如何使用JS实现仿微博可关闭弹出层效果?
本文实例讲述了JS实现仿微博可关闭弹出层效果。分享给大家供大家参考。具体如下:
这里推荐给大家一款真心不错的JavaScript网页弹出层,仿微博JS弹出层可关闭,点击按钮才弹出来,可制作成网页客服之类的,比如在网页的右侧显示这么一个按钮,当点击的时候,展开层,显示客服QQ,效果还是很不错的!
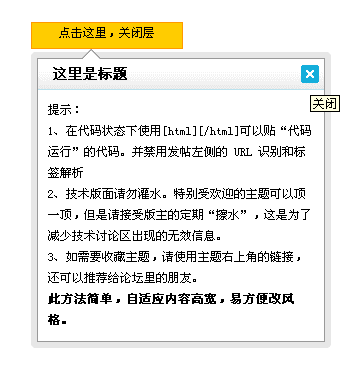
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-f-weibo-close-able-alert-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>圆角弹出层DIV CSS</title>
<style>
body{ font-size:12px;}
.tit{ font-size:14px; padding:0; margin:0; height:31px; line-height:31px; background: url(images/titbg.gif) center top repeat-x #CBE4EF;}
.tit b{ float:left; margin-left:15px;}
.tit a{ float:right; margin-right:5px; margin-top:6px; display:inline;}
a.cls{height:18px; width:18px;display:block; overflow:hidden; line-height:200px;}
.nr{padding:10px; text-align:left;}
a.cls,a.cls:link,a.cls:visited{background:url(images/cls.gif) center 0 no-repeat;}
a.cls:hover{background:url(images/cls.gif) center -20px no-repeat;}
.box{ border:1px #999999 solid; background:#FFF;}
/*圆角边框*/
.lt,.rt,.lb,.rb{ background-image:url(images/abg.png);filter:alpha(opacity=10);-moz-opacity:.1;opacity:.1;line-height:0;}
.lt,.rt,.lb,.rb{ height:6px;width:6px;}.t,.b,.l,.r{ background:#000000;filter:alpha(opacity=10);-moz-opacity:.1;opacity:.1;line-height:0;}
.l,.r{width:6px;}.t,.b{height:6px;}.lt{ background-position:0 0;}.rt{ background-position:right 0;}.lb{ background-position:0 bottom;}.rb{ background-position:right bottom;}
/*小三角*/
s{position:absolute;top:-13px;*top:-13px;left:50px;display:block;height:0;width:0;font-size:0; line-height: 0;border-color:transparent transparent #666 transparent;border-style:dashed dashed solid dashed;border-width:10px;}
i{position:absolute;top:-9px;*top:-9px;left:-10px;display:block;height:0;width:0;font-size: 0;border-width:10px;
line-height: 0;border-color:transparent transparent #FFF transparent;border-style:dashed dashed solid dashed;}
.open{ position:relative; width:150px; height:25px;line-height:180%; border:1px solid #FF9900; background:#FFCC00;margin:12% auto 0 400px; text-align:center;}
.open span{cursor:pointer; display:block; width:100%;}
.odiv{ position:absolute; top:29px; left:-1px; width:300px;}
</style>
<script type="text/javascript">
function openShutManager(oSourceObj,oTargetObj,shutAble,oOpenTip,oShutTip){
var sourceObj = typeof oSourceObj == "string" ? document.getElementById(oSourceObj) : oSourceObj;
var targetObj = typeof oTargetObj == "string" ? document.getElementById(oTargetObj) : oTargetObj;
var openTip = oOpenTip || "";
var shutTip = oShutTip || "";
if(targetObj.style.display!="none"){
if(shutAble) return;
targetObj.style.display="none";
if(openTip && shutTip){
sourceObj.innerHTML = shutTip;
}
} else {
targetObj.style.display="block";
if(openTip && shutTip){
sourceObj.innerHTML = openTip;
}
}
}
</script>
</head>
<body>
<div class="open"><span onclick="openShutManager(this,'box',false,'点击这里,关闭层','点击这里,弹出层')">点击这里,弹出层</span>
<div class="odiv" id="box" style="display:none"><table border="0" cellpadding="0" cellspacing="0">
<tr><td class="lt"></td><td class="t"></td><td class="rt"></td></tr><tr><td class="l"></td><td class="box">
<h3 class="tit"><b>这里是标题</b><a class="cls" href="javascript:;" onclick="openShutManager(this,'box',false)" title="关闭">关闭</a></h3>
<div class="nr"> 提示:<br />
1、在代码状态下使用[html][/html]可以贴“代码运行”的代码。并禁用发帖左侧的 URL 识别和标签解析<br />
2、技术版面请勿灌水。特别受欢迎的主题可以顶一顶,但是请接受版主的定期“擦水”,这是为了减少技术讨论区出现的无效信息。<br />
3、如需要收藏主题,请使用主题右上角的链接,还可以推荐给论坛里的朋友。<br />
<b>此方法简单,自适应内容高宽,易方便改风格。</b>
</div>
</td><td class="r"></td></tr><tr><td class="lb"></td><td class="b"></td><td class="rb"></td></tr></table><s><i></i></s>
</div>
</div>
</body>
</html>
希望本文所述对大家的JavaScript程序设计有所帮助。
本文地址:http://www.45fan.com/bcdm/52060.html
