通过js实现无限级树形导航列表效果代码的办法
本文实例讲述了js实现无限级树形导航列表效果代码。分享给大家供大家参考。具体如下:
这是一款js实现无限级树形下拉导航菜单,简洁实用,用到一个已封装好的JS类,有用的大家借鉴一下。
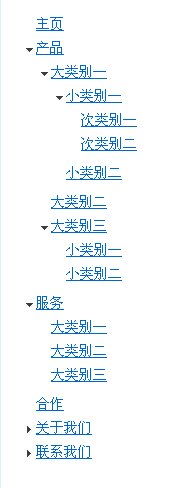
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-unlimit-tree-style-nav-list-codes/
具体代码如下:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
*{ margin:0; padding:0; list-style:none;}
body { margin:20px;}
h2 { font-family:"黑体"; font-size:24px; text-align:center; line-height:32px;}
h5 { font-size:12px; text-align:center; font-weight:normal; color:#666; line-height:28px;}
#nav a { text-decoration:underline;color:#06c; font-size:14px; line-height:24px;}
#nav ul{ margin-bottom:5px;}
#nav strong{ color:#696;}
#nav.dyn li ul{ display:none;}
#nav.dyn li ul.show{ display:block;}
#nav.dyn li{ padding-left:15px;}
#nav.dyn li.parent{ background:url(images/user_23.gif) 5px 10px no-repeat;}
#nav.dyn li.open{ background:url(images/user_23.gif) 5px -34px no-repeat;}
</style>
<script type="text/javascript">
DOMhelp={
debugWindowId:'DOMhelpdebug',
init:function(){
if(!document.getElementById || !document.createTextNode){return;}
},
lastSibling:function(node){
var tempObj=node.parentNode.lastChild;
while(tempObj.nodeType!=1 && tempObj.previousSibling!=null){
tempObj=tempObj.previousSibling;
}
return (tempObj.nodeType==1)?tempObj:false;
},
firstSibling:function(node){
var tempObj=node.parentNode.firstChild;
while(tempObj.nodeType!=1 && tempObj.nextSibling!=null){
tempObj=tempObj.nextSibling;
}
return (tempObj.nodeType==1)?tempObj:false;
},
getText:function(node){
if(!node.hasChildNodes()){return false;}
var reg=/^\s+$/;
var tempObj=node.firstChild;
while(tempObj.nodeType!=3 && tempObj.nextSibling!=null || reg.test(tempObj.nodeValue)){
tempObj=tempObj.nextSibling;
}
return tempObj.nodeType==3?tempObj.nodeValue:false;
},
setText:function(node,txt){
if(!node.hasChildNodes()){return false;}
var reg=/^\s+$/;
var tempObj=node.firstChild;
while(tempObj.nodeType!=3 && tempObj.nextSibling!=null || reg.test(tempObj.nodeValue)){
tempObj=tempObj.nextSibling;
}
if(tempObj.nodeType==3){tempObj.nodeValue=txt}else{return false;}
},
createLink:function(to,txt){
var tempObj=document.createElement('a');
tempObj.appendChild(document.createTextNode(txt));
tempObj.setAttribute('href',to);
return tempObj;
},
createTextElm:function(elm,txt){
var tempObj=document.createElement(elm);
tempObj.appendChild(document.createTextNode(txt));
return tempObj;
},
closestSibling:function(node,direction){
var tempObj;
if(direction==-1 && node.previousSibling!=null){
tempObj=node.previousSibling;
while(tempObj.nodeType!=1 && tempObj.previousSibling!=null){
tempObj=tempObj.previousSibling;
}
}else if(direction==1 && node.nextSibling!=null){
tempObj=node.nextSibling;
while(tempObj.nodeType!=1 && tempObj.nextSibling!=null){
tempObj=tempObj.nextSibling;
}
}
return tempObj.nodeType==1?tempObj:false;
},
initDebug:function(){
if(DOMhelp.debug){DOMhelp.stopDebug();}
DOMhelp.debug=document.createElement('div');
DOMhelp.debug.setAttribute('id',DOMhelp.debugWindowId);
document.body.insertBefore(DOMhelp.debug,document.body.firstChild);
},
setDebug:function(bug){
if(!DOMhelp.debug){DOMhelp.initDebug();}
DOMhelp.debug.innerHTML+=bug+'\n';
},
stopDebug:function(){
if(DOMhelp.debug){
DOMhelp.debug.parentNode.removeChild(DOMhelp.debug);
DOMhelp.debug=null;
}
},
getKey:function(e){
if(window.event){
var key = window.event.keyCode;
} else if(e){
var key=e.keyCode;
}
return key;
},
/* helper methods */
getTarget:function(e){
var target = window.event ? window.event.srcElement : e ? e.target : null;
if (!target){return false;}
while(target.nodeType!=1 && target.nodeName.toLowerCase()!='body'){
target=target.parentNode;
}
return target;
},
stopBubble:function(e){
if(window.event && window.event.cancelBubble){
