如何通过js+css实现select的美化效果?
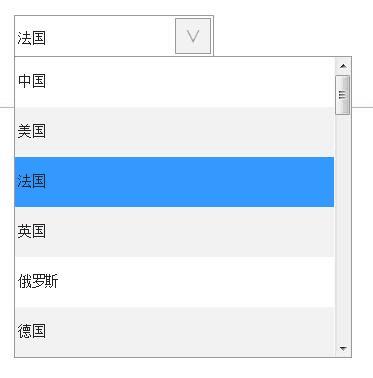
先给大家看一看美化之后的效果图:

CSS:
.div-select
{
border: solid 1px #999;
height: 40px;
line-height: 40px;
cursor: default;
}
.div-select-text
{
float: left;
background-color: #fff;
height: 100%;
word-break: keep-all;
overflow: hidden;
cursor: default;
}
.div-select-text > div
{
padding: 3px;
line-height: 34px;
}
.div-select-arrow
{
background-color: #fff;
float: right;
width: 40px;
height: 100%;
color: #999;
cursor: default;
}
.div-select-arrow > div
{
border: solid 1px #999;
margin: 2px;
height: 34px;
background-color: #f2f2f2;
text-align: center;
line-height: 34px;
font-size: 22px;
}
.div-select-list
{
position: absolute;
float: left;
top: 100px;
left: 100px;
border: solid 1px #999;
max-height: 300px;
overflow: auto;
background-color: #9f9;
display: none;
z-index: 9100;
}
.div-select-list .div-select-item:nth-child(2n+1)
{
background-color: #fff;
}
.div-select-item
{
height: 50px;
line-height: 50px;
padding-left: 3px;
padding-right: 3px;
background-color: #f2f2f2;
word-break: keep-all;
overflow: hidden;
cursor: default;
}
.div-select-item-hover
{
background-color: #3399ff!important;
}
.div-select-selected
{
background-color: #3399ff !important;
}
JS:
//select美化
var divSelectListIndex = 0;
$(function () {
initDivSelect();
});
//初始化select美化插件
function initDivSelect() {
$(".div-select-target").each(function () {
divSelectListIndex++;
var select = $(this);
if (select.css("display") == "none") {
return;
}
else {
select.css("display", "none")
}
if (select.next("div").find(".div-select-list").length == 0) {
select.after('<div><div class="div-select"><div class="div-select-text"><div></div></div><div class="div-select-arrow"><div>∨</div></div></div></div>');
$("body").append('<div class="div-select-list div-select-list-' + divSelectListIndex + '"></div>');
}
var div = select.next("div");
var divText = div.find(".div-select-text");
var divSelect = div.find(".div-select");
var divArrow = div.find(".div-select-arrow");
var list = $(".div-select-list-" + divSelectListIndex);
function updateText(item) {
divText.find("div").html(item.html());
}
select.find("option").each(function () {
var option = $(this);
var text = option.html();
var value = option.attr("value");
list.append('<div class="div-select-item" value="' + value + '">' + text + '</div>');
list.find(".div-select-item:last").click(function () {
var item = $(this);
var value = item.attr("value");
select.val(value);
select.change();
list.find(".div-select-selected").removeClass("div-select-selected");
item.addClass("div-select-selected");
updateText(item);
list.hide();
});
list.find(".div-select-item:last").mouseenter(function () {
var item = $(this);
var selectedMark = list.find(".div-select-selected");
selectedMark.removeClass("div-select-selected");
selectedMark.addClass("div-select-selected-mark");
list.find(".div-select-item-hover").removeClass("div-select-item-hover");
item.addClass("div-select-item-hover");
updateText(item);
});
});
list.mouseleave(function () {
var selectedMark = list.find(".div-select-selected-mark");
if (list.find(".div-select-selected").length == 0) {
selectedMark.addClass("div-select-selected");
updateText(selectedMark);
}
selectedMark.removeClass("div-select-selected-mark");
list.find(".div-select-item-hover").removeClass("div-select-item-hover");
});
if (select.attr("width")) {
divSelect.width(select.attr("width") - 2);
divText.width(divSelect.width() - divArrow.width());
if (select.attr("width") > list.width()) {
list.width(divSelect.width());
}
}
div.keydown(function (e) {
list.find(".div-select-selected-mark").removeClass("div-select-selected-mark");
list.find(".div-select-item-hover").addClass("div-select-selected");
list.find(".div-select-item-hover").removeClass("div-select-item-hover");
if (e.keyCode == 40) {
var currentSelected = list.find(".div-select-selected");
