ASP.NET MVC5怎么样添加验证?
有时候我们网站需要添加验证,这一节我们演示下怎样使用ASP.NET MVC5添加验证。
1.在Model类里面添加验证,代码如下:
public class Movie
{
public int ID { get; set; }
[StringLength(60,MinimumLength=3,ErrorMessage="主题的长度必须在3到60个字符")]
public string Title { get; set; }
[Display(Name="Release Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString="{0:yyyy-MM-dd}",ApplyFormatInEditMode=true)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z''-'\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; }
[Range(1,100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z''-'\s]*$")]
public string Rating { get; set; }
}
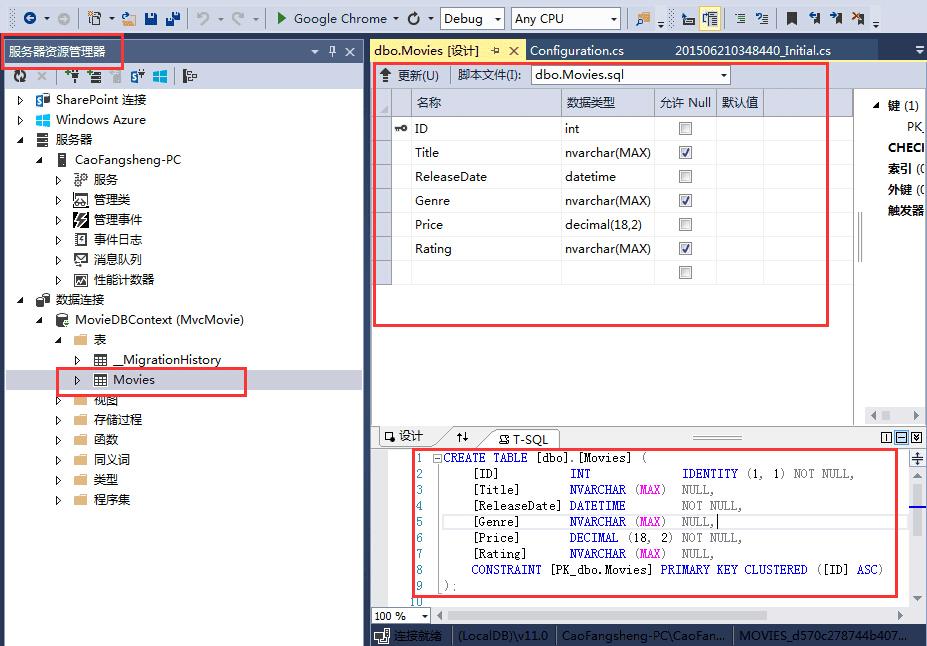
这个StringLength属性,设置了最大的字符串长度,限制了数据库,所以数据库结构会改变。我们先来看看数据库结构没改变之前的定义是咋样的
2.请看图:

3.在上面的图片中,你看到,所有的string类型的字段,都是NVARCHAR (MAX),我们将会使用数据库迁移技术,来更新表结构,打开程序包管理器控制台,输入下面的指令:
add-migration DataAnnotations
update-database
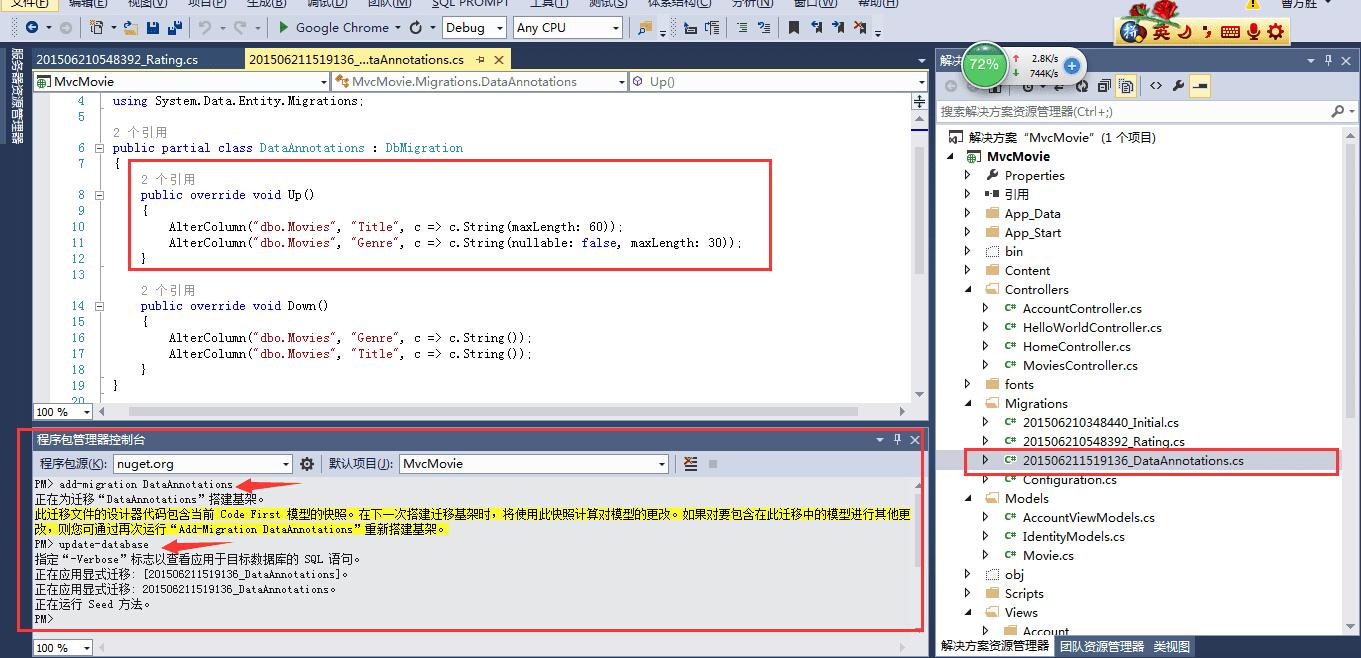
当这个指令结束之后,VS打开生成的迁移文件,在Up方法中,你看到了添加的数据库约束:
4.请看图片:

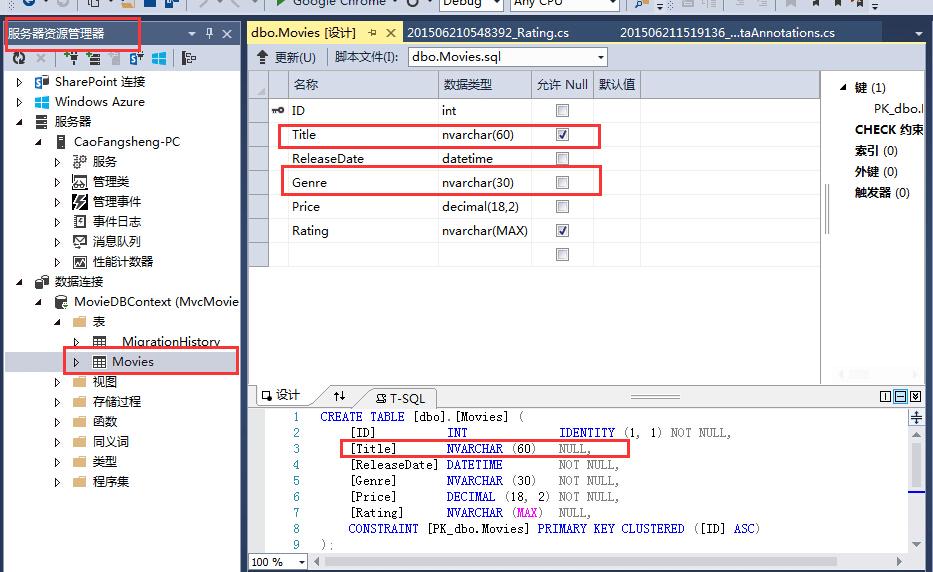
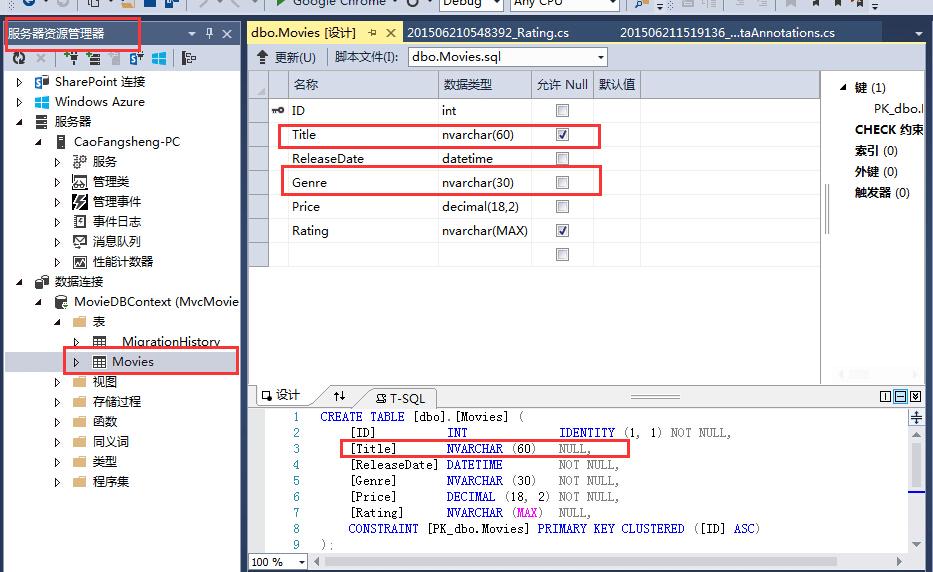
5.下面,我们再来打开数据库,看下数据表结构发生了什么变化:

6.
