javascript基础篇的基本概念介绍
学习目录
一、数据类型
数据类型
二、操作符
递增和递减操作符:
位操作符:
布尔操作符:
加性操作符:
相等操作符
三、语句
for-in语句
label语句
一、数据类型
数据类型
基本数据类型(五种)
Undefined
Null
Boolean
Number
String
复杂数据类型(一种)
Object
Undefined:只有一个值undefined(定义了没有赋值)。
例:
注意:如果没有用var申明,直接使用会报异常( ... is not defined)。
建议:每次var声明都赋初始值,可以减少很多意外情况。
如:
Null:略
Boolean:只有两个字面值: true 和 false。
任何数据类型通过Boolean()函数都可以转成Boolean类型。
String:非空字符=>true 空字符=>false
Number:任何非零=>true 0和NaN=>false
Object:任何对象=>true null=>false
Undefined undefined=>false
如:
既然如此,我们在使用if语句的时候会自动执行相应的 Boolean 转换。
if (str) {
//str只要是非空字符、任何非零数字、任何非null对象 都是true
//str只要是空字符、0、NaN、null、undefined 都是false
//这样就省去了 我们一个个的判断了
alert("true");
}
String:略
二、操作符
递增和递减操作符:
【++num、--num、num++、num--】
都是4,好像看不出有什么不同。
好,区别来了。一个任然是4,一个变成了5。为什么会这样呢?优先级不同而已,age++先执行运算符+然后在自身加1,++age先自身加1然后再通过+运算符加1。
位操作符:
【按位非NOT(~)、按位与AND(&)、按位或OR(|)、按位异或XOR(^)、左移(<<)、有符号的右移(>>)、无符号右移(>>>)】
其实平时我们很少用到,这里稍作了解。
例:按位非
var num1 = 25; // 二进制 00000000000000000000000000011001
var num2 = ~num1; // 二进制 11111111111111111111111111100110
alert(num2); // -26
例:按位与
var result = 25 & 3; alert(result); //1 //********************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- AND = 0000 0000 0000 0000 0000 0000 0000 0001
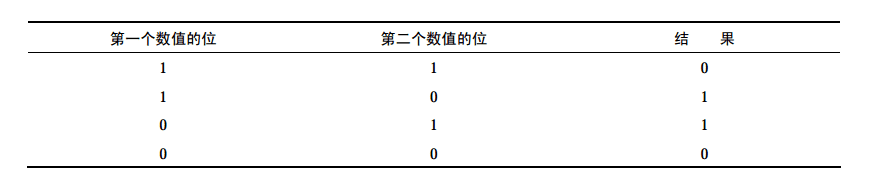
例:按位异或

var result = 25 ^ 3; alert(result); //26 //************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- XOR = 0000 0000 0000 0000 0000 0000 0001 1010 //十进制值 26
例:左移
var oldValue = 2; // 等于二进制的 10 var newValue = oldValue << 5; // 等于二进制的 1000000,十进制的 64
例:有符号右移
var oldValue = 64; // 等于二进制的 1000000 var newValue = oldValue >> 5; // 等于二进制的 10 ,即十进制的 2
例:无符号右移(这个差异有点大,因为第32为1代表负数的值也移过来了)
var oldValue = -64; // 等于二进制的 11111111111111111111111111000000 var newValue = oldValue >>> 5; // 00000111111111111111111111111110 等于十进制的 134217726
布尔操作符:
【逻辑非(!)、逻辑与(&&)、逻辑或(||)】
这里需要说的就是&&和||是短路操作。||如果前面一个满足条件了就不检测后面的条件了,&&相反前面一个不满足条件就不检测后面的条件了。
例:
var age = 3;
if(age||aaa){//这里的age转Boolean为ture,所以后面的aaa就不检测了。
alert(age);}
if(aaa||age){//这里将会报错
alert(age);}
测试:
这里可以告诉大家一个小小的技巧,很多时候我们并不知道某个变量是否有值,但是我们又需要正常使用,那么我们可以给个备胎。
如:浏览器的兼容问题,在旧式浏览器中是用window.event来取事件的相关属性值,新式浏览器中是直接通过形参的形式传过来的。我们就可以。
function myonclick(ev) {
var myevent = ev || window.event;//这样就可以保证新旧浏览器的兼容了
}
实验:
加性操作符:
【加法(+)、减法(-)】
这个再熟悉不过了,不过还是有一点需要注意。
var strnum1 = "5";
var num2 = strnum1 + 3;
var num3 = strnum1 - 3;
alert("num2="+num2+" num3="+num3);//这里会是什么结果呢?
让我们来测试一下吧。
为什么会这样?字符串和数字相加,数字会转为字符串。字符串和数字相减,字符串转为数字。
相等操作符
奇怪吧,字符串怎么和数字相等。是的,这里用到了自动转型。但是,我们不想看到这样的结果怎么办?
