如何通过js实现瀑布流布局及ajax动态新增数据?
本文用纯js代码手写一个瀑布流网页效果,初步实现一个基本的瀑布流布局,以及滚动到底部后模拟ajax数据加载新图片功能。
缺点:
1. 程序不是响应式,不能实时调整页面宽度;
2. 程序中当新增ajax模拟数据图片后,是将整个页面的所有图片都重新定位一次。
3. 程序是等所有图片加载完成后再读取图片的尺寸,实际中肯定不能这样做。
4. 实际项目中,应该由后台程序给出图片尺寸值,在js代码中直接使用图片的width属性。
本程序思路:
html结构:
<body>
<div id="container">
<div class="box">
<div class="box_img">
<img src="img/1.jpg" />
</div>
</div>
<div class="box">
<div class="box_img">
<img src="img/2.jpg" />
</div>
</div>
...
</div>
</body>
一、初始化布局
1. 设置#container为position:relative;
2. 设置.box为float:left;
3. 网页加载后对所有图片进行定位;
3.1 图片宽度是固定的,计算出当前页面每行能容纳的图片数num,并得出#container的宽度,然后设置页面居中;
3.2 循环遍历所有图片,前num个图片默认float布局作为第一行,并存入数组BoxHeightArr = [];
3.3 第一行布局完成后,排布下一个图片,并更新BoxHeightArr[]:
3.3.1 将下一个图片放到第一行最矮图片的下方(用position:absolute定位),也就是BoxHeightArr[]中高度最小的那一列,记录下列数的索引值:minIndex;
3.3.2 更新BoxHeightArr[]中最小的那个值(BoxHeightArr[minIndex]+当前图片的高度);
3.4 重复循环3.3步骤,直到所有图片都排布完成
二、实时监测滚动高度,是否要加载新数据
1.初始化完成后得到最后一个图片距离顶部的高度: lastContentHeight
2.用window.onscroll = function(){...}
实时监测当前页面的滚动高度为:scrollTop
实时监测当前页面视窗高度为:pageHeight
3. 当页面监测到:lastContentHeight < scrollTop + pageHeight 时,用ajax获取新增图片的json数据。
三、页面底部新增内容
1. 用一个循环,先创建一个新的图片容器,添加到底部,然后将json数据中相应的图片数据如路径等信息写入该容器完成添加图片。
2. 所有新增图片添加完成后,对整个页面的所有图片及布局重新执行步骤一的初始化操作。
项目文件夹:

index.html: 预先置入部分图片数据
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/style.css"/> <script src="js/app.js"></script> <title>JavaScript瀑布流</title> </head> <body> <div id="container"> <div class="box"> <div class="box_img"> <img src="img/1.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/2.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/3.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/4.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/5.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/6.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/7.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/8.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/9.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/10.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/1.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/2.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/3.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/4.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/5.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/6.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/7.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/8.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/9.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/10.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/1.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/2.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/3.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/4.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/5.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/6.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/7.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/8.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/9.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/9.jpg"/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/10.jpg"/> </div> </div> </div> </body> </html>
