如何在ASP.NET中使用Wizard控件?
先来看看官方介绍
使用表单收集用户输入是 Web 开发中要反复执行的一项任务。用来完成某项任务的一组表单通常称为“向导”。ASP.NET Wizard 控件简化了许多与生成多个表单和收集用户输入相关联的任务。Wizard 控件提供了一种简单的机制,使您能够轻松地生成步骤、添加新步骤或重新安排步骤顺序。无需编写代码即可生成线性和非线性的导航,以及自定义控件的用户导航。
Wizard控件可以用用在下列工作中:
(1)收集多个步骤中的相关信息。
(2)用于收集用户输入的大型Web网页可分割成较小的逻辑步骤。
(3)允许线性或非线性的导航各个步骤。
Wizard控件可区分成4大区域:
(1)向导步骤(WizardStep)区域:Wizard控件使用多个步骤来描绘用户输入的不同部分。每个步骤的内容添加在标记<asp:WizardStep>中,所有的<asp:WizardStep>又都包含在<WizardSteps>标记中。实际应用时,每次只能显示一个<asp:WizardStep>定义的内容。
(2)标题(Header)区域:用于在步骤顶部提供一致信息,此项是可选元素。
(3)侧栏(sidebar)区域:此项也是可选元素,通常显示在向导左边,包含所有步骤的列表,并提供在各个步骤间的跳转。
(4)导航按钮(Navigation)区域:是Wizard内置导航功能,它会根据步骤类型(StepType)设置值的不同,而呈现不同的导航按钮。
每个WizardStep步骤都会有个StepType属性,它最主要的作用是决定每个步骤中的导航Button按钮会如何被显示。StepType的类型有:Start(开始步骤)、Step(阶段步骤)、Finish(完成步骤) 、Complete(结束步骤) 、Auto(自动),系统自动识别其为何种StepType类型。
Wizard控件使用过程演示
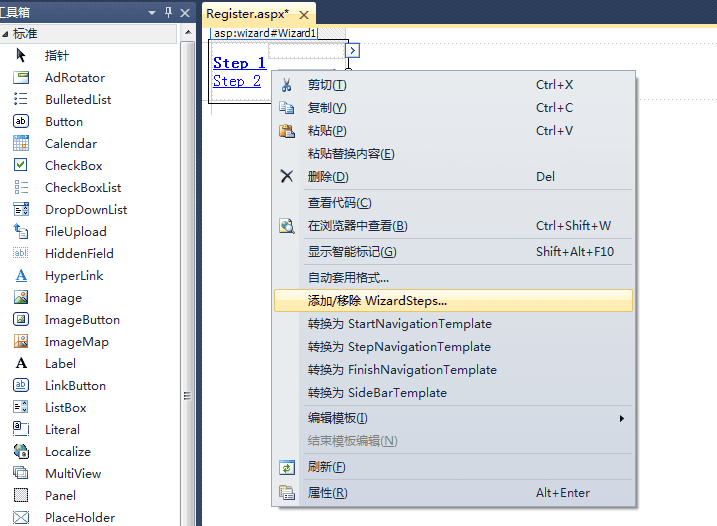
(1)拖放Wizard控件到页面上,邮件选择 添加/移除 WizardSteps...

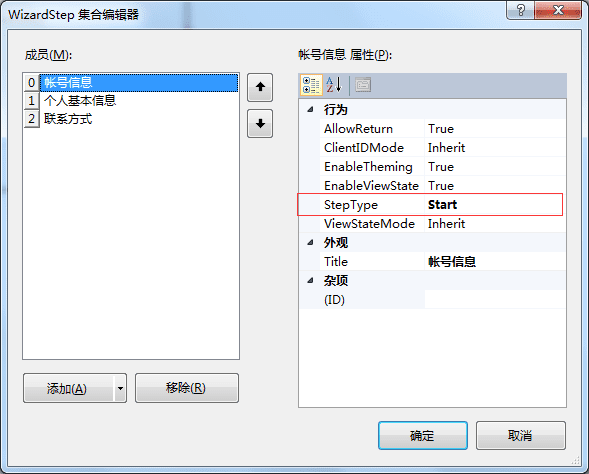
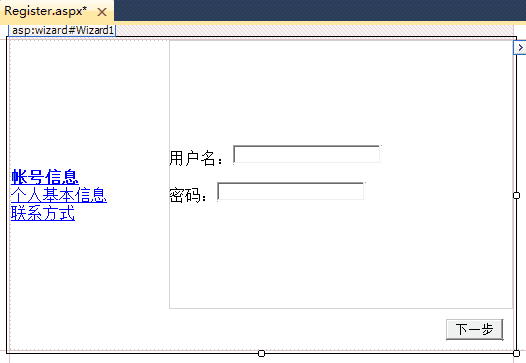
(2)帐号信息 StepType 设置为 Start

