怎么样通过jquery实现可自动判断位置的弹出层效果代码?
本文实例讲述了jquery实现可自动判断位置的弹出层效果代码。分享给大家供大家参考。具体如下:
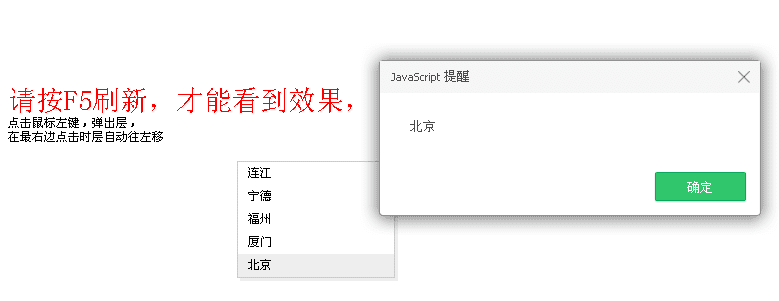
这是一款jquery实现的智能弹出层效果,位置可以自适应,当层靠右边显示时自动往左移。初次运行时请按F5刷新,载入远程jQuery后才能看到效果,点击鼠标左键,弹出层将出现,在最右边点击时层自动往左移。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-auto-check-pos-alert-dlg-demo/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery弹出层浮动层代码</title>
<script src="jquery1.3.2.js" type="text/javascript"></script>
<style>
*{ margin:0; padding:0}
body{ margin:0; padding:0; font-size:12px}
ul,li{ list-style:none}
ul{position:relative;top:-3px; left:-3px;border:1px solid #ccc; background:#fff;}
li{height:23px;line-height:23px;cursor:default; padding:0 0 0 10px}
li.current{background:#eee}
.wrap{ width:158px; background:#eee; position:absolute;}
</style>
<script type="text/javascript">
$(function(){
$(".wrap").hide();
var objW=$(".wrap").width();
var objH=$(".wrap").height();
$(document).mousedown(function(e){
var selfX=objW+e.pageX;
var selfY=objH+e.pageY
var bodyW=document.documentElement.clientWidth+document.documentElement.scrollLeft;
var bodyH=document.documentElement.clientHeight+document.documentElement.scrollTop;
if(selfX>bodyW && selfY>bodyH){
$(".wrap").css({top:(bodyH-objH),left:(bodyW-objW)}).show();
}else if(selfY>bodyH){
$(".wrap").css({top:(bodyH-objH),left:e.pageX}).show();
}else if(selfX>bodyW){
$(".wrap").css({top:e.pageY,left:(bodyW-objW)}).show();
}else{
$(".wrap").css({top:e.pageY,left:e.pageX}).show();
}
})
$("li").hover(function(){
$(this).addClass("current");
},function(){
$(this).removeClass("current");
}).click(function(){
alert($(this).text())
$(this).parent().parent().hide();
})
})
</script>
</head>
<body>
<div style="height:800px;width:900px"></div>
<div style="position:absolute;top:300px;left:300px"><span style="color:#f00;font-size:28px">请按F5刷新,才能看到效果,</span><br>点击鼠标左键,弹出层,<br>在最右边点击时层自动往左移</div>
<div class="wrap">
<ul onmousedown="event.cancelBubble = true">
<li>连江</li>
<li>宁德</li>
<li>福州</li>
<li>厦门</li>
<li>北京</li>
</ul>
</div>
</body>
</html>
希望本文所述对大家的jQuery程序设计有所帮助。
本文地址:http://www.45fan.com/bcdm/42993.html
