WPF实现漂亮进度条(仿vs进度条)的实例
为了界面友好,一般的操作时间较长时,都需要增加进度条提示。由于WPF自带的进度条其实不怎么好看,而且没啥视觉效果。后来,装VS2012时,发现安装过程中进度条效果不错,于是上网查了资料。学习了ModernUI(开源的),地址:https://github.com/firstfloorsoftware/mui。
后来,做了尝试写了个Demo,效果不错。另外,专门录制了tif文件,方便大家看到效果。废话不多说,先展示效果:
一、效果展示
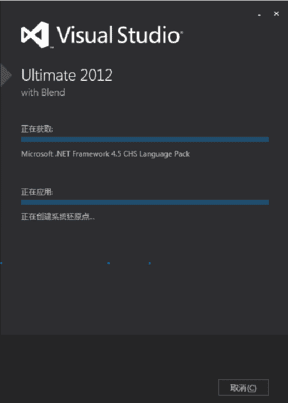
A、VS2012安装界面图;

B、个人尝试Demo效果图:

二、实现说明
1、下载MUI相关代码或者dll文件;
2、工程中引入该dll,并引入其资源文件;
复制代码 代码如下:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/FirstFloor.ModernUI;component/Assets/ModernUI.xaml" />
<ResourceDictionary Source="/FirstFloor.ModernUI;component/Assets/ModernUI.Light.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
3、在需要显示进度条的页面,加入控件(其实还是WPF控件,只是MUI扩展了其样式而已);
复制代码 代码如下:
<Label Margin="280,169,0,0" Style="{StaticResource BackGroundContentText}" x:Name="lblMainState" HorizontalAlignment="Left" VerticalAlignment="Top">正在启动:</Label>
<ProgressBar Margin="280,200,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" Width="500" Minimum="0" x:Name="ProgressControlRealValue" Maximum="1" Value="0.1" Height="16" IsIndeterminate="False"/>
<Label Margin="280,212,0,0" Style="{StaticResource BackGroundContentText}" x:Name="lblProcess" HorizontalAlignment="Left" VerticalAlignment="Top">正在加载地图数据...</Label>
<ProgressBar Margin="280,250,0,0" HorizontalAlignment="Left" VerticalAlignment="Top" Minimum="0" x:Name="ProgressControl" Width="500" Maximum="2" Height="16" IsIndeterminate="True" />
4、后台实现,由于要根据情况更新进度文字及进度条的值。所以,这里用到了异步BackgroundWorker(具体可以网上查查相关资料);
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.ComponentModel;
namespace Monitor.Class
{
/// <summary>
/// 异步操作
/// </summary>
public class CWorker
{
/// <summary>
/// 对象
/// </summary>
private BackgroundWorker backgroundWorker;
/// <summary>
/// 后台执行的操作
/// </summary>
public Action BackgroundWork { get; set; }
/// <summary>
/// 后台任务执行完毕后事件
/// </summary>
public event EventHandler<BackgroundWorkerEventArgs> BackgroundWorkerCompleted;
private BackgroundWorkerEventArgs _eventArgs;//异常参数
/// <summary>
/// 构造
/// </summary>
public CWorker()
{
_eventArgs = new BackgroundWorkerEventArgs();
backgroundWorker = new BackgroundWorker();
backgroundWorker.WorkerReportsProgress = true;
backgroundWorker.WorkerSupportsCancellation = true;
backgroundWorker.DoWork += new DoWorkEventHandler(backgroundWorker1_DoWork);
backgroundWorker.RunWorkerCompleted += new RunWorkerCompletedEventHandler(backgroundWorker1_RunWorkerCompleted);
}
/// <summary>
/// 开始工作
/// </summary>
public void BegionWork()
{
if (backgroundWorker.IsBusy)
return;
backgroundWorker.RunWorkerAsync();
}
/// <summary>
/// 工作
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void backgroundWorker1_DoWork(object sender, DoWorkEventArgs e)
{
if (BackgroundWork != null)
{
try
{
BackgroundWork();
}
catch (Exception ex)
{
_eventArgs.BackGroundException = ex;
}
}
}
/// <summary>
/// 完成
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void backgroundWorker1_RunWorkerCompleted(object sender, RunWorkerCompletedEventArgs e)
{
if (this.BackgroundWorkerCompleted != null)
{
this.BackgroundWorkerCompleted(null, _eventArgs);
}
}
}
/// <summary>
/// 事件
/// </summary>
public class BackgroundWorkerEventArgs : EventArgs
{
/// <summary>
/// 后台程序运行时抛出的异常
/// </summary>
public Exception BackGroundException { get; set; }
}
}
namespace Monitor
{
/// <summary>
/// Splash.xaml 的交互逻辑
/// </summary>
public partial class Splash : Window
{
MainWindow m_MainWindow = null;//主窗口
CWorker m_Work = null;//任务
public Splash()
{
InitializeComponent();
m_MainWindow = new MainWindow();//创建主窗口对象
m_Work = new CWorker();
m_Work.BackgroundWork = this.ProcessDo;
m_Work.BackgroundWorkerCompleted += new EventHandler<BackgroundWorkerEventArgs>(m_Work_BackgroundWorkerCompleted);
}
/// <summary>
/// 进度提示
/// </summary>
public void ProcessDo()
{
m_MainWindow.InitData(this);
}
/// <summary>
/// 移动
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Grid_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
this.DragMove();
}
/// <summary>
/// 窗口加载
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Window_Loaded(object sender, RoutedEventArgs e)
{
m_Work.BegionWork();
}
/// <summary>
/// 执行完成
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
void m_Work_BackgroundWorkerCompleted(object sender, BackgroundWorkerEventArgs e)
{
m_MainWindow.Show();
this.Close();
}
/// <summary>
/// 赋值
/// </summary>
/// <param name="text"></param>
private delegate void SetProcessLabelDelegate(string text, double processValue);
public void SetProcessValue(string text, double processValue)
{
if (!Dispatcher.CheckAccess())
{
Dispatcher.Invoke(DispatcherPriority.Send, new SetProcessLabelDelegate(SetProcessValue), text, processValue);
return;
}
this.lblProcess.Content = text;
this.ProgressControlRealValue.Value = processValue;
}
}
}
以上所述就是本文的全部内容了,希望大家能够喜欢。
本文地址:http://www.45fan.com/bcdm/14565.html
