如何通过jQuery Real Person验证码插件防止表单自动提交?
本文介绍的jQuery插件有点特殊,防自动提交表单的验证工具,就是我们经常用到的验证码工具,先给大家看看效果。
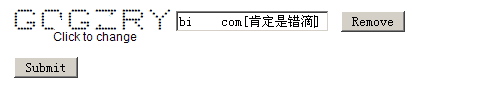
效果图如下:

使用说明
需要使用jQuery库文件和Real Person库文件
同时需要自定义验证码显示的CSS样式
使用实例
1、包含文件部分
<script type="text/javascript" src="jquery-latest.pack.js"></script>
<script type="text/javascript" src="jquery.realperson.js"></script>
<style type="text/css">@import "jquery.realperson.css";</style>
2、HTML部分
<input type="text" id="biuuu" name="defaultReal">
3、Javascript部分
$("#biuuu").realperson();
如上实例,就可以实现一个防自动提交表单的验证码工具,同时可指定验证码字符的长度,如下:
$("#biuuu").realperson({length: 5});
今天所讲到的jQuery Real Person Plugin,就是一个完全由JavaScript编写而成的jQuery验证码插件。
jQuery插件Real Person 点击可刷新实例讲解
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.realperson.js"></script>
<link href="jquery.realperson.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function(){
$('#Gideon').realperson({length: 5});
})
</script>
</head>
<body>
<input type="text" id="Gideon" name="defaultReal">
</body>
</html>
注:如果持续无法验证成功的话,请尝试下面的方法:
<?php
function rpHash($value) {
$hash = 5381;
$value = strtoupper($value);
for($i = 0; $i < strlen($value); $i++) {
$hash = (($hash << 5) + $hash) + ord(substr($value, $i));
}
return $hash;
}
?>
替换为:
<?
function rpHash($value)
{
$hash = 5381;
$value = strtoupper($value);
for($i = 0; $i < strlen($value); $i++) $hash = (leftShift32($hash, 5) + $hash) + ord(substr($value, $i));
return $hash;
}
function leftShift32($number, $steps)
{
$binary = decbin($number);
$binary = str_pad($binary, 32, "0", STR_PAD_LEFT);
$binary = $binary.str_repeat("0", $steps);
$binary = substr($binary, strlen($binary) - 32);
return ($binary{0} == "0" ? bindec($binary) : -(pow(2, 31) - bindec(substr($binary, 1))));
}
?>
以上就是为大家介绍了jQuery验证码插件Real Person的使用方法,小编整理的可能有些不全面,希望大家多多谅解。
本文地址:http://www.45fan.com/bcdm/41479.html