style.css:
*{
margin: 0;
padding: 0;
}
#container{
position: relative;
}
.box{
padding: 5px;
float: left;
}
.box_img{
padding: 5px;
border: 1px solid #ccc;
box-shadow: 0 0 5px #ccc;
border-radius: 5px;
}
.box_img img{
width: 150px;
height: auto;
}
app.js:
window.onload = function(){
imgLocation("container", "box");
//ajax模拟数据
var imgData = {"data":[{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"8.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"8.jpg"}]}
window.onscroll = function(){
if(checkFlag()){ //判断是否到底部要加载新的数据
var cparent = document.getElementById("container");
//把ajax数据加载进页面
for(var i=0; i<imgData.data.length; i++){
var ccontent = document.createElement("div");
ccontent.className="box";
cparent.appendChild(ccontent);
var boximg = document.createElement("div");
boximg.className = "box_img";
ccontent.appendChild(boximg);
var img = document.createElement("img");
img.src = "img/"+imgData.data[i].src;
boximg.appendChild(img);
}
//把所有图片数据重新定位一次
imgLocation("container", "box");
}
}
};
function checkFlag(){
var cparent = document.getElementById("container");
var ccontent = getChildElement(cparent, "box");
//得到最后一张图距顶部的高度,滚动高度,窗口高度
var lastContentHeight = ccontent[ccontent.length-1].offsetTop;
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var pageHeight = document.documentElement.clientHeight || document.body.clientHeight;
console.log(lastContentHeight+":"+scrollTop+":"+pageHeight);
if(lastContentHeight < scrollTop + pageHeight){
return true;
}
}
function imgLocation(parent, content){
//将parent下所有的content全部取出
var cparent = document.getElementById(parent);
var ccontent = getChildElement(cparent, content);
//根据当前浏览器窗口的宽度,确定每行图片数并固定,居中
var imgWidth = ccontent[0].offsetWidth; //offsetWidth = width + padding + border
var num = Math.floor(document.documentElement.clientWidth / imgWidth);
cparent.style.cssText = "width:"+imgWidth*num+"px;margin:0 auto";
//alert("pause");
//设置一个数组,用来承载第一行的图片信息
var BoxHeightArr = [];
for(var i=0; i<ccontent.length; i++){
if(i<num){
//第一行的图片的高度记录下来
BoxHeightArr[i] = ccontent[i].offsetHeight;
//当ajax数据加载后,程序是将所有图片重新定位,所以第一行的图片要清除position:absolute
ccontent[i].style.position = "static";
}else{
var minHeight = Math.min.apply(null, BoxHeightArr);
var minIndex = getminheightLocation(BoxHeightArr, minHeight);
//把图放在第一行图索引值最小的下面
ccontent[i].style.position = "absolute";
ccontent[i].style.top = minHeight+"px";
ccontent[i].style.left = ccontent[minIndex].offsetLeft+"px";
//图片放好位置后更新“第一行图片信息的最小高度”,
//然后利用for循环重复这个动作到结束
BoxHeightArr[minIndex] = BoxHeightArr[minIndex] + ccontent[i].offsetHeight;
}
}
;}
//获取第一行图片高度最小的索引值
function getminheightLocation(BoxHeightArr, minHeight){
for(var i in BoxHeightArr){
if(BoxHeightArr[i] == minHeight){
return i;
}
}
}
//获取所有box
function getChildElement(parent, content){
contentArr = parent.getElementsByClassName(content);
return contentArr;
}
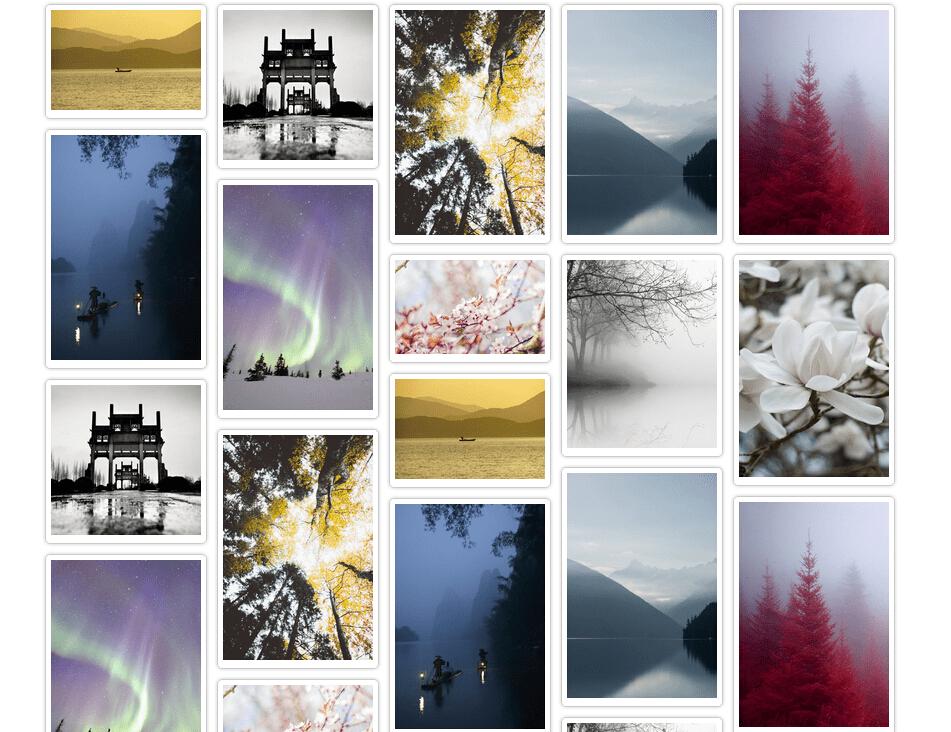
效果图:

以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。
本文地址:http://www.45fan.com/bcdm/47612.html