var nextSelected = currentSelected.next(".div-select-item");
if (nextSelected.length == 0) {
nextSelected = list.find(".div-select-item:first");
nextSelected.addClass("div-select-selected");
currentSelected.removeClass("div-select-selected");
list.scrollTop(0);
} else {
nextSelected.addClass("div-select-selected");
currentSelected.removeClass("div-select-selected");
var i = 0;
while (nextSelected.position().top < 0
|| nextSelected.position().top > list.height() - nextSelected.height()) {
list.scrollTop(list.scrollTop() + nextSelected.height());
if (i++ > 100) break;
}
}
updateText(nextSelected);
return false;
}
if (e.keyCode == 38) {
var currentSelected = list.find(".div-select-selected");
var nextSelected = currentSelected.prev(".div-select-item");
if (nextSelected.length == 0) {
nextSelected = list.find(".div-select-item:last");
nextSelected.addClass("div-select-selected");
currentSelected.removeClass("div-select-selected");
list.scrollTop(list.find(".div-select-item").length * nextSelected.height());
}
else {
nextSelected.addClass("div-select-selected");
currentSelected.removeClass("div-select-selected");
var i = 0;
while (nextSelected.position().top < 0
|| nextSelected.position().top > list.height() - nextSelected.height()) {
list.scrollTop(list.scrollTop() - nextSelected.height());
if (i++ > 100) break;
}
}
updateText(nextSelected);
return false;
}
if (e.keyCode == 13) {
var selectedItem = list.find(".div-select-selected");
var value = selectedItem.attr("value");
select.val(value);
list.hide();
select.change();
}
});
divSelect.click(function () {
$("a").bind("click", function () {
$("a").unbind("click");
list.hide();
});
if (list.css("display") == "none") {
list.show();
}
else {
list.hide();
}
list.css("top", divSelect.offset().top + divSelect.height() + 1);
list.css("left", divSelect.offset().left);
if ($(window).scrollTop() + $(window).height() < list.offset().top + list.height() + 2) {
list.css("top", $(window).scrollTop() + $(window).height() - list.height() - 2);
}
if (list.width() < divSelect.width()) {
list.width(divSelect.width());
}
var currentSelected = list.find(".div-select-selected");
if (currentSelected.position().top > list.height() - currentSelected.height()) {
list.scrollTop(currentSelected.position().top - currentSelected.height() * 2);
}
return false;
});
$("html,body").bind("click", function () {
list.hide();
});
list.click(function () {
return false;
});
function initSelect() {
list.find(".div-select-selected").removeClass("div-select-selected");
var matchItem = list.find(".div-select-item[value='" + select.val() + "']");
if (matchItem.length > 0) {
matchItem.addClass("div-select-selected");
updateText(matchItem);
}
}
initSelect();
select.change(function () {
initSelect();
});
}); // $(".div-select-target").each
}
2、如何使用:
第1步、引用CSS和JS:
<link type="text/css" href="~/Scripts/DivSelect/divSelect.css" rel="stylesheet" /> <script type="text/javascript" src="~/Scripts/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="~/Scripts/DivSelect/divSelect.js"></script>
第2步、给select控件加上class="div-select-target" width="200",其中class="div-select-target"是必须的,width="200"是可选的。完整HTML代码如下:
<link type="text/css" href="~/Scripts/DivSelect/divSelect.css" rel="stylesheet" /> <script type="text/javascript" src="~/Scripts/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="~/Scripts/DivSelect/divSelect.js"></script> <div style="border: solid 1px #f99; margin: 50px; padding: 50px;"> <select name="sel" class="div-select-target" width="200" > <option value="1">中国</option> <option value="2">美国</option> <option value="3">法国</option> <option value="4">英国</option> <option value="5">俄罗斯</option> <option value="6">德国</option> <option value="7">韩国</option> <option value="8">日本</option> <option value="9">印度</option> <option value="10">巴西</option> <option