HTML中blockquote标签使用与美化的教程:
blockquote定义和用法
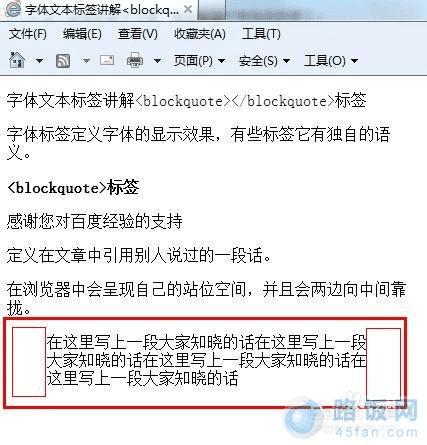
<blockquote> 标签定义块引用。
<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
HTML 与 XHTML 之间的差异
没有。
提示和注释:
提示:请使用 q 元素来标记短的引用。
注释:如需把页面作为 strict XHTML 进行验证,那么 <blockquote> 元素必须包含块级元素,比如这样:
复制代码 代码如下:
<blockquote>
<p>here is a long quotation here is a long quotation</p>
</blockquote>
浏览器中状态:

CSS blockquote美化效果
blockquote相信大家都不陌生吧,在Word叫“文本框”,其实在网页了可叫它文本框吧,如果在一段文本的两头加上blockquote标签的话,那么文本将会接出来显示,而且其内的文本将含有blockquote的格式,所以只要用CSS定义好了blockquote的各个属性,你会发现这会是个好东西。注意,IE不支持本CSS代码中的部分定义,火狐或Chrome将显示最佳效果。
本文地址:http://www.45fan.com/bcdm/10024.html
