javascript如何实现指定元素中垂直水和水平居中?
本章节介绍一下如何实现未知宽高的元素在指定元素下实现垂直水平居中效果,下面就以span元素为例子,介绍一下如何实现span元素在div中实现水平垂直居中效果,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<style type="text/css">
#box{
width:200px;
height:150px;
background:blue;
position:relative;
}
#antzone{
background:green;
}
</style>
<script type="text/javascript">
window.onload=function(){
var obox=document.getElementById("box");
var oantzone=document.getElementById("antzone");
var w=oantzone.offsetWidth;
var h=oantzone.offsetHeight;
oantzone.style.position="absolute";
oantzone.style.left="50%";
oantzone.style.top="50%";
oantzone.style.marginLeft=-(w/2)+"px";
oantzone.style.marginTop=-(h/2)+"px";
}
</script>
</head>
<body>
<div id="box">
<spanj id="antzone">脚本之家</span>
</div>
</body>
</html>
上面你的代码实现了span元素在div中垂直水平居中效果,下面简单介绍一下它的实现过程。
一.实现原理:
虽然css为明确给出span元素的尺寸,但是它毕竟有一个尺寸的,这个尺寸可以使用offsetWidth和offsetHeight属性获取,然后将此span元素设置为绝对定位,然后再将left和top属性值分别设置为50%,但是这个时候并不是span元素的中心点垂直水平居中,而是span元素的左上角垂直水平居中,然后在设置span元素的负的外边距,尺寸是span元素宽高的一半,这样就实现了垂直水平居中效果。
例子二:
思路:实现起来最麻烦的其实是水平居中和垂直居中,其中垂直居中是最麻烦的。考虑到浏览器兼容性,网上看了一些资料,发现在页面中垂直居中确实没有什么太好的办法。于是就采用了position:fixed属性控制时钟的绝对位置,通过clientWidth和clientHeight来获取时钟的宽和高,利用javascript控制marginLeft和marginTop来居中时钟。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Centered Clock</title>
<style type="text/css">
body{
background: #fff;
}
body, div, p{
margin: 0;
padding: 0;
}
.center{
position: fixed;
left: 50%;
top: 50%;
}
.box{
border: 1px solid #000;
padding: 20px 30px;
font-size: 1.5em;
font-weight: 500;
margin: auto auto;
}
</style>
</head>
<body>
<div class="center">
<p class="box"></p>
</div>
</body>
<script type="text/javascript">
window.onload = function () {
getTimes();
var box = document.getElementsByClassName("box")[0];
box.style.marginLeft = -box.clientWidth / 2 + "px";
box.style.marginTop = -box.clientHeight / 2 + "px";
setInterval(getTimes, 1000);
}
function getTimes() {
var box = document.getElementsByClassName("box")[0];
var dateTime = new Date();
var year = dateTime.getFullYear();
var date = dateTime.getDate();
var month = dateTime.getMonth() + 1;
var hours = dateTime.getHours();
var minutes = dateTime.getMinutes();
var secondes = dateTime.getSeconds();
box.innerHTML = year + "-" + format(month) + "-" + format(date) + " " + format(hours) + ":"+ format(minutes) +":" + format(secondes);
}
function format(a) {
return a.toString().replace(/^(\d)$/, "0$1");
}
</script>
</html>
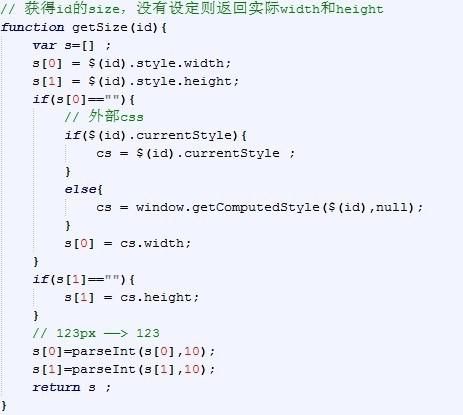
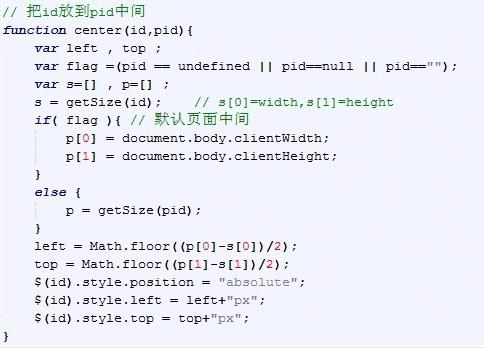
例子三:
思路:采用相对定位,设定left和top值为(pw-w)/2和(ph-h)/w,其中pw和ph为外部标签的宽与高,w和h为内部标签的宽与高。
核心代码:


以上就是给大家总结的三种javascript实现居中的例子,小伙伴们可以参考下,希望对大家能够有所帮助。
本文地址:http://www.45fan.com/bcdm/22513.html