value="11">意大利</option> <option value="12">这个国家的名称很长很长很长很长很长很长很长很长</option> <option value="13">瑞士</option> <option value="14">越南</option> <option value="15">缅甸</option> <option value="16">泰国</option> <option value="17">加拿大</option> <option value="18" selected="selected">南非</option> <option value="19">澳大利亚</option> <option value="20">新西兰</option> <option value="21">挪威</option> <option value="22">巴勒斯坦</option> <option value="23">以色列</option> <option value="24">新加坡</option> <option value="25">马来西亚</option> <option value="26">波兰</option> <option value="27">国家27</option> <option value="28">国家28</option> <option value="29">国家29</option> <option value="30">国家30</option> <option value="31">国家31</option> <option value="32">国家32</option> <option value="33">国家33</option> <option value="34">国家34</option> <option value="35">国家35</option> <option value="36">国家36</option> <option value="37">国家37</option> <option value="38">国家38</option> </select> </div> <div style="border: solid 1px #f99; margin: 50px; padding: 50px; margin-top: 700px; margin-bottom: 700px;"> <select name="sel" class="div-select-target" width="200" > <option value="1">中国</option> <option value="2">美国</option> <option value="3">法国</option> <option value="4">英国</option> <option value="5">俄罗斯</option> <option value="6" selected="selected">德国</option> <option value="7">韩国</option> <option value="8">日本</option> </select> </div>
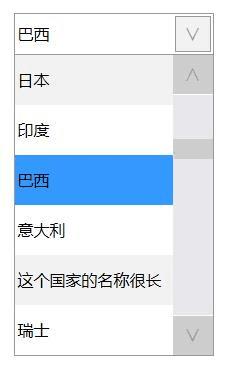
二、滚动条美化版:
CSS:
.div-select
{
border: solid 1px #999;
height: 40px;
line-height: 40px;
cursor: default;
}
.div-select-text
{
float: left;
background-color: #fff;
height: 100%;
word-break: keep-all;
overflow: hidden;
cursor: default;
font-size: 16px;
font-family: 微软雅黑,雅黑;
}
.div-select-text > div
{
padding: 3px;
line-height: 34px;
}
.div-select-arrow
{
background-color: #fff;
float: right;
width: 40px;
height: 100%;
color: #999;
cursor: default;
}
.div-select-arrow > div
{
border: solid 1px #999;
margin: 2px;
height: 34px;
background-color: #f2f2f2;
text-align: center;
line-height: 34px;
font-size: 22px;
}
.div-select-list
{
position: absolute;
float: left;
top: 100px;
left: 100px;
border: solid 1px #999;
max-height: 300px;
overflow: hidden;
background-color: #9f9;
display: none;
z-index: 9100;
font-size: 16px;
font-family: 微软雅黑,雅黑;
}
.div-select-list .div-select-item:nth-child(2n+1)
{
background-color: #fff;
}
.div-select-item
{
height: 50px;
line-height: 50px;
padding-left: 3px;
padding-right: 3px;
background-color: #f2f2f2;
word-break: keep-all;
overflow: hidden;
cursor: default;
}
.div-select-item-hover
{
background-color: #3399ff!important;
}
.div-select-selected
{
background-color: #3399ff !important;
}
.div-select-list-scrollbar
{
position: absolute;
float: left;
border: solid 1px #999;
border-left: 0;
background-color: #e8e8ec;
width: 40px;
height: 300px;
display: none;
cursor: default;
z-index: 9101;
}
.div-select-scrollbar-up
{
border-bottom: solid 1px #fff;
height: 39px;
font-size: 22px;
line-height: 39px;
color: #999;
background-color: #cdcdcd;
text-align: center;
}
.div-select-scrollbar-pos
{
height: 220px;
}
.div-select-scrollbar-pos > div:last-child
{
width: 40px;
height: 20px;
background-color: #cdcdcd;
}
.div-select-scrollbar-down
{
border-top: solid 1px #fff;
height: 39px;
font-size: 22px;
line-height: 39px;
color: #999;
background-color: #cdcdcd;
text-align: center;
}
JS:
//select美化
var divSelectListIndex = 0;
$(function () {
initDivSelect();
});
//初始化select美化插件
function initDivSelect() {
$(".div-select-target").each(function () {
divSelectListIndex++;
var select = $(this);
if (select.css("display") == "none") {
return;
}
else {
select.css("display", "none")
}
if (select.next("div").find(".div-select-list").length == 0) {
select.after('<div><div class="div-select"><div class="div-select-text"><div></div></div><div class="div-select-arrow"><div>∨</div></div></div></div>');
