如何在javascript中实现Email邮件显示与删除功能?
一、主要介绍:
这题采用之前的技术,根据table的rows属性,获得数组,然后对数组设置样式,所以颜色就出来了。
1).全选复选框,通过var nodess=document.getElementsByName("mail");
for(var x=0;x<nodess.length;x++){
nodess[x].checked=nodes.checked;
}
复选框函数进行
2).按钮全选,反选,和取消全选,可以用一个函数写,传入不同的参数AllBybtn(num)类型即可
函数里面 根据js的特性 非0 和 0 这两种状态,进行设置,为了同步,需要分别进行设置
3).为了显示出当全部选中就默认全选的复选框选中,所以需要对每一个复选框进行设置,采用函数checkBysingle()进行设置
4).删除所选项是需要主要,当前的是checkbox对象,上一级是td--tr--先拿到tr对象,然后对通过tr的父节点删除tr对象再删除之后,x会变化,可能有些删不到,所以需要将X的值还原,或者从后面开始删除。

2、样式设置:
<style type="text/css">
.one{
background-color:#00ff80;
}
.two{
background-color:#80ff00;
}
.three{
background-color:#0000ff;
}
table th{
background-color:#c0c0c0;
}
table{
width:400px;
border:solid 1px;
}
table tr{
height:50px;
}
</style>
三、背景颜色以及鼠标移动的事件设置
function toaddcolor(){
//颜色设置,
var nodes = document.getElementById("tabid");
var rows1 = nodes.rows;
for (var x = 1; x < rows1.length; x++) {
if (x % 2 == 0) {
rows1[x].className = "one";
}
else {
rows1[x].className = "two";
}
}
}
function addEvent(){
var name;
//当鼠标移上去之后发生相应的变化
var nodes=document.getElementById("tabid");
var rows1=nodes.rows;
for (var x = 1; x < rows1.length; x++) {
rows1[x].onmouseover = function(){
name = this.className;
this.className = "three";
}
rows1[x].onmouseout = function(){
this.className = name;
}
// alert("bb");
// alert(rows1[x].getElementsByTagName("input")[0].nodeName);
rows1[x].getElementsByTagName("input")[0].onclick=function(){//每一行的input对象
document.getElementsByName("allItem")[0].indeterminate=true;//让全选的复选框形状发生变化
}
}
}
onload=function(){//在网页加载时候调用
toaddcolor();
addEvent();
}
四、复选框的全选
function allcheck(nodes){//全选checkbox的点击调用这个
var nodess=document.getElementsByName("mail");
for(var x=0;x<nodess.length;x++){
nodess[x].checked=nodes.checked;
}
//多个全选的时候,必须和其他的一个一样
var nodes1=document.getElementsByName("allItem");
for(var x=0;x<nodes1.length;x++){
nodes1[x].checked=nodes.checked;
}
}
五、按钮的全选
function AllBybtn(num){//全选按钮设置
var nodess = document.getElementsByName("mail");
/*多重for 循环不太好,可以根据js里面的特性0 非0
for (var x = 0; x < nodess.length; x++) {
if (num == 1) {
nodess[x].checked = 1;
}else if (num == 2) {
nodess[x].checked = !nodess[x].checked;
}else if (num == 3) {
nodess[x].checked = false;
}
}*/
for(var x=0;x<nodess.length;x++){
if(num<2){
nodess[x].checked=num;
//让全选的复选框可以 单独写个函数
var all=document.getElementsByName("allItem");
for(var y=0;y<all.length;y++){
if(num==1){
all[y].checked=num;
}else{
all[y].checked=num;
}
}
}else{
nodess[x].checked=!nodess[x].checked;
var all=document.getElementsByName("allItem");
for (var y = 0; y < all.length; y++) {
all[y].checked=0;
}}}}
六、所有项目都选中之后全选自动选中
function checkBysingle(){//全部入选之后,全选的自动选中
var flag = true;
var node = document.getElementsByName("mail");
for (var x = 0; x < node.length; x++) {
if (node[x].checked == false) {
flag = false;
break;
}
}
var all = document.getElementsByName("allItem");
for (var y = 0; y < all.length; y++) {
if (flag) {
all[y].checked = true;
}
else {
all[y].checked = false;
}}}
七、删除邮件的函数(删除行)
function DelBybtn(){//删除行
var tdnode=document.getElementsByName("mail");
/*for(var x=0;x<tdnode.length;x++){
if(tdnode[x].checked){//对象是 checkbox 我们必须要那父级的父级 《tr》,我们需要移除的就是tr对象
var trnode=tdnode[x].parentNode.parentNode;//tr对象
trnode.parentNode.removeChild(trnode);//table对象移除tr对象
// alert("aa");
//节点容器跟Java当中的集合一样,只要是remove(),长度就会变的。这里,需要进行x的复位
x--;
}*/
for(var x=tdnode.length-1;x>=0;x--){
if(tdnode[x].checked){//对象是 checkbox 我们必须要那父级的父级 《tr》,我们需要移除的就是tr对象
var trnode=tdnode[x].parentNode.parentNode;//tr对象
trnode.parentNode.removeChild(trnode);//table对象移除tr对象
}
loading();//调用颜色的设置
}
}
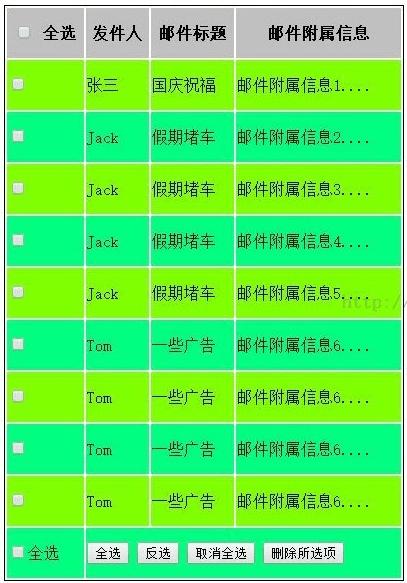
现象一:

