PATH路径
安装完成后:
-
node.js会安装在自选的目录下

-
npm默认在用户目录建立
 , 该目录是npm全局安装的目录
, 该目录是npm全局安装的目录 -
添加用户环境变量

-
添加系统环境变量

修改全局安装默认路径:
- npm config set prefix "D:/Program Files/nodejs/node_global"
- npm config set cache "D:/Program Files/nodejs/node_cache"
- 修改用户环境变量为D:\Program Files\nodejs\node_global
安装cnpm:
- npm install -g cnpm --registry=https://registry.npm.taobao.org 安装淘宝镜像cnpm到全局目录
-
添加系统环境变量
 这样才可以使用安装的cnpm命令
这样才可以使用安装的cnpm命令
卸载:
- 卸载直接在控制面板卸载
- 自动删除环境变量
- 需要手动删除用户目录下的npm相关文件夹
Vue.js
需要node.js的支持,单独使用vue很简单,可以直接在html代码中用<script src=" ..."></script>标签引入vue.js文件即可。
或者也可以使用npm安装vue。但是,这都仅仅是vue的功能。为了整合其他的功能,需要使用vue-cli
Vue CLI
Vue.js开发的标准工具,使用它创建一个vue项目,然后这个vue项目会包含各种开箱即用的功能
安装:
- 使用 npm install -g @vue/cli 命令 -g表示全局安装,因此会安装到npm全局目录下
安装完成后:
-
可以在全局安装目录下查看@vue/cli包

- 在命令行下可以使用vue -V查看vue版本
创建Vue项目
- 使用vue create appName 在命令行所在目录创建以appName为目录的项目
-
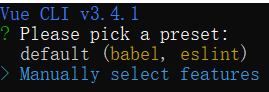
 default是仅使用babel和eslint 第二个是自定义
default是仅使用babel和eslint 第二个是自定义 -
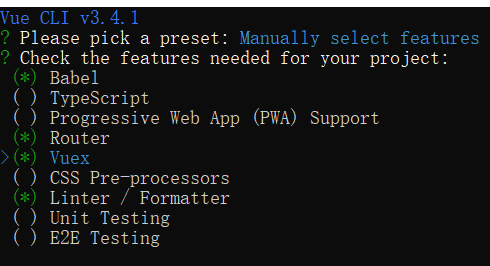
 选择需要的功能
选择需要的功能 -
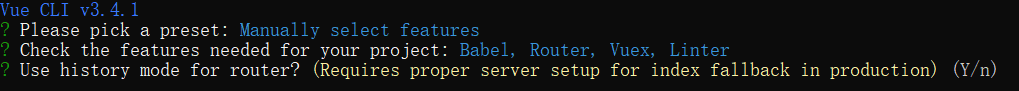
 选择路由模式 y是history mode n是hash mode
选择路由模式 y是history mode n是hash mode -
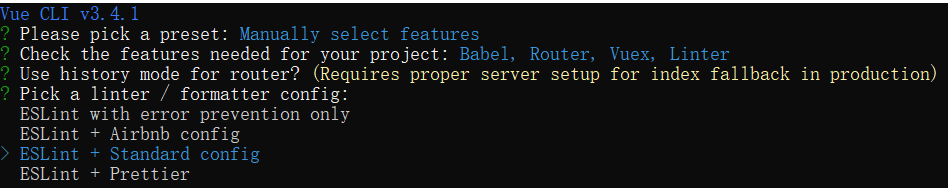
 选择ESLint 为 标准配置
选择ESLint 为 标准配置 -
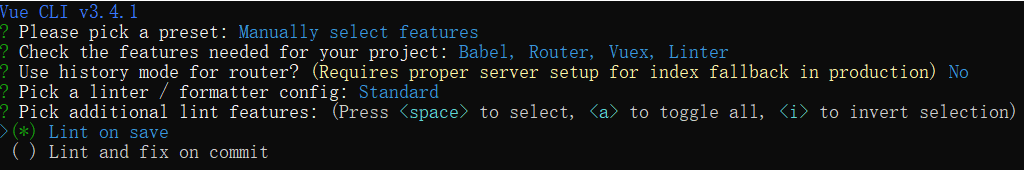
 选择对样式的检查是在保存时,还是提交时
选择对样式的检查是在保存时,还是提交时 -
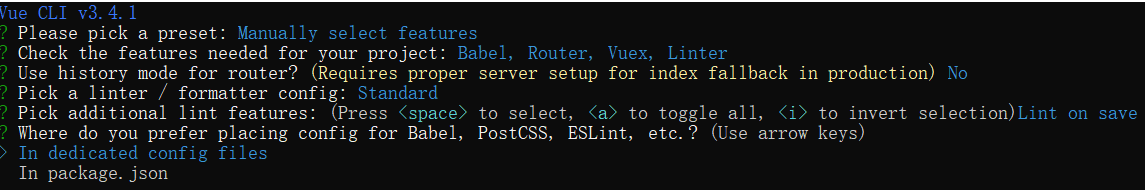
 各种配置文件是分开写,各自一个文件,还是全部写在package.json中
各种配置文件是分开写,各自一个文件,还是全部写在package.json中 -
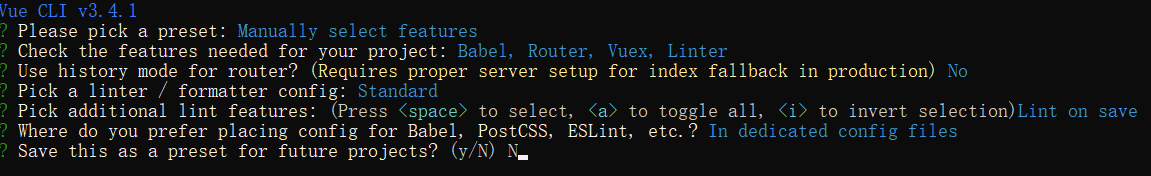
 是否保存本次的设置,提供给之后创建项目的时候使用
是否保存本次的设置,提供给之后创建项目的时候使用
项目创建完成后:
看一下package.json,因为选择了配置文件分开写,所以package.json内容很少
{
"name": "vue-imooc-ebook",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"vue": "^2.6.6",
"vue-router": "^3.0.1",
"vuex": "^3.0.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.4.0",
"@vue/cli-plugin-eslint": "^3.4.0",
"@vue/cli-service": "^3.4.0",
"@vue/eslint-config-standard": "^4.0.0",
"babel-eslint": "^10.0.1",
"eslint": "^5.8.0",
"eslint-plugin-vue": "^5.0.0",
"vue-template-compiler": "^2.5.21"
}
}
安装npm模块的命令
- npm install -S moduleName 安装模块到项目的node_modules目录 然后在dependencies 依赖
- npm install -D moduleName 安装模块到项目的node_modules目录 然后在devDependencies 依赖
- 两个依赖的不同之处在于,dependencies在生产环境下依然打包,后者只有在开发环境起作用正式上线后不会打包
本文地址:http://www.45fan.com/a/question/99994.html