$("body").append('<div class="div-select-list div-select-list-' + divSelectListIndex + '"></div>');
}
var div = select.next("div");
var divText = div.find(".div-select-text");
var divSelect = div.find(".div-select");
var divArrow = div.find(".div-select-arrow");
var list = $(".div-select-list-" + divSelectListIndex);
var scrollbar;
var scrollbarPosTop;
var scrollbarPos;
var scrollbarScrollHeight;
var scrollbarUp;
var scrollbarDown;
var itemHeight;
var itemCount;
var itemsHeight;
var scrollFlag = false;
function updateText(item) {
divText.find("div").html(item.html());
}
select.find("option").each(function () {
var option = $(this);
var text = option.html();
var value = option.attr("value");
list.append('<div class="div-select-item" value="' + value + '">' + text + '</div>');
list.find(".div-select-item:last").click(function () {
var item = $(this);
var value = item.attr("value");
select.val(value);
select.change();
list.find(".div-select-selected").removeClass("div-select-selected");
item.addClass("div-select-selected");
updateText(item);
list.hide();
if (scrollbar) scrollbar.hide();
});
list.find(".div-select-item:last").mouseenter(function () {
var item = $(this);
var selectedMark = list.find(".div-select-selected");
selectedMark.removeClass("div-select-selected");
selectedMark.addClass("div-select-selected-mark");
list.find(".div-select-item-hover").removeClass("div-select-item-hover");
item.addClass("div-select-item-hover");
updateText(item);
});
});
list.mouseleave(function () {
var selectedMark = list.find(".div-select-selected-mark");
if (list.find(".div-select-selected").length == 0) {
selectedMark.addClass("div-select-selected");
updateText(selectedMark);
}
selectedMark.removeClass("div-select-selected-mark");
list.find(".div-select-item-hover").removeClass("div-select-item-hover");
});
if (select.attr("width")) {
divSelect.width(select.attr("width") - 2);
divText.width(divSelect.width() - divArrow.width());
}
else {
divText.width(list.width());
}
div.keydown(function (e) {
list.find(".div-select-selected-mark").removeClass("div-select-selected-mark");
list.find(".div-select-item-hover").addClass("div-select-selected");
list.find(".div-select-item-hover").removeClass("div-select-item-hover");
if (e.keyCode == 40) {
var currentSelected = list.find(".div-select-selected");
var nextSelected = currentSelected.next(".div-select-item");
if (nextSelected.length == 0) {
nextSelected = list.find(".div-select-item:first");
nextSelected.addClass("div-select-selected");
currentSelected.removeClass("div-select-selected");
list.scrollTop(0);
} else {
nextSelected.addClass("div-select-selected");
currentSelected.removeClass("div-select-selected");
var i = 0;
while (nextSelected.position().top < 0
|| nextSelected.position().top > list.height() - nextSelected.height()) {
list.scrollTop(list.scrollTop() + nextSelected.height());
if (i++ > 100) break;
}
}
updateText(nextSelected);
updateScrollbarPos();
return false;
}
if (e.keyCode == 38) {
var currentSelected = list.find(".div-select-selected");
var nextSelected = currentSelected.prev(".div-select-item");
if (nextSelected.length == 0) {
nextSelected = list.find(".div-select-item:last");
nextSelected.addClass("div-select-selected");
currentSelected.removeClass("div-select-selected");
list.scrollTop(list.find(".div-select-item").length * nextSelected.height());
}
else {
nextSelected.addClass("div-select-selected");
currentSelected.removeClass("div-select-selected");
var i = 0;
while (nextSelected.position().top < 0
|| nextSelected.position().top > list.height() - nextSelected.height()) {
list.scrollTop(list.scrollTop() - nextSelected.height());
if (i++ > 100) break;
}
}
updateText(nextSelected);
updateScrollbarPos();
return false;
}
if (e.keyCode == 13) {
var selectedItem = list.find(".div-select-selected");
var value = selectedItem.attr("value");
