如何通过Jquery+ajax+JAVA实现下拉菜单异步取值?
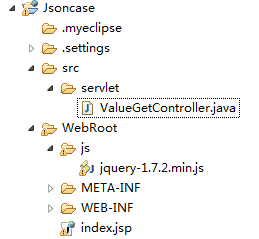
首先来看工程结构图:

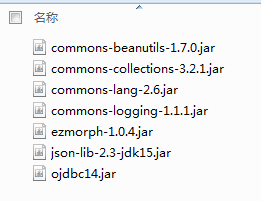
项目所需要的包,如下所示:

JSP代码:
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
System.out.println("basePath="+basePath);
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JsonCase</title>
<script type="text/javascript" src="<%=basePath %>js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function($) {
$("#record").append("当前测试页面完成加载。<br/>");
});
function getFirstFloorValue(element) {
$("#record").append("<br/>获取到信息:您将要取得第一级选项信息……");
$("#record").append("<br/>正在使用ajax为您获取数据,您可以继续停留在页面并进行其他操作。");
$.ajax({
url : 'ValueGetController',
type : 'post',
data : 'action=GetFirstFloorValue',
datatype : 'json',
success : function(data) {
$("#record").append("<br/>操作成功,正在为您准备数据……");
$(element).empty();
$("#record").append("<br/>清除原始数据成功!");
var ops = $.parseJSON(data);
$("#record").append("<br/>即时数据准备成功!");
for ( var i = 0; i < ops.length; i++)
$(element).append(
"<option value=\"" + ops[i] + "\">" + ops[i]
+ "</option>");
$("#record").append("<br/>更新列表成功!<br/>");
}
});
}
</script>
</head>
<body>
<div>
<select id="select1" onfocus=getFirstFloorValue(this)>
<option value="1">点击取值</option>
</select>
</div>
<dir>
<h3>记录信息:</h3>
<span id="record"></span>
</dir>
</body>
</html>
JAVA servlet代码:
package servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
public class ValueGetController extends HttpServlet {
private static final long serialVersionUID = -1293610555518403602L;
/**
* Constructor of the object.
*/
public ValueGetController() {
super();
}
/**
* Destruction of the servlet. <br>
*/
public void destroy() {
super.destroy(); // Just puts "destroy" string in log
// Put your code here
}
/**
* The doGet method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to get.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
/**
* The doPost method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to post.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("GBK");
response.setContentType("text/html;charset=gbk");
PrintWriter out = response.getWriter();
String action = request.getParameter("action");
System.out.println("action"+action);
if (action.equals("GetFirstFloorValue")) {
String[] str = GetFirstFloorValue();
JSONArray ja = JSONArray.fromObject(str);
String json = ja.toString();
out.print(json);
System.out.println(json);
out.flush();
out.close();
return;
}
out.flush();
out.close();
}
private String[] GetFirstFloorValue() {
String[] str = new String[4];
str[0] = "test1";
str[1] = "test2";
str[2] = "test3";
str[3] = "test4";
return str;
}
}
关于servlet的web.xml配置:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <description>This is the description of my J2EE component</description> <display-name>This is the display name of my J2EE component</display-name> <servlet-name>ValueGetController</servlet-name> <servlet-class>servlet.ValueGetController</servlet-class> </servlet> <servlet-mapping> <servlet-name>ValueGetController</servlet-name> <url-pattern>/ValueGetController</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
以上就是本文的全部内容,希望对大家的学习有所帮助。
本文地址:http://www.45fan.com/bcdm/45335.html
