怎么样使用JavaScript制作简单的日历效果?
本文实例为大家分享了
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title></title>
</head>
<body>
<script>
document.write("<table>");
document.write("<th colspan='7'>2016年3月</th>");
document.write("<tr id='titleCss'>");
document.write("<td>日</td>");
document.write("<td>一</td>");
document.write("<td>二</td>");
document.write("<td>三</td>");
document.write("<td>四</td>");
document.write("<td>五</td>");
document.write("<td>六</td>");
document.write("</tr>");
var num=1;
// for(var i=0;i<5;i++){
// document.write("<tr>");
//
// for(var j=0;j<7;j++){
// if(i==0 && j<2) document.write("<td></td>");
// else if(i==4 && j>=5) document.write("<td></td>");
// else document.write("<td>" + num++ +"</td>");
// }
// document.write("</tr>");
// }
document.write("<tr>");
document.write("<td></td>");
document.write("<td></td>");
for(var i=3;i<=33;i++){
document.write("<td>" + num++);
if((i%7)==0) document.write("</td></tr><tr>");
else document.write("</td>");
}
document.write("<td></td>");
document.write("<td></td>");
document.write("</tr>");
document.write("</table>");
</script>
</body>
</html>
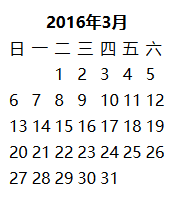
效果图:

希望本文所述对大家学习javascript程序设计有所帮助。
本文地址:http://www.45fan.com/bcdm/43267.html