是的,我们可以用===全等于。不仅比较数值,还比较类型。
三、语句
for-in语句
for循环语句用得多,for-in可能平时就用的较少了。(for-in循环应该用在非数组对象的遍历上,使用for-in进行循环也被称为“枚举”。)
例:
label语句
感觉和C#中的goto很像,但又不一样。
我们平时有没有过在多个循环嵌套里面想跳出第二层循环?一般我们只能用break或者continue跳出最里面的循环,或者return跳出整个函数。万万没想到的是,还有一个label语句,可以跳出任意层循环。
例:
好了,第一篇差不多就整理到这里了。最后出几个有趣的题目给大家。
一、为什么 1=0.9999999999……
二、为什么 alert(0.1 + 0.2)//0.30000000000000004
三、为什么 alert(0123 + 4)//87
四、
var obj1 = {}; obj1.name2 = "张三";
var str1 = "test"; str1.name2 = "李四";
alert(obj1.name2 + " " + str1.name2);
//弹出值是什么
五、
var obj1 = { name2: "111" };
var obj2 = obj1;
obj1.name2 = "222";
alert(obj2.name2);//这里弹出什么?
obj1 = { name2: "333" };
alert(obj2.name2);//这里弹出什么?
六、
var fun = function (num1) {
if (num1 <= 1) {
return 1;
}
else {
return num1 * fun(num1 - 1);
}
}
var fun2 = fun;
fun = function () {
return 1;
}
alert(fun2(5));//这里弹出什么?
还有点时间在给大家介绍 JavaScript基本数据类型
JavaScript的基本数据类型包括6种:number/string/boolean/object/function/undefined。
2.1 number类型
number类型用来存储数值,它描述的是64位的浮点型数值。但Javascript并不能表示0-2e64之间的所有数值,因为它还需要表示非整数,包括复数、分数等。对于64位来说,需要使用11位来存储数字的小数部分,使用1位来表示正负,所以JavaScript实际上可以表示-2e52到2e52之间的值。
2.2 string类型
string类型用来表示文本,可以使用单引号或者双引号来包括文本,任何放在引号内的符号,都会被认为是string,但对于特殊符号,可能需要转义处理。
2.3 boolean类型
boolean类型只包括两个值:true和false。我们可以在程序中使用各种boolean表达式来得到true或者false,从而实现不同的业务分支处理。
我们可以在表达式中包含多个条件,条件之间可以是与或非的关系,在计算时,优先级如下:||的优先级最低,其次是&&,然后是比较运算符,最后是其他运算符(例如!)。
和其他许多语言一样,对于&&来说,当前面的条件为false时,后面的条件不再计算,对于||来说,当前面的条件为true时,后面的条件不再计算。
来看下面的例子:
function conditionTest(){
var a = ;
var b = ;
var c = {"key":"old"};
print(c["key"]);
if (a==) print("a = ");
if (a== && b==) print("a == && b == ");
if (a== || changeValue(c)) print(c["key"]);
if (a== && changeValue(c)) print(c["key"]);
}
function changeValue(obj){
obj["key"] = "changed";
return true;
}
它的输出结果如下:
old a = 1 a == 1 && b == 1 old changed
可以看出,在使用||时,没有调用changeValue方法。
2.4 undefined类型
当我们声明了一个变量,但是没有对其赋值时,它就是undefined的,就像下面这样
var b;
print(b);
在Javascript中,还有一个和undefined类似的值:null。undefined表示“变量已声明但是没有复制”,null表示“变量已赋值但为空”,需要注意的是undefined==null的值为true。
2.5 类型转换
我们在上面提到了undefined == null的值是true,但我们使用typeof操作时可以发现,null是object类型,这说明在比较的过程中,发生了类型转换。
类型转换是指将一种类型的值转换成另外一种类型的值。我们使用==进行比较时,会有类型转换,我们可以使用===来禁止类型转换。
来看下面的例子:
function convertTypeTest(){
var a = ;
var b = "";
print ("a:" + a);
print ("b:" + b);
print ("type of a:" + typeof a);
print ("type of b:" + typeof b);
print ("a==b:" + (a == b));
print ("a===b:" + (a === b));
print ("a===Number(b):" + (a === Number(b)));
print ("String(a)===b:" + (String(a) === b));
print ("type of undefined:" + typeof undefined);
print ("type of null:" + typeof null);
print ("undefined==null:" + (undefined == null));
print ("undefined===null:" + (undefined === null));
}
输出结果如下:
a:1 b:1 type of a:number type of b:string a==b:true a===b:false a===Number(b):true String(a)===b:true type of undefined:undefined type of null:object undefined==null:true undefined===null:false
可以很明显看到==和===的区别。
本文地址:http://www.45fan.com/bcdm/41132.html
