jQuery实现发展历程和时间轴的特效实例分享
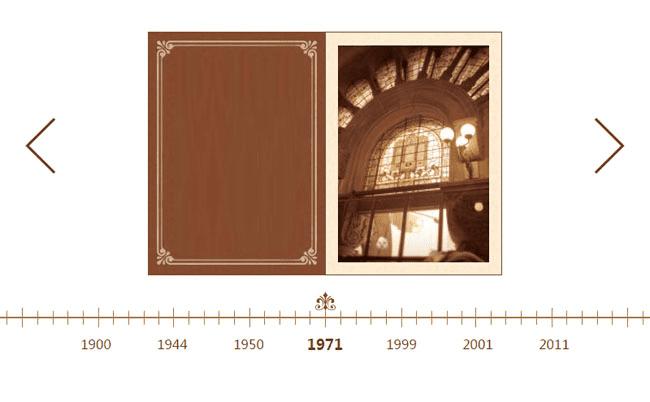
分享一款基于jQuery发展历程时间轴特效代码,带左右箭头,数字时间轴选项卡切换特效下载。有效果图有实现代码给大家展示如下:

html代码:
<div id="timeline"> <ul id="issues"> <li id="1900"> <img src="images/img4.jpg" width="436" height="300" /> </li> <li id="1944"> <img src="images/img4.jpg" width="436" height="300" /> </li> <li id="1950"> <img src="images/img4.jpg" width="436" height="300" /> </li> <li id="1971"> <img src="images/img4.jpg" width="436" height="300" /> </li> <li id="1999"> <img src="images/img4.jpg" width="436" height="300" /> </li> <li id="2001"> <img src="images/img4.jpg" width="436" height="300" /> </li> <li id="2011"> <img src="images/img4.jpg" width="436" height="300" /> </li> </ul> <ul id="dates"> <li><a href="#1900">1900</a></li> <li><a href="#1944">1944</a></li> <li><a href="#1950">1950</a></li> <li><a href="#1971">1971</a></li> <li><a href="#1999">1999</a></li> <li><a href="#2001">2001</a></li> <li><a href="#2011">2011</a></li> </ul> <a href="#" id="next">></a> <a href="#" id="prev"><</a> </div>
以上代码内容就是用jQuery代码实现发展历程时间轴的全部内容,希望对大家有所帮助。
本文地址:http://www.45fan.com/bcdm/17990.html