window.event.cancelBubble = true;
}
if (e && e.stopPropagation){
e.stopPropagation();
}
},
stopDefault:function(e){
if(window.event && window.event.returnValue){
window.event.returnValue = false;
}
if (e && e.preventDefault){
e.preventDefault();
}
},
cancelClick:function(e){
if (window.event){
window.event.cancelBubble = true;
window.event.returnValue = false;
}
if (e && e.stopPropagation && e.preventDefault){
e.stopPropagation();
e.preventDefault();
}
},
addEvent: function(elm, evType, fn, useCapture){
if (elm.addEventListener){
elm.addEventListener(evType, fn, useCapture);
return true;
} else if (elm.attachEvent) {
var r = elm.attachEvent('on' + evType, fn);
return r;
} else {
elm['on' + evType] = fn;
}
},
cssjs:function(a,o,c1,c2){
switch (a){
case 'swap':
o.className=!DOMhelp.cssjs('check',o,c1)?o.className.replace(c2,c1):o.className.replace(c1,c2);
break;
case 'add':
if(!DOMhelp.cssjs('check',o,c1)){o.className+=o.className?' '+c1:c1;}
break;
case 'remove':
var rep=o.className.match(' '+c1)?' '+c1:c1;
o.className=o.className.replace(rep,'');
break;
case 'check':
var found=false;
var temparray=o.className.split(' ');
for(var i=0;i<temparray.length;i++){
if(temparray[i]==c1){found=true;}
}
return found;
break;
}
},
safariClickFix:function(){
return false;
}
}
DOMhelp.addEvent(window, 'load', DOMhelp.init, false);
</script>
<script type="text/javascript">
<!--
sn={
dynamicClass:'dyn',
showClass:'show',
parentClass:'parent',
openClass:'open',
navID:'nav',
init:function(){
var triggerLink;
if(!document.getElementById || !document.createTextNode){return;}
var nav=document.getElementById(sn.navID);
if(!nav){return;}
DOMhelp.cssjs('add',nav,sn.dynamicClass);
var nested=nav.getElementsByTagName('ul');
for(var i=0;i<nested.length;i++){
triggerLink=nested[i].parentNode.getElementsByTagName('a')[0];
DOMhelp.cssjs('add',triggerLink.parentNode,sn.parentClass);
DOMhelp.addEvent(triggerLink,'click',sn.changeSection,false);
triggerLink.onclick=DOMhelp.safariClickFix;
if(nested[i].parentNode.getElementsByTagName('strong').length>0){
DOMhelp.cssjs('add',triggerLink.parentNode,sn.openClass);
DOMhelp.cssjs('add',nested[i],sn.showClass);
}
}
},
changeSection:function(e){
var t=DOMhelp.getTarget(e);
var firstList=t.parentNode.getElementsByTagName('ul')[0];
if(DOMhelp.cssjs('check',firstList,sn.showClass)){
DOMhelp.cssjs('remove',firstList,sn.showClass)
DOMhelp.cssjs('swap',t.parentNode,sn.openClass,sn.parentClass);
} else {
DOMhelp.cssjs('add',firstList,sn.showClass)
DOMhelp.cssjs('swap',t.parentNode,sn.openClass,sn.parentClass);
}
DOMhelp.cancelClick(e);
}
}
DOMhelp.addEvent(window,'load',sn.init,false);
-->
</script>
<h2>js实现无限级树形导航列表</h2>
<ul id="nav">
<li><a href="#">主页</a></li>
<li><a href="#">产品</a>
<ul>
<li><a href="#">大类别一</a>
<ul>
<li><a href="#">小类别一</a>
<ul>
<li><a href="#">次类别一</a></li>
<li><a href="#">次类别二</a></li>
</ul>
</li>
<li><a href="#">小类别二</a></li>
</ul>
</li>
<li><a href="#">大类别二</a></li>
<li><a href="#">大类别三</a>
<ul>
<li><a href="#">小类别一</a></li>
<li><a href="#">小类别二</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">服务</a>
<ul>
<li><a href="#">大类别一</a></li>
<li><a href="#">大类别二</a></li>
<li><a href="#">大类别三</a></li>
</ul>
</li>
<li><a href="#">合作</a></li>
<li><a href="#">关于我们</a>
<ul>
<li><a href="#">大类别一</a>
<ul>
<li><a href="#">小类别一</a></li>
<li><a href="#">小类别二</a></li>
</ul>
</li>
<li><a href="#">大类别二</a>
<ul>
<li><a href="#">小类别一</a></li>
<li><a href="#">小类别二</a></li>
</ul>
</li>
<li><a href="#">大类别三</a>
<ul>
<li><a href="#">小类别一</a></li>
<li><a href="#">小类别二</a></li>
</ul>
</li>
<li><a href="#">大类别四</a></li>
</ul>
</li>
<li><a href="#">联系我们</a>
<ul>
<li><a href="#">大类别一</a></li>
<li><a href="#">大类别二</a></li>
</ul>
</li>
</ul>
希望本文所述对大家的JavaScript程序设计有所帮助。
本文地址:http://www.45fan.com/bcdm/52094.html