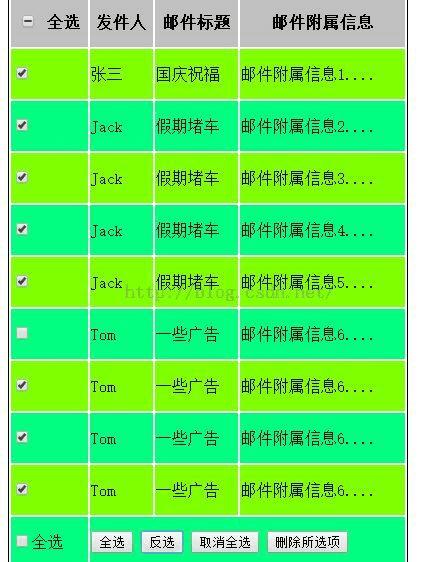
反选效果:

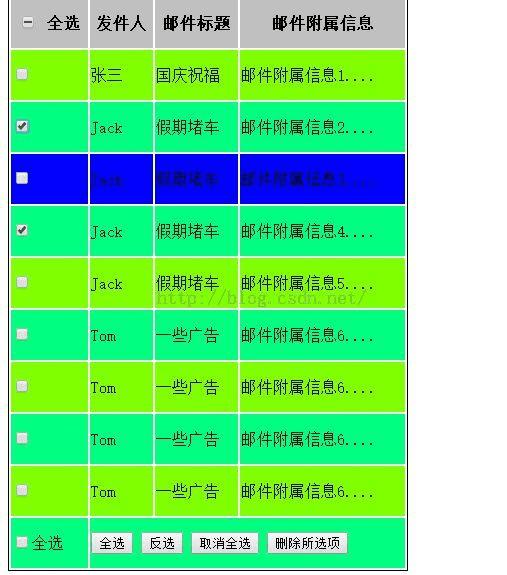
删除前:

删除后:

