如何装饰QQ空间?
腾讯提供的QQ空间模板都是大相径亭,各个模板的不同之处也仅仅是颜色上的改变,而要想让自己的QQ空间别具一格则需要支付一定的Q币才可以。不过世事无绝对,除了向腾讯支付Q币来装扮自己的个性QQ空间以外,我们还可以自己进行DIY,那下面开始我们的DIY之旅吧!
一、清除导航条
在QQ空间的首页我们可以看到空间页面分为栏目导航、顶部图片、网络日志、相册以及留言板等几个版块,其实这都是由模板来控制的,要DIY自己的QQ空间,我们首先需要将这些默认的模板清除掉。
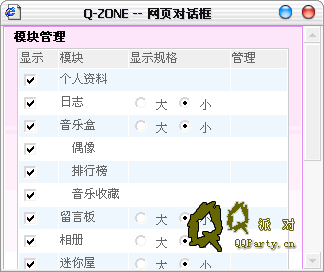
第一步:打开QQ空间页面,点击右上角的“自定义”按钮,接着点击“个性设置”,然后在“个性设置”的下方点击“模板管理”按钮,打开“模板管理”页面(如图1)。在该页面中列出了QQ空间里的所有模板,现在我们要做的是取消除了“个人资料”以外的所有模板(点击模板名称前的复选框即可),设置完后拖动页面右方的滚动条,在页面下方点击“提交”按钮。

图1
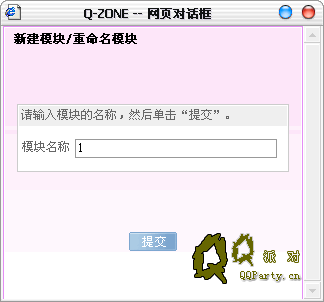
第二步:接着我们再来清除栏目导航模板,这是我们DIY的第一步,需要通过代码来实现。点击“自定义”按钮,接着点击“个性设置”,然后在“个性设置”的下方点击“新建模板”,打开“新建模板”页面(如图2)。

图2
第三步:在如图2所示的页面中输入你所要创建的模板名称,然后点击“提交”按钮,提交成功能页面会弹出一个对话框进行提示(如图3)。

图3
小提示:有可能你在创建模板时会有创建失败的提示,若遇到这样的情况可重复执行新建模板操作。
第四步:在如图3所示的界面中点击“确定”按钮转入“模板设置”页面(如图4),在该页面的“评论”文本框中加入如下代码:
<img src="javascript:;bt_1.style.display='none';bt_2.style.display='none'; bt_3.style.display='none';bt_4.style.display='none';bt_5.style.display='none'; bt_6.style.display='none';bt_7.style.display='none';bt_8.style.display='none';">

图4
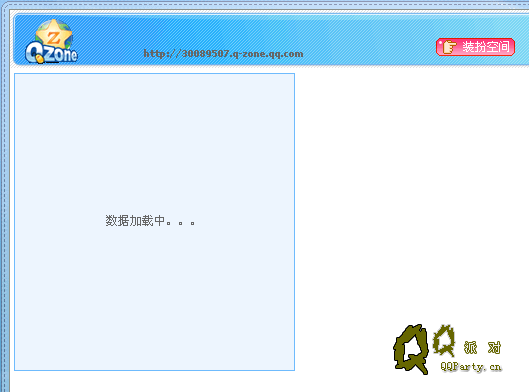
第五步:加入代码后点击“保存”按钮后,会弹出一个对话框提示添加成功。在该对话框中点击“确定”按钮,此时在你的空间主区域中会多出一个“数据加载中。。。”的蓝色方框(如图5)。

图5
第六步:在蓝色方框上按下鼠标左键并移动鼠标向上拖动,直到看不见为止。然后再点击空间右上角的“保存”按钮,此时会自动转入“保存方案”页面(如图6),点击“关闭”按钮后就能看到你QQ空间上的栏目导航已经消息得无影无踪了。

图6
第七步:现在该来清除空间上方的导航图片了(如图7),同样新建一个模板,在“模板设置”页面的“评论”文本框中输入如下代码:
<img src="javascript:Mlogo.style.filter='alpha(opacity=1)';">

图7
以上这段代码除了可以清除导航图片以外,连“装扮空间”、“自定义”以及“帮助”等三个按钮也一并清除了,如果你想保留这三个按钮,则可以输入如下这段代码:
<img src="javascript:Mlogo.style.background='';" style="display:none;"><p>gainover</p>
二、设置QQ空间的背景图片
经过以上的七个骤我们已经将QQ空间原有的模板打理干净了,接下来我们需要自己进行DIY了,DIY的第一步就是设置背景图片。
第一步:首先你得找一张你所中意的背景图片,并找到该图片的网址。我们就以绿色主题来DIY一个个性QQ空间,通过http://image.baidu.com搜索“QQ堂”,找到一张QQ堂的图片(地址:
/Article/picture/200603/20060330194012893.jpg)。
第二步:在QQ空间页面中新建一个模板,接着在“评论”文本框中输入如下代码:
<img src="javascript:document.getElementById('all').style.background='url(/Article/picture/200603/20060330194012893.jpg)';">
第三步:成功设置模板后就能看到你所设置的背景图片了。
三、添加栏目导航条Flash
由于我们之前已经把自带的栏目导航条给清除了,因此我们需要找一个栏目导航条Flash来代替(选择你喜欢的导航条可浏览http://www.QQParty.cn/Html/qqkjdm/214322556.html这个页面)。在此我选择了一个“绿色心情”的导航条Flash,保存该Flash的网址。
在QQ空间页面中新建一个模板,接着在“评论”文本框中输入如下代码:
<img src="javascript:document.getElementById('Mlogo').innerHTML+='<div style='position:absolute;top:0;left:0;'><EMBED src='http://liutinglove0805.68ab.com/flash/9.swf' quality=high wmode='transparent' WIDTH='760' HEIGHT='120' TYPE='application/x-shockwave-flash'></div>';">
其中“http://liutinglove0805.68ab.com/flash/9.swf”是所选择导航条Flash的网址,“WIDTH='760'”是设置导航条的宽度,“HEIGHT='120'”是设置导航条的高度,可根据自己的需要进行修改。
四、设置透明Flash背景
QQ空间的背景图片和栏目导航条都已经DIY好了,你是否觉得现在你的QQ空间有些太死板了呢?对!为此我们可以再添加一个动态透明的Flash背景。
第一步:在这个页面中我选择了“枫叶”这款Flash背景将这个Flash的地址保存,然后回到QQ空间页面。
第二步:在QQ空间页面中新建一个模板,接着在“评论”文本框中输入如下代码:
<img src="javascript:document.getElementById('Mlogo').innerHTML+='<div style='position:absolute;top:0;left:0;'><EMBED src='http://imgfree.21cn.com/free/flash/131.swf' quality=high wmode='transparent' WIDTH='925' HEIGHT='655' TYPE='application/x-shockwave-flash'></div>';">
第三步:好了,一个DIY的超酷QQ空间就这样打造出来了
