如何在jQuery中实现Tab选项卡切换效果?
本文实例针对jQuery实现Tab选项卡切换效果进行了简单演示,完全是自己的思考实现过程,分享给大家供大家参考。具体如下:
起初我Html代码架子是这样的:
<div class="tabs"> <ul> <li class="acss" data-box="#panel-1">标签1</li> <li class="bcss" data-box="#panel-2">标签2</li> <li class="bcss" data-box="#panel-3">标签3</li> </ul> <div id="panel-1">内容111111</div> <div id="panel-2" style="display:none;">内容222222</div> <div id="panel-3" style="display:none;">内容333333</div> </div>
后来换成了下面这个:
<dl class="tabs"> <dt> <a class="acss" href="#panel-1">标签1</a> <a class="bcss" href="#panel-2">标签2</a> <a class="bcss" href="#panel-3">标签3</a> </dt> <dd id="panel-1">内容1</dd> <dd id="panel-2" style="display:none;">内容2</dd> <dd id="panel-3" style="display:none;">内容3</dd> </dl>
之所以换成这个,是因为我觉得 dl dt dd 在页面布局中用的比 div ul li 要少,这样可以做到更好的隔离性。我们用js操作dl dt dd 对象,就会更少的影响到页面内其它元素,还有就是不用在li标签中自定义data-box属性,更符合页面书写标准。而且这个结构的整体感觉也比上面那个好。
插件的实现代码如下:
(function ($) {
$.fn.Tabs = function (options) {
//默认参数设置
var settings = {
beforeCss: "bcss", //激活前样式名
afterCss: "acss", //激活后样式名
model: "mouseover" //切换方式("mouseover"或者"click")
};
//不为空,则合并参数
if (options)
$.extend(settings, options);
//获取a标签集合
var arr_a = $("> dt > a", this);
//给a标签分别绑定事件
arr_a.each(function () {
$(this).bind(settings.model, function (event) {
//去除a标签的锚点跳转
event.preventDefault();
//样式控制
$(this).removeClass().addClass(settings.afterCss)
.siblings("a").removeClass().addClass(settings.beforeCss);
//隐藏与显示控制
var dd_id = $(this).attr("href");
$(dd_id).show().siblings("dd").hide();
});
});
//遵循链式原则
return this.each(function () { });
};
})(jQuery);
之所以说是轻量级,是因为代码量真的很少,也很简单。加了注释相信大家都可以看懂。
其中settings中的model是用来控制切换方式的:
- 当为"click"时,点击实现切换;
- 当为"mouseover"时,鼠标滑入实现切换。
开始时是想用hover来实现鼠标滑入切换的,结果发现,hover不支持bind绑定。因为hover是jquery通过封装 mouseover事件 的产物,它并不是一个正宗的事件,因此无法绑定。
下面给出个DEMO:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
.tabs
{
width: 504px;
margin: 50px auto;
}
.acss,.bcss
{
text-decoration:none;
line-height: 35px;
font-size: 14px;
padding:8px 15px;
}
.bcss
{
background-color: #D4D4D4;
border-bottom:1px solid white;
}
.acss
{
background-color: orange;
border-bottom:1px solid orange;
}
.tabs dd
{
width: 500px;
height: 300px;
border: 1px solid orange;
text-align: center;
line-height: 300px;
}
</style>
</head>
<body>
<dl class="tabs" id="tabs1">
<dt>
<a class="acss" href="#panel-1">标签1</a>
<a class="bcss" href="#panel-2">标签2</a>
<a class="bcss" href="#panel-3">标签3</a>
</dt>
<dd id="panel-1"><h1>鼠标滑入切换</h1></dd>
<dd id="panel-2" style="display:none;">内容2</dd>
<dd id="panel-3" style="display:none;">内容3</dd>
</dl>
<dl class="tabs" id="tabs2">
<dt>
<a class="acss" href="#panel-4">标签1</a><!--默认第一个激活-->
<a class="bcss" href="#panel-5">标签2</a>
<a class="bcss" href="#panel-6">标签3</a>
</dt>
<dd id="panel-4"><h1>鼠标点击切换</h1></dd><!--默认第一个显示-->
<dd id="panel-5" style="display:none;">内容2</dd>
<dd id="panel-6" style="display:none;">内容3</dd>
</dl>
<script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="../js/jquery.similar.Tabs.js" type="text/javascript"></script>
<script type="text/javascript">
$("#tabs1").Tabs(); //默认鼠标滑入切换
$("#tabs2").Tabs({model:"click"}); //设置为点击切换
</script>
</body>
</html>
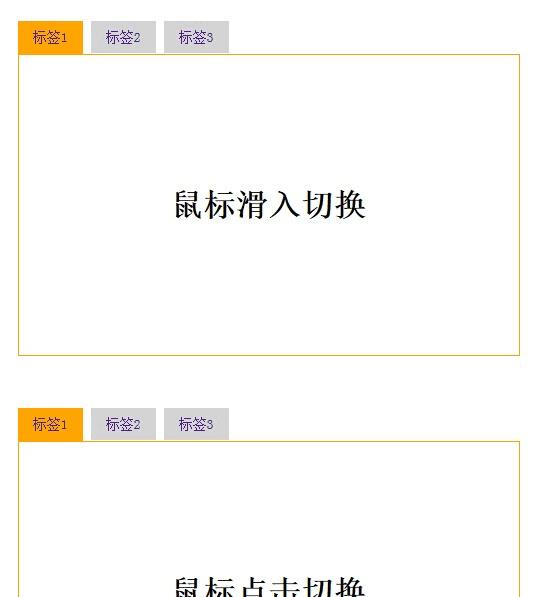
效果图如下:

希望本文所述对大家学习jquery程序设计有所帮助。
本文地址:http://www.45fan.com/bcdm/41137.html
