Jquery幻灯片特效实例分享(鼠标点击切换)
本文实例讲述了jQuery实现时尚漂亮的幻灯片特效,基本能满足你在网页上使用幻灯片(焦点图)效果。分享给大家供大家参考。具体如下:
幻灯片效果描述:用鼠标点击右下角数字按钮幻灯片进行左右切换进行切换。
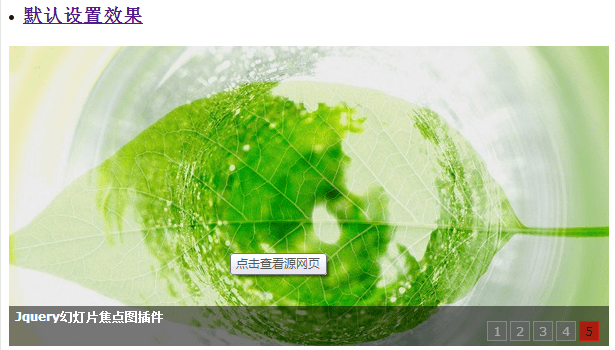
运行效果截图如下:

具体实现代码:
<head>
<title>Jquery幻灯片焦点图插件</title>
<script src="js/jquery-1.4a2.min.js" type="text/javascript"></script>
<script src="js/jquery.-1.2.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("#KinSlideshow").KinSlideshow();
})
</script>
<style type="text/css">
.code{ height:auto; padding:20px; border:1px solid #9EC9FE; background:#ECF3FD;}
.code pre{ font-family:"Courier New";font-size:14px;}
.info{ font-size:12px; color:#666666; font-family:Verdana; margin:20px 0 50px 0;}
.info p{ margin:0; padding:0; line-height:22px; text-indent:40px;}
h2.title{ margin:0; padding:0; margin-top:50px; font-size:18px; font-family:"微软雅黑",Verdana;}
h3.title{ font-size:16px; font-family:"微软雅黑",Verdana;}
.importInfo{ font-family:Verdana; font-size:14px;}
</style>
</head>
<body>
<li><h3><a href="index.html">默认设置效果</a></h3></li>
</ol>
<div id="KinSlideshow" style="visibility:hidden;">
<a target="_blank"><img src="images/22.png" alt="Jquery幻灯片焦点图插件" width="600" height="300" /></a>
<a target="_blank"><img src="images/23.png" alt="Jquery幻灯片焦点图插件" width="600" height="300" /></a>
<a target="_blank"><img src="images/4.jpg" alt="Jquery幻灯片焦点图插件" width="600" height="300" /></a>
<a target="_blank"><img src="images/5.jpg" alt="Jquery幻灯片焦点图插件" width="600" height="300" /></a>
<a target="_blank"><img src="images/11.png" alt="Jquery幻灯片焦点图插件" width="600" height="300" /></a>
</div>
</body>
</html>
附:所有参数列表
intervalTime:5, //设置间隔时间为5秒 【单位:秒】 [默认为5秒]
moveSpeedTime:400 //切换一张图片所需时间,【单位:毫秒】[默认为400毫秒]
moveStyle:"left", //切换方向 可选值:【 left | right | up | down 】left:向左切换,right:向右切换,up:向上切换,down:向下切换 [默认向左切换]
mouseEvent:"mouseclick", //鼠标操作按钮事件,可选值:【mouseclick | mouseover】mouseclick:鼠标单击切换。mouseover:鼠标滑过切换。[默认为鼠标点击按钮切换]
isHasTitleBar:true, //是否显示标题背景 可选值:【 true | false 】[默认为true]
titleBar:{titleBar_height:40,titleBar_bgColor:"#000000",titleBar_alpha:0.5},//标题背景样式,(isHasTitleBar = true 前提下启用)
titleBar_height :40 - > 标题背景高度。[默认:40]
titleBar_bgColor:"#000000" - > 标题背景颜色。[默认:#000000]
titleBar_alpha:0.5 -> 标题背景透明度,取值【0~1】。[默认:0.5]
isHasTitleFont:true, //是否显示标题文字 可选值:【 true | false 】[默认为true]
titleFont:{TitleFont_size:12,TitleFont_color:"#FFFFFF",TitleFont_family:"Verdana",TitleFont_weight:"bold"}, //标题文字样式,(isHasTitleFont = true 前提下启用)
TitleFont_size - > 标题文字大小 单位像素。[默认:12]
TitleFont_color:"#FFFFFF" - > 标题文字颜色。[默认:#000000]
TitleFont_family:"Verdana" -> 标题文字字体。[默认:Verdana]
TitleFont_weight:"bold" -> 标题文字粗细。可选值:【 bold | normal 】[默认:"bold"] ,normal 正常 不加粗。
isHasBtn:true, //是否显示按钮
btn:{btn_bgColor:"#666666",btn_bgHoverColor:"#CC0000",
btn_fontColor:"#CCCCCC",btn_fontHoverColor:"#000000",btn_fontFamily:"Verdana",
btn_borderColor:"#999999",btn_borderHoverColor:"#FF0000",
btn_borderWidth:1,btn_bgAlpha:0.7} //按钮样式设置,(isHasBtn = true 前提下启用)
btn_bgColor:"#666666" -> 按钮背景颜色 [默认:"#666666"]。
btn_bgHoverColor:"#CC0000" -> 按钮滑过/点击 背景颜色 [默认:"#CC0000"]。
btn_fontColor:"#CCCCCC" -> 按钮文字颜色 [默认:"#CCCCCC"]。
btn_fontHoverColor:"#000000" -> 按钮滑过/点击 按钮文字颜色 [默认:"#000000"]。
btn_fontFamily:"Verdana", -> 按钮文字字体 [默认:"Verdana"]。
btn_borderColor:"#999999" -> 按钮边框颜色 [默认:"#999999"]。
btn_borderHoverColor:"#FF0000" -> 按钮滑过/点击 按钮边框颜色 [默认:"#FF0000"]。
btn_borderWidth:1 -> 按钮边框宽度,单位像素 不能超过3 [默认:1]。
btn_bgAlpha:0.7 -> 按钮透明度 ,取值【0~1】 [默认:0.7]。
希望本文所述对大家的Jquery特效设计有所帮助。
本文地址:http://www.45fan.com/bcdm/20156.html
