怎么样在.NET中玩魔方游戏?
第一节 魔方的简单表示
对于任意N阶的魔方均有六个面(Surface),每个面有N*N个方块。在面向对象的程序设计里,我们可以把魔方(Cube)、魔方的面(Surface)和面的方块(Block)均视作为对象。
魔方的定义:六个面存储在一个数组
''' <summary> ''' 表示一个指定阶的魔方 ''' </summary> Public Class CubeClass ''' <summary> ''' 魔方阶数 ''' </summary> Public CubeRank As Integer ''' <summary> ''' 魔方的六个表面 ''' </summary> Public SurfaceArray(5) As CubeSurfaceClass End Class
魔方的面定义:方块存储为N*N的二维数组
''' <summary> ''' 表示一个魔方的面 ''' </summary> Public Class CubeSurfaceClass ''' <summary> ''' 魔方表层的块数据 ''' </summary> Public BlockData(,) As CubeBlockClass End Class
魔方的块定义:每个块具有独立的颜色
''' <summary> ''' 表示魔方面上的一个方块 ''' </summary> Public Class CubeBlockClass ''' <summary> ''' 当前块的颜色 ''' </summary> Public BlockColor As Color Public x As Integer '所在列数 Public y As Integer '所在行数 End Class
上述,我们完成了魔方类的简单定义,并且确立了之间的从属关系。这里有一点需要注意,方块(BlockClass)是指魔方的单个颜色块。
所以N阶魔方应有6*N*N个颜色块,以三阶魔方为例,它应有54个颜色块(BlockClass)。
--------------------------------------------------------------------------------
第二节 面之间的空间关系
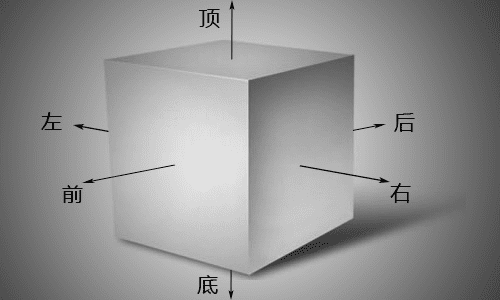
魔方的六个面之间并非独立的,而是存在一定的空间关系。前面在CubeClass中定义了SurfaceArray()表示魔方的六个面,现在索引0~5分别指示魔方的顶层,底层,左侧,右侧,前方,后方六个面。
SurfaceArray(0):顶层
SurfaceArray(1):底层
SurfaceArray(2):左侧
SurfaceArray(3):右侧
SurfaceArray(4):前方
SurfaceArray(5):后方

图2.1 魔方六面的空间位置
由此确定了各个面的空间方位,给SurfaceClass添加如下定义:
''' <summary> ''' 当前表层的相邻表层(顶、底、左、右、前和后) ''' </summary>
Public NeibourSurface(5) As CubeSurfaceClass
NeibourSurface()的索引从0~5依次指示当前面的顶、底、左、右、前和后。以图2.1“右面”为例,它的NeibourSurface()
应该为
NeibourSurface(0):顶层
NeibourSurface(1):底层
NeibourSurface(2):前方
NeibourSurface(3):后方
NeibourSurface(4):右侧,每一个面的“前”就是它自身
NeibourSurface(5):左侧
但上述是默认为"右面"的"上方"就是顶层。所以我们还需要
对每一个面的“上方”进行严格的定义:

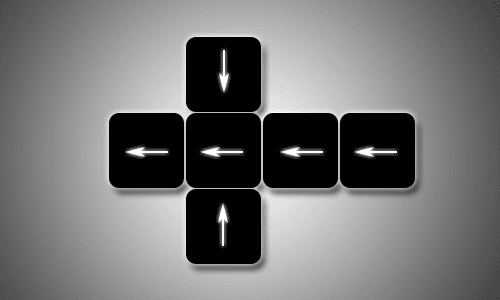
图2.2 魔方六面的空间位置_平面展开

图2.3 魔方六面"上方"的方向
由上,我们可以确定各面之间的空间关系:
Dim TempArray(,) As Integer = {{2, 3, 4, 5, 0, 1},
{3, 2, 4, 5, 1, 0},
{1, 0, 4, 5, 2, 3},
{0, 1, 4, 5, 3, 2},
{0, 1, 2, 3, 4, 5},
{0, 1, 3, 2, 5, 4}} '空间相邻关系矩阵
该矩阵行数值指某个面在SurfaceArray()中的索引,列数表示这个面相邻的面在SurfaceArray()的索引。前面提到每一个面的“前”就是它自身,矩阵的第五列从0依次到5。
在CubeClass类中添加如下方法,并在构造函数中调用:
''' <summary> '''初始化各个表层间的空间相邻关系 ''' </summary>
Public Sub InitSurface()
Dim TempArray(,) As Integer = {{2, 3, 4, 5, 0, 1},
{3, 2, 4, 5, 1, 0},
{1, 0, 4, 5, 2, 3},
{0, 1, 4, 5, 3, 2},
{0, 1, 2, 3, 4, 5},
{0, 1, 3, 2, 5, 4}} '空间相邻关系矩阵
For i = 0 To 5
For j = 0 To 5
SurfaceArray(i).NeibourSurface(j) = SurfaceArray(TempArray(i, j))
Next
Next
End Sub
--------------------------------------------------------------------------------
第三节 魔方的初始化
魔方(CubeClass)的构造函数:六面的颜色标准:顶-白色,底-黄色,左-橙色,右-红色,前-绿色,后-蓝色
''' <summary>
''' 新建一个指定阶的魔方
''' </summary>
''' <param name="nRank">指定的阶数</param>
Public Sub New(ByVal nRank As Integer)
Dim ColorArr() As Color = {Color.White, Color.Yellow, Color.Orange, Color.Red, Color.Green, Color.Blue}
For i = 0 To 5
SurfaceArray(i) = New CubeSurfaceClass(nRank, i, ColorArr(i))
Next
CubeRank = nRank
InitSurface()
End Sub
魔方面(CubeSurfaceClass)的构造函数:
''' <summary> ''' 当前魔方的阶数 ''' </summary> Public CubeRank As Integer ''' <summary> ''' 魔方表层的数据 ''' </summary> Public BlockData(,) As CubeBlockClass ''' <summary> ''' 当前表层的相邻表层(顶、底、左、右、前和后) ''' </summary> Public NeibourSurface(5) As CubeSurfaceClass Public Index As Integer Public Sub New(nRank As Integer, nIndex As Integer, nColor As Color) ReDim BlockData(nRank - 1, nRank - 1) CubeRank = nRank Index = nIndex Dim rnd As New Random For i = 0 To nRank - 1 For j = 0 To nRank - 1 BlockData(i, j) = New CubeBlockClass(i, j) BlockData(i, j).ParentIndex = Index BlockData(i, j).BlockColor = nColor Next Next End Sub
魔方块(CubeBlockClass)的构造函数:
Public ParentIndex As Integer ''' <summary> ''' 当前块的颜色 ''' </summary> Public BlockColor As Color Public x As Integer '所在列数 Public y As Integer '所在行数 Public Sub New(nX As Integer, nY As Integer) x = nX y = nY End Sub
至此,一个任意阶的魔方已可以被表示,并且在此基础上将可以实现魔方的扭动逻辑。
以上所述是针对.NET实现魔方游戏(一)之任意阶魔方的表示,希望对大家有所帮助。
本文地址:http://www.45fan.com/bcdm/40205.html