select.val(value);
list.hide();
if (scrollbar) scrollbar.hide();
select.change();
}
});
itemHeight = list.find(".div-select-item:first").height();
itemCount = list.find(".div-select-item").length;
itemsHeight = itemHeight * itemCount;
if (itemsHeight > list.height()) {
$("body").append('<div class="div-select-list-scrollbar div-select-list-scrollbar-' + divSelectListIndex + '"><div class="div-select-scrollbar-up">∧</div><div class="div-select-scrollbar-pos"><div></div><div></div></div><div class="div-select-scrollbar-down">∨</div></div>');
}
scrollbar = $(".div-select-list-scrollbar-" + divSelectListIndex);
scrollbarPosTop = scrollbar.find(".div-select-scrollbar-pos").find("div:first");
scrollbarPos = scrollbar.find(".div-select-scrollbar-pos").find("div:last");
scrollbarScrollHeight = scrollbarPos.parent().height() - scrollbarPos.height();
scrollbarUp = scrollbar.find(".div-select-scrollbar-up");
scrollbarDown = scrollbar.find(".div-select-scrollbar-down");
scrollbar.click(function () {
return false;
});
scrollbarUp.click(function () {
list.scrollTop(list.scrollTop() - list.height());
updateScrollbarPos();
});
scrollbarDown.click(function () {
list.scrollTop(list.scrollTop() + list.height());
updateScrollbarPos();
});
scrollbar.mousedown(function () {
scrollFlag = true;
});
scrollbar.mouseup(function () {
scrollFlag = false;
});
scrollbar.mousemove(function (e) {
if (scrollFlag) {
var pos = e.pageY - scrollbar.offset().top - 50;
if (pos <= scrollbarScrollHeight) {
scrollbarPosTop.height(pos);
list.scrollTop(scrollbarPosTop.height() / scrollbarScrollHeight * (itemsHeight - list.height()));
}
}
});
function updateScrollbarPos() {
scrollbarPosTop.height(scrollbarScrollHeight * list.scrollTop() * 1.0 / (itemsHeight - list.height()));
if (list.scrollTop() + list.height() == itemsHeight) {
scrollbarPosTop.height(scrollbarScrollHeight);
}
}
divSelect.click(function () {
$("a").bind("click", function () {
$("a").unbind("click");
list.hide();
scrollbar.hide();
});
if (list.css("display") == "none") {
list.show();
scrollbar.show();
}
else {
list.hide();
scrollbar.hide();
}
list.css("top", divSelect.offset().top + divSelect.height() + 1);
list.css("left", divSelect.offset().left);
var listOffsetTop = list.offset().top;
if ($(window).scrollTop() + $(window).height() < list.offset().top + list.height() + 2) {
list.css("top", $(window).scrollTop() + $(window).height() - list.height() - 2);
}
if (list.width() < divSelect.width()) {
if (!(itemsHeight > list.height())) {
list.width(divSelect.width());
}
else {
list.width(divSelect.width() - scrollbar.width());
}
}
scrollbar.find(".div-select-scrollbar-pos").find("div:first").height(0);
scrollbar.css("left", divSelect.offset().left + list.width() + 1);
scrollbar.css("top", divSelect.offset().top + divSelect.height() + 1);
if ($(window).scrollTop() + $(window).height() < listOffsetTop + list.height() + 2) {
scrollbar.css("top", $(window).scrollTop() + $(window).height() - list.height() - 2);
}
var currentSelected = list.find(".div-select-selected");
if (currentSelected.position().top > list.height() - currentSelected.height()) {
list.scrollTop(currentSelected.position().top - currentSelected.height() * 2);
}
updateScrollbarPos();
return false;
});
$("html,body").bind("click", function () {
list.hide();
scrollbar.hide();
});
list.click(function () {
return false;
});
function initSelect() {
list.find(".div-select-selected").removeClass("div-select-selected");
var matchItem = list.find(".div-select-item[value='" + select.val() + "']");
if (matchItem.length > 0) {
matchItem.addClass("div-select-selected");
updateText(matchItem);
}
}
initSelect();
select.change(function () {
initSelect();
});
}); // $(".div-select-target").each
}
效果图:

以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。
本文地址:http://www.45fan.com/bcdm/45351.html
