怎么样编制JavaScript模块?
JavaScript模块化编程的重要性
JavaScript的原型是java,它也是一种面向对象编程语言,属于一种弱类型语言,它具有更大的灵活性。以往在编写javascript代码时,都是直接编写一个个.js文件,然后用script标签在html页面中引用,这样就会带来几方面的问题:
1、出现大量的全局变量
js在每个地方都可以定义一个全局变量,编写不符合规范将导致大量全局变量的出现,最终程序将难以维护。
2、js加载顺序要按照代码的依赖顺序
最简单的,例如a.js依赖于b.js文件,那么在html中引入脚本时,b.js必须要在a.js前面引入,否则将会报错。如果一个项目分工编写了几十个js文件,如果不按照一定的规范,将会出现大量的全局变量(也可能有重复的存在);其依赖关系也将难以维护
3、html一次性加载过多js脚本页面出现假死
初始化时一次性加载过多js脚本,很有可能会导致页面出现假死状态
使用RequireJS实现js模块化编程
- RequireJS的目标是鼓励代码的模块化,它使用了不同于传统script标签的脚本加载步骤。可以用它来加速、优化代码,但其主要目的还是为了代码的模块化。它鼓励在使用脚本时以module ID替代URL地址。 —— [ RequireJS官网 ]
关于RequireJS的使用不过多阐述,详细请自行搜索或者在官网学习。这里记录下自己使用RequireJS模块化编程的一些心得。
应用场景是你的项目中使用了第三方开源库,但是呢,很多非GIS专业的IT选手对一些基本的概念可能会看不懂,这时候能可能就需要对第三方库进行更上一层的包装,这样接口就会更加容易理解一些,并且也可以做到分工协作,每个人都按照RequireJS的规范编写代码,只需要编写好自己的模块,预留好接口就可以了。下面是我封装的一个小例子,封装的还不是很彻底,目前仅处于学习js模块化阶段,后面无论大小都按照这种规范来写,相信一定会受益匪浅。
这里我采用的leaflet,一个轻量级开源地图库。需求是编写一个绘制图形类,实现点、线、面的绘制。直接给出代码了:
define(['leaflet'], function(){
/**
* 绘制多段线
* @param options
* @returns {*}
* @private
*/
var _drawLine = function(latlngs, options){
return L.polyline(latlngs, options);
};
/**
* 绘制多边形
* @param options
* @private
*/
var _drawPolygon = function(latlngs, options){
var polygon;
if(latlngs.length < 3){
console.log("点数少于3,无法绘制多边形!");
} else {
var firstPt = latlngs[0];
var lastPt = latlngs[latlngs.length - 1];
if(firstPt.equals(lastPt)){
latlngs.pop();//移除与起点相同的终点
}
polygon = L.polygon(latlngs, options);
return polygon;
}
};
/**
* 绘制矩形
* @param bounds
* @param options
* @returns {*}
* @private
*/
var _drawRect = function(bounds, options){
return L.rectangle(bounds, options);
};
/**
* 绘制圆形
* @param center
* @param radius
* @param options
* @returns {*}
* @private
*/
var _drawCircle = function(center, radius, options){
return L.circle(center, radius);
};
/**
*封装,暴露公共方法
*/
return {
drawLine : _drawLine,
drawPolygon : _drawPolygon,
drawRect : _drawRect,
drawCircle : _drawCircle
}
})
调用时代码:
require(['drawHelper'], function(drawHelper){
function drawLine(){
var latlngs = new Array();
for(var i = 20; i < 30; i++){
for(var j = 100; j < 110; j++){
latlngs.push(new L.latLng(i, j));
}
}
var polylineOpt = {
color : 'blue',
weight : '2',
opacity : 0.8,
smoothFactor : 2.0
};
var polyline = drawHelper.drawLine(latlngs, polylineOpt);
polyline.addTo(mainmap);
};
function drawPolygon(){
var latlngs = new Array();
latlngs.push(L.latLng(31, 110), L.latLng(31, 111), L.latLng(32, 111), L.latLng(32, 110), L.latLng(32, 109));
var Opt = {
stroke : true,
color : 'blue',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'red',
fillOpacity : 0.6
};
var polygon = drawHelper.drawPolygon(latlngs, Opt);
polygon.addTo(mainmap);
}
function drawRect(){
var bounds = [[33, 110], [36, 113]];
var Opt = {
stroke : true,
color : 'blue',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'yellow',
fillOpacity : 0.6
};
drawHelper.drawRect(bounds, Opt).addTo(mainmap);
}
function drawCircle(){
var center = L.latLng(32, 116);
var Opt = {
stroke : true,
color : 'red',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'green',
fillOpacity : 0.6
};
drawHelper.drawCircle(center, 200000, Opt).addTo(mainmap);
}
drawLine();
drawPolygon();
drawRect();
drawCircle();
})
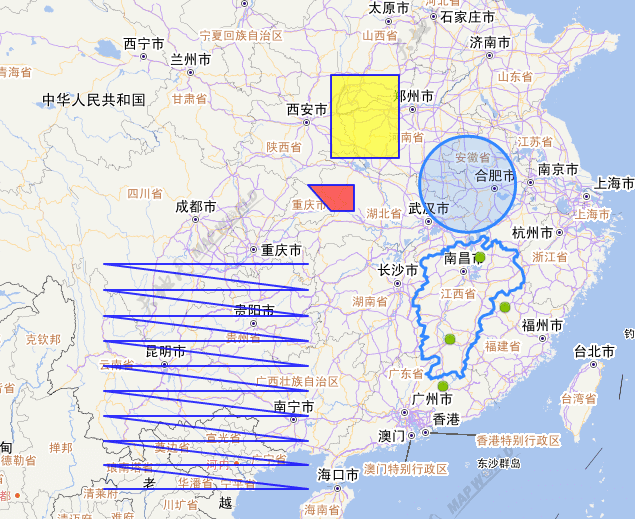
实现效果如下。这里我封装的还不彻底,但是已经够用了。像基础的地图操作,图层控制都可以写一个mapcontrol进行统一的管理

以上就是关于JavaScript模块化编程的论述,希望对大家的学习有所帮助。
本文地址:http://www.45fan.com/bcdm/42735.html