完整代码:
<!DOCTYPE html>
<html>
<head>
<!--
这题采用之前的技术,根据table的rows属性,获得数组,然后对数组设置样式,所以颜色就出来了
1,全选复选框,通过var nodess=document.getElementsByName("mail");
for(var x=0;x<nodess.length;x++){
nodess[x].checked=nodes.checked;
}
复选框函数进行
2,按钮全选,反选,和取消全选,可以用一个函数写,传入不同的参数AllBybtn(num)类型即可
函数里面 根据js的特性 非0 和 0 这两种状态,进行设置,为了同步,需要分别进行设置
3,为了显示出当全部选中就默认全选的复选框选中,所以需要对每一个复选框进行设置,采用函数checkBysingle()进行设置
4,删除所选项是需要主要,当前的是checkbox对象,上一级是td--tr--先拿到tr对象,然后对通过tr的父节点删除tr对象
再删除之后,x会变化,可能有些删不到,所以需要将X的值还原,或者从后面开始删除
-->
<title>Mail.html</title>
<style type="text/css">
.one{
background-color:#00ff80;
}
.two{
background-color:#80ff00;
}
.three{
background-color:#0000ff;
}
table th{
background-color:#c0c0c0;
}
table{
width:400px;
border:solid 1px;
}
table tr{
height:50px;
}
</style>
<script type="text/javascript">
var name;
function toaddcolor(){
//颜色设置,
var nodes = document.getElementById("tabid");
var rows1 = nodes.rows;
for (var x = 1; x < rows1.length; x++) {
if (x % 2 == 0) {
rows1[x].className = "one";
}
else {
rows1[x].className = "two";
}
}
}
function addEvent(){
var name;
//当鼠标移上去之后发生相应的变化
var nodes=document.getElementById("tabid");
var rows1=nodes.rows;
for (var x = 1; x < rows1.length; x++) {
rows1[x].onmouseover = function(){
name = this.className;
this.className = "three";
}
rows1[x].onmouseout = function(){
this.className = name;
}
// alert("bb");
// alert(rows1[x].getElementsByTagName("input")[0].nodeName);
rows1[x].getElementsByTagName("input")[0].onclick=function(){//每一行的input对象
document.getElementsByName("allItem")[0].indeterminate=true;//让全选的复选框形状发生变化
}
}
}
onload=function(){//在网页加载时候调用
toaddcolor();
addEvent();
}
function allcheck(nodes){//全选checkbox的点击调用这个
var nodess=document.getElementsByName("mail");
for(var x=0;x<nodess.length;x++){
nodess[x].checked=nodes.checked;
}
//多个全选的时候,必须和其他的一个一样
var nodes1=document.getElementsByName("allItem");
for(var x=0;x<nodes1.length;x++){
nodes1[x].checked=nodes.checked;
}
}
function AllBybtn(num){//全选按钮设置
var nodess = document.getElementsByName("mail");
/*多重for 循环不太好,可以根据js里面的特性0 非0
for (var x = 0; x < nodess.length; x++) {
if (num == 1) {
nodess[x].checked = 1;
}else if (num == 2) {
nodess[x].checked = !nodess[x].checked;
}else if (num == 3) {
nodess[x].checked = false;
}
}*/
for(var x=0;x<nodess.length;x++){
if(num<2){
nodess[x].checked=num;
//让全选的复选框可以 单独写个函数
var all=document.getElementsByName("allItem");
for(var y=0;y<all.length;y++){
if(num==1){
all[y].checked=num;
}else{
all[y].checked=num;
}
}
}else{
nodess[x].checked=!nodess[x].checked;
var all=document.getElementsByName("allItem");
for (var y = 0; y < all.length; y++) {
all[y].checked=0;
}
}
}
}
function checkBysingle(){//全部入选之后,全选的自动选中
var flag = true;
var node = document.getElementsByName("mail");
for (var x = 0; x < node.length; x++) {
if (node[x].checked == false) {
flag = false;
break;
}
}
var all = document.getElementsByName("allItem");
for (var y = 0; y < all.length; y++) {
if (flag) {
all[y].checked = true;
}
else {
all[y].checked = false;
}}}
function DelBybtn(){//删除行
var tdnode=document.getElementsByName("mail");
/*for(var x=0;x<tdnode.length;x++){
if(tdnode[x].checked){//对象是 checkbox 我们必须要那父级的父级 《tr》,我们需要移除的就是tr对象
var trnode=tdnode[x].parentNode.parentNode;//tr对象
trnode.parentNode.removeChild(trnode);//table对象移除tr对象
// alert("aa");
//节点容器跟Java当中的集合一样,只要是remove(),长度就会变的。这里,需要进行x的复位
x--;
}*/
for(var x=tdnode.length-1;x>=0;x--){
if(tdnode[x].checked){//对象是 checkbox 我们必须要那父级的父级 《tr》,我们需要移除的就是tr对象
var trnode=tdnode[x].parentNode.parentNode;//tr对象
trnode.parentNode.removeChild(trnode);//table对象移除tr对象
}
toaddcolor();
addEvent();
}
}
</script>
</head>
<body>
<table id="tabid">
<tr> <th><input type="checkbox" name="allItem" onclick="allcheck(this)"/> 全选 </th> <th>发件人</th> <th>邮件标题</th> <th>邮件附属信息</th></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>张三</td> <td>国庆祝福</td> <td>邮件附属信息1....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Jack</td> <td>假期堵车</td> <td>邮件附属信息2....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Jack</td> <td>假期堵车</td> <td>邮件附属信息3....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Jack</td> <td>假期堵车</td> <td>邮件附属信息4....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Jack</td> <td>假期堵车</td> <td>邮件附属信息5....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Tom</td> <td>一些广告</td> <td>邮件附属信息6....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Tom</td> <td>一些广告</td> <td>邮件附属信息6....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Tom</td> <td>一些广告</td> <td>邮件附属信息6....</td></tr>
<tr> <td><input type="checkbox" name="mail" onclick="checkBysingle(this)" /> </td> <td>Tom</td> <td>一些广告</td> <td>邮件附属信息6....</td></tr>
<tr><td><input type="checkbox" name="allItem" onclick="allcheck(this)">全选</td>
<td colspan=3><input type="button" value="全选" name="btn1" onclick="AllBybtn(1)" />
<input type="button" value="反选" name="btn2" onclick="AllBybtn(2)"/>
<input type="button" value="取消全选" name="btn3" onclick="AllBybtn(0)"/>
<input type="button" value="删除所选项" name="btn4" onclick="DelBybtn()"/>
</td>
</tr>
</table>
</body>
</html>
希望本文所述对大家学习javascript程序设计有所帮助。
本文地址:http://www.45fan.com/bcdm/41115.html