这个验证属性指定了你想要应用到Model中的属性。Required和MinimumLength属性,表明:必须要有一个值,但是不会阻止用户输入一个空格来满足这个验证。RegularExpression属性,用来限制,什么字符可以被输入,在上面的代码中Genre和Rating字段必须只能是字母,(空格,数字还有其他的特殊字符都是不被允许的。),Range属性约束了一个值必须在某个特定的范围之内,StringLength属性让你可以设置,字符串的最大长度,值类型(例如;decilmal,int float,DateTime)都是内在需要的,然而对于Required来说,则并不需要。
Code First 确保你指定在Model中的验证,在数据库数据保存前,能够被验证。例如下面的代码,当SaveChanges调用的时候,将会抛出一个错误,因为有一些必须要的字段丢失了。
MovieDBContext db = new MovieDBContext(); Movie movie = new Movie(); movie.Title = "Gone with the Wind"; db.Movies.Add(movie); db.SaveChanges(); // <= Will throw server side validation exception
7.数据验证,通过 .NET Framework 自动的被执行,这可以使你的程序更健壮,同样它会确保你,不会忘记去验证一些,还有不是故意的要让不好的数据更新到数据库中。
8.下面我们开始验证吧,运行项目;
点击这个新建的链接,去添加一个新的movie。输入不合法的数据,然后就看到错误了。

Note to support jQuery validation for non-English locales that use a comma (",") for a decimal point, you must include the NuGet globalize as described previously in this tutorial.
9.
注意到:表单自动的使用了一个红色的边框来高亮显示要验证的文本框里面的错误数据。错误消息就显示在旁边。(PS:这里我节省时间,就随便大概翻译一下了,只是把大概的意思翻出来。)
这个真正的好处是,你不必为了可以使用validation UI,而在控制器,或者在视图页面中去改变代码,控制器和视图页面,捕获了你在前面的Model类里面写的验证规则。测试验证,我们使用编辑方法,这个验证同样适用于编辑的功能。
表单的数据,不会提交到服务器,除非没有客户端错误的验证机制。你可以在浏览器中按F12,并在Post方法中,设置断点来调试。
10.验证是怎样出现在视图和方法里面的呢:
你可能想到的是这个界面的验证是怎样在没有修改控制器和视图的情况下产生的呢。下面的代码,是控制器的代码,你之前创建的,没有任何修改的
public ActionResult Create()
{
return View();
}
// POST: /Movies/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "ID,Title,ReleaseDate,Genre,Price,Rating")] Movie movie)
{
if (ModelState.IsValid)
{
db.Movies.Add(movie);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(movie);
}
第一个Create方法(HTTP GET)展示初始的数据,第二个Create方法,处理表单的提交。第二个create方法,调用这个ModelState.IsValid 来检查movie实体中是否有验证不通过的数据。通过调用ModelState.IsValid可以来判断是否有验证属性,作用在某个对象上面。如果这个对象出现验证错误,这个Create方法,再次展示表单,如果没有错误,就将数据保存到数据库中。在我们的例子中,当客户端验证出现错误了,表单的数据是不会提交到服务器中的。这第二个Create方法是永远不会被调用的。如果你禁止了浏览器的javascript,客户端的验证会失效,然后这个Post的方式的Create方法会调用ModelState.IsValid来检查,是否Movie实体中有验证不通过的。
11.下面显示的代码,是用来显示验证失败,而显示的错误消息的:
12.直接看代码吧:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models
{
public class Movie
{
public int ID { get; set; }
[StringLength(60,MinimumLength=3,ErrorMessage="主题的长度必须在3到60个字符")]
public string Title { get; set; }
[Display(Name="Release Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString="{0:yyyy-MM-dd}",ApplyFormatInEditMode=true)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z''-'\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; }
[Range(1,100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z''-'\s]*$")]
public string Rating { get; set; }
}
public class MovieDBContext : DbContext
{
public DbSet<Movie> Movies { get; set; }
}
}
13.
DataType属性只是提示了视图引擎来格式化数据。你可以使用RegularExpression属性来验证格式化的数据,DataType不是验证属性,它和数据库差不多,只是指定了数据类型而已,DataType枚举类型,提供了很多数据类型,例如:Date,Time,PhoneNumber,Currency,EmailAddress等等,DataType属性同样能够保证程序可以创建一些特殊的类型,比如a mailto: link 能够被用来创建 DataType.EmailAddress。。。DataType不提供任何的验证。
DataType.Date 不能指定显示怎样的格式化时间。它是默认根据服务器中的时间来的。
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime EnrollmentDate { get; set; }
14.
当处于文本编辑模式的时候,ApplyFormatInEditMode属性就会被应用。(你可能不想让这种情况应用于货币类型的字段,因为你不想让货币类型的处于文本编辑模式下)
这个时候,你可以用DisplayFormat,但是一个更好的主意是:使用DataType,这个属性提供了几个好处。
浏览器支持HTML5特性
浏览器默认会在你的本地电脑上面,正确显示数据
DataType属性能够保证MVC选择正确的字段,显示数据(DisplayFormat它是使用字符串模板),了解更多请看。。。。
如果你使用了DataType属性,你不得不指定DisplayFormat属性,来确保能够在谷歌浏览器上面,正确显示数据
jQuery validation不支持Range,DateTime属性,即使你指定了特定范围,还是会报客户端的验证错误
看代码:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
以上就是ASP.NET MVC5添加验证的方法,希望对大家的学习有所帮助。
本文地址:http://www.45fan.com/bcdm/22105.html
