如何开发ASP.NET Mvc并删除修改数据?
之前那篇文章介绍了ASP.NET MVC使用EF来查询数据和EF中DbQuery<T>泛型对象对数据的延迟加载。今天我们就来看看我们怎么使用EF来删除数据。
其实现在的Web开发通用的模式就是前端使用Js和JQuery来和后端进行数据交互。那么我们就在前端来加两个删除和更新的脚本。代码如下:
<!--遍历 Action方法 设置给 ViewData 的集合数据,生成HTML代码-->
@foreach (BlogArticle a in ViewData["DataList"] as List<BlogArticle>)
{
<tr>
<td>@a.AId</td>
<td>@a.ATitle</td>
<td>@a.BlogArticleCate.Name</td>
<td>@a.Enumeration.e_cname</td>
<td>@a.AAddtime</td>
<!---------为文章列表添加删除按钮--------->>
<td><a href="javascript:del(@a.AId)">删除</a></td>
</tr>
}
然后为该按钮编写Js脚本函数,代码如下:
<script type="text/javascript">
function del(id) {
if (confirm("确定要删除么?")) {
<!--这里配置当用户确定删除时,js让页面跳转到的的url地址-->
window.location="/home/del/"+ id;
}
}
</script>
上面的Js代码的意思是,当用户点击删除按钮时,url跳转的地址是"/home/del"+id
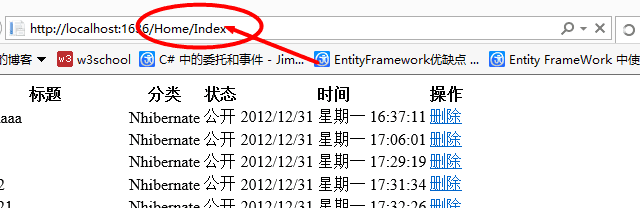
点击前的效果如下图,注意url地址是

它代表的意思是,浏览器现根据路由,请求了控制器(Controller),控制器根据路由的配置, 返回视图方法,然后试图再把Html,Js等回传给浏览器。
点击删除按钮并确定,注意url地址是

说明我们配置的路由信息是“home/del”
所以我们在控制器的HomeController中添加一个del方法,来完成删除操作,代码如下:
首先我们先来看看MVC默认的路由表配置,在App_Start文件夹下的RouteConfig.cs,代码如下:
//路由表配置
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
我们可以发现ur的默认配置模式是"{controller}/{action}/{id}"
默认的配置信息是defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
特别注意的是id = UrlParameter.Optional是可选的。
所以我们应该在homeController.cs中创建一个del类型的Action方法,代码如下:
//删除文章
public ActionResult Del(int id)
{
//操作数据库使用try...catch来捕捉异常
try
{
//创建删除对象
BlogArticle artTicle = new BlogArticle();
artTicle.AId = id;
//将删除对象添加到EF 对象管理容器
db.BlogArticles.Attach(artTicle);
//将对象包装类的状态标识为删除状态
db.BlogArticles.Remove(artTicle);
//更新到数据库
db.SaveChanges();
//更新成功后,页面跳转到Index页面
return RedirectToAction("Index", "Home");
}
catch (Exception ex)
{
return RedirectToAction("友好页面");
}
//return View();
}
这样就完成了数据的删除操作。
接下来我们就来完成修改的代码,我们先展示视图(View)代码如下
<!--生成一个表单,并且指明表单提交方法,和路由-->
@using (Html.BeginForm("Modify", "Home", FormMethod.Post))
{
<table id="tbList">
<tr>
<td colspan="2">修改 @Html.HiddenFor(a=>a.AId) </td>
</tr>
<tr>
<td>标题:</td>
@*<td>@Html.TextBox("txtName",(object)Model.ATitle)</td>*@
<!--使用HtmlHelper的强类型方法 直接 从 Model 中 根据 ATitle 属性生成文本框-->
<td>@Html.TextBoxFor(a=>a.ATitle)</td>
</tr>
<tr>
<td>分类:</td>
<!--使用强类型方法生成下拉框,并自动根据 model属性里的ACate值 设置 下拉框的默认选中项-->
<td>@Html.DropDownListFor(a=>a.ACate,ViewBag.CateList as IEnumerable<SelectListItem>)</td>
</tr>
<tr>
<td>内容:</td>
<!--使用HtmlHelper的强类型方法 直接 从 Model 中 根据 AContent 属性生成文本域-->
<td>@Html.TextAreaFor(a => a.AContent, 10, 60, null)</td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="确定修改" /> @Html.ActionLink("返回","Index","Home")</td>
</tr>
</table>
}
我们的后端代码改如何编写呢?
//因为我们这个Action是在表达以post方式提交时执行的,所以加上标识
[HttpGet]
/// <summary>
/// 加载需要修改文章
/// </summary>
/// <param name="id">需要修改文章的Id</param>
/// <returns></returns>
public ActionResult EditArticle(int id)
{
//获取需要编辑文章,并且返回该实体对象的第一个元素
BlogArticle art = (from c in db.BlogArticles where c.AId == id select c).FirstOrDefault();
//我们把文章的分类做成一个下拉列表,并且给DropList的<option>赋值
IEnumerable<SelectListItem> seleListItem = (from a in db.BlogArticleCates where a.IsDel == false select a).ToList().Select(a => new SelectListItem { Value = a.Id.ToString(), Text = a.Name });
//返回List对象
ViewBag.CateList = seleListItem;
return View();
}
接下来就是执行修改的代码:
[HttpPost]
/// <summary>
/// 执行修改的代码
/// </summary>
/// <param name="model"></param>
/// <returns></returns>
public ActionResult Modify(BlogArticle model)
{
try
{
//1.将实体对象 a.加入 EF 对象容器中,并 b.获取 伪包装类对象
DbEntityEntry<BlogArticle> entry = db.Entry<BlogArticle>(model);
//2.将包装类对象的状态设置为 unchanged
entry.State = System.Data.EntityState.Unchanged;
//3.设置 被改变的属性
entry.Property(a => a.ATitle).IsModified = true;
entry.Property(a => a.AContent).IsModified = true;
entry.Property(a => a.ACate).IsModified = true;
//4.提交到数据库 完成修改
db.SaveChanges();
//5.更新成功,则命令浏览器 重定向 到 /Home/List 方法
return RedirectToAction("Index", "Home");
}
catch (Exception ex)
{
return Content("修改失败~~~" + ex.Message);
}
}
到此我们就完成了使用MVC建立一个小站点的任务,而且也完成了对数据的增删改查的操作。
希望本文所述对大家学习有所帮助。
本文地址:http://www.45fan.com/bcdm/41946.html
