怎么样使用jQuery Mobile开发中日期插件Mobiscroll?
近期在移动方面的开发,使用jQuery Mobile ,移动方面的插件不如Web 方面的插件多,选择的更少,有一些需要自己去封装,但功力尚不足埃
日期插件JQM也提供了内置的,但样式方面不好看,只好百度、Google啦,找到了两款 jquery-mobile-datebox 和 mobiscroll-2.3
jqueryMobileDatebox 这个在板上的表现不好,性能方面有点卡
mobiscroll 性能方面比前者要好一些,效果更简洁 ,划动更流畅
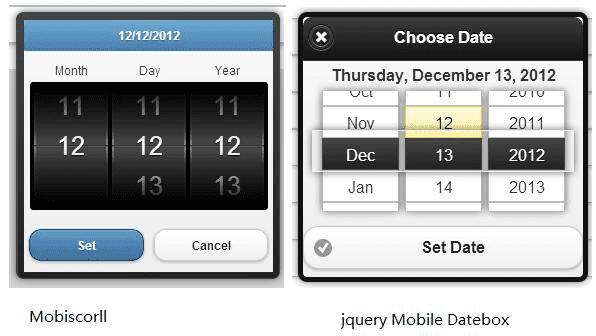
放在一起对比下

各位看官,你们觉得哪个好看一些呢
反正我觉得 mobiscroll 效果比较好一些,好了来看一些这个家伙的使用方法吧
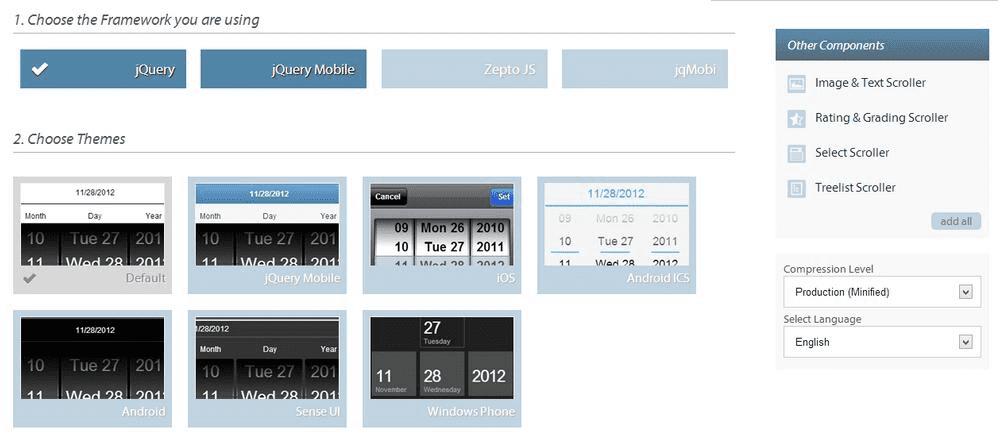
第一步:到官网去下载个压缩包,下载需要先注册然后才能下载。下载的时候你可以选择你使用的框架及皮肤样式等,看下图

到此假设你已经成功注册并下载啦
第二步、新建一个HTML5文件,引jquery.js,jquerymobile.js 等等必须的文件,编写如下代码到你的文件中:
<div data-role="fieldcontain"> <label for="txtBirthday">出生日期:</label> <input type="text" data-role="datebox" id="txtBirthday" name="birthday" /> </div>
我们可以这样去初始化日期控件:
$('input:jqmData(role="datebox")').mobiscroll().date();
预览下吧,是不是可以使用了呢!唯独这个界面是英文的,对于国人来说多少有点不爽,而官网又没有提供中文语言包,但没有关系,官网的API还是不错的,我们可以设置一些常用的属性使之符合常规的日期格式。
//初始化日期控件
var opt = {
preset: 'date', //日期
theme: 'jqm', //皮肤样式
display: 'modal', //显示方式
mode: 'clickpick', //日期选择模式
dateFormat: 'yy-mm-dd', // 日期格式
setText: '确定', //确认按钮名称
cancelText: '取消',//取消按钮名籍我
dateOrder: 'yymmdd', //面板中日期排列格式
dayText: '日', monthText: '月', yearText: '年', //面板中年月日文字
endYear:2020 //结束年份
};
$('input:jqmData(role="datebox")').mobiscroll(opt);
这样就OK啦 看下效果图吧

这下看的清楚了吧。不写啦,就这写这么多吧,官网的DOCS 写的很详细啦,在此不一一列出啦,有兴趣的朋友可以去研究下。
本文地址:http://www.45fan.com/bcdm/41945.html