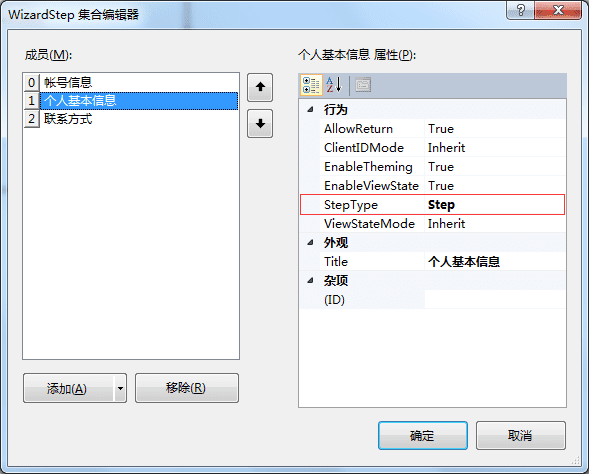
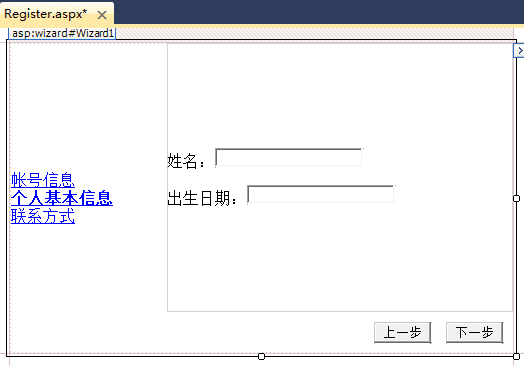
(3)个人基本信息 StepType 设置为 Step

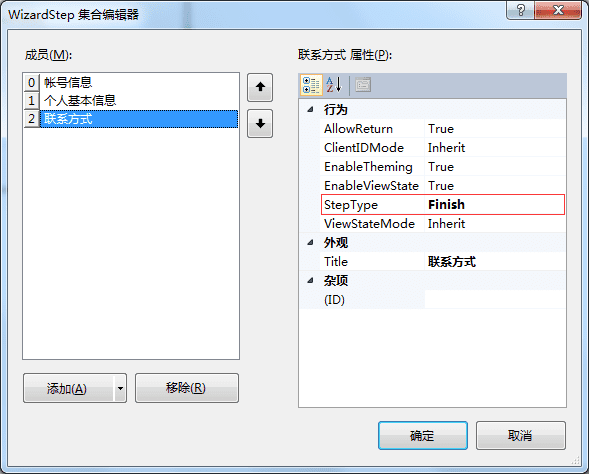
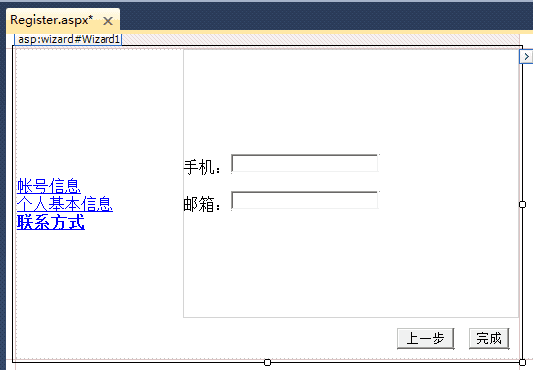
(4)联系方式 StepType 设置为 Finish

(5)帐号信息选项加入用户名密码

(6)基本信息选项加入姓名出生日期

(7)联系方式选项加入手机邮箱

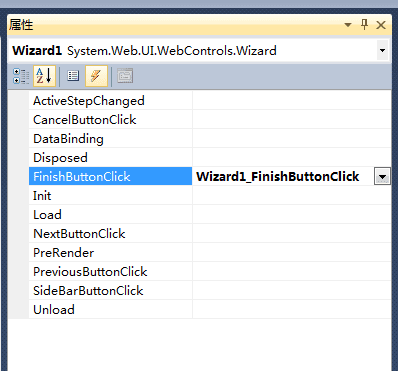
(8)双击FinishButtonClick生成事件

(9)完成按钮事件代码如下
protected void Wizard1_FinishButtonClick(object sender, WizardNavigationEventArgs e)
{
Response.Write("用户名:" + txtUsername.Text + "<br>");
Response.Write("密码:" + txtPassword.Text + "<br>");
Response.Write("姓名:" + txtTruename.Text + "<br>");
Response.Write("出生日期:" + txtBirthday.Text + "<br>");
Response.Write("手机:" + txtPhone.Text + "<br>");
Response.Write("邮箱:" + txtEmail.Text + "<br>");
}
至此就可以运行看演示效果了,填写完用户名和密码之后,点击下一步,填写姓名和出生日期,再点击下一步,填写手机和邮箱,点击完成,把所有填写的信息全部输出。
本文地址:http://www.45fan.com/bcdm/51359.html
