怎么样通过JS实现仿QQ效果的三级竖向菜单?
本文实例讲述了JS实现仿QQ效果的三级竖向菜单。分享给大家供大家参考。具体如下:
这是一款仿QQ的三级菜单,竖向三级,两级的比较多见,三级的不多哦,不过本菜单三级菜单没有美化,你需要自己再美化一下。
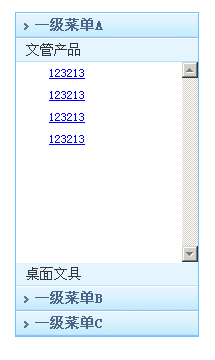
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-f-qq-3l-v-menu-style-codes/
具体代码如下:
<html>
<head>
<title>仿QQ的菜单,三级竖向</title>
<script language="javascript">
function Switchmenu(obj){
if(document.getElementById){
var el = document.getElementById("menu_"+obj);
var ar = document.getElementById("menu").getElementsByTagName("ul");
if(el.style.display != "block"){
for (var i=0; i<ar.length; i++){
if (ar[i].className=="submenu")
ar[i].style.display = "none";
document.getElementById("menu"+(i+1)).className="menutbg_1 cursor"
}
el.style.display = "block";
document.getElementById("menu"+obj).className="menutbg_2 cursor"
}else{
el.style.display = "none";
document.getElementById("menu"+obj).className="menutbg_1 cursor"
}
}
}
</script>
<script language="javascript" id="clientEventHandlersJS">
<!--
var number=6;
function LMYC() {
var lbmc;
for (i=1;i<=number;i++) {
lbmc = eval('LM' + i);
lbmc.style.display = 'none';
}
}
function ShowFLT(i) {
lbmc = eval('LM' + i);
//treePic = eval('treePic' + i)
if (lbmc.style.display == 'none') {
LMYC();
//treePic.src = 'images/nofile.gif';
lbmc.style.display = '';
}
else {
//treePic.src = 'images/file.gif';
lbmc.style.display = 'none';
}
}
//-->
</script>
<style type="text/css">
<!--
body{font-size:12px; margin:0; padding:0;}
ul{list-style-type:none; margin:0; padding:0;}
li{margin:0; padding:0;}
#menu{background:#fff; width:182px; height:auto;margin:0 auto; border:1px solid #73C2FF;}
.cursor{cursor:pointer;}
.submenu{display: none;}
.menutbg_1{background:url(images/m1.gif) no-repeat left; width:182px; height:25px; line-height:25px; color:#4B6486; font-size:14px; font-weight:700;text-align:left; text-indent:19px;}
.menutbg_2{background:url(images/m1.gif) no-repeat left; width:182px; height:25px; line-height:25px; color:#4B6486; font-size:14px; font-weight:700; text-align:left;text-indent:19px;}
.mbox{background:#73C2FF;height:auto;}
.mt1{font-size:14px;height:22px;line-height:22px;background:#E5F5FF;text-indent:10px;border-top: 1px solid #fff;border-bottom: 1px solid #A9DAFF; font-weight:normal;cursor:pointer;}
.TxtList{height:200px; overflow-y:scroll; background:#fff;}
.mt3{height:22px; line-height:22px; text-indent:33px; color:#333; font-size:12px; no-repeat 20px 5px;}
</style>
-->
</style>
</head>
<body>
<div id="menu">
<div id="menu1" class="menutbg_1 cursor" onclick="Switchmenu('1')">一级菜单A</div>
<ul id="menu_1" class="submenu">
<table cellspacing="0" cellpadding="0" width="100%" border="0" class="mbox">
<tr>
<td class="mt1"><a onclick="javascript:ShowFLT(1)" href="javascript:void(null)" style="text-decoration:none; color:#333;"> 文管产品</a> </td>
</tr>
<tr id="LM1" style="DISPLAY: none">
<td><div class="TxtList">
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="3">123213</a></div>
</div></td>
</tr>
<tr>
<td class="mt1"><a onclick="javascript:ShowFLT(2)" href="javascript:void(null)" style="text-decoration:none; color:#333;"> 桌面文具</a> </td>
</tr>
<tr id="LM2" style="DISPLAY: none">
<td><div class="TxtList">
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="3">123213</a></div>
</div></td>
</tr>
</table>
</ul>
<div id="menu2" class="menutbg_1 cursor" onclick="Switchmenu('2')">一级菜单B</div>
<ul id="menu_2" class="submenu">
<table cellspacing="0" cellpadding="0" width="100%" border="0" class="mbox">
<tr>
<td class="mt1"><a onclick="javascript:ShowFLT(3)" href="javascript:void(null)" style="text-decoration:none; color:#333;"> 文管产品</a> </td>
</tr>
<tr id="LM3" style="DISPLAY: none">
<td><div class="TxtList">
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="3">123213</a></div>
<div class="mt3"><a href="3">123213</a></div>
<div class="mt3"><a href="#">123213</a></div>
</div></td>
</tr>
<tr>
<td class="mt1"><a onclick="javascript:ShowFLT(4)" href="javascript:void(null)" style="text-decoration:none; color:#333;"> 桌面文具</a> </td>
</tr>
<tr id="LM4" style="DISPLAY: none">
<td><div class="TxtList">
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="3">123213</a></div>
</div></td>
</tr>
</table>
</ul>
<div id="menu3" class="menutbg_1 cursor" onclick="Switchmenu('3')">一级菜单C</div>
<ul id="menu_3" class="submenu">
<table cellspacing="0" cellpadding="0" width="100%" border="0" class="mbox">
<tr>
<td class="mt1"><a onclick="javascript:ShowFLT(5)" href="javascript:void(null)" style="text-decoration:none; color:#333;"> 文管产品</a> </td>
</tr>
<tr id="LM5" style="DISPLAY: none">
<td><div class="TxtList">
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="3">123213</a></div>
</div></td>
</tr>
<tr>
<td class="mt1"><a onclick="javascript:ShowFLT(6)" href="javascript:void(null)" style="text-decoration:none; color:#333;"> 桌面文具</a> </td>
</tr>
<tr id="LM6" style="DISPLAY: none">
<td><div class="TxtList">
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="#">123213</a></div>
<div class="mt3"><a href="#">123213</a></div>
</div></td>
</tr>
</table>
</ul>
</div>
</body>
</html>
希望本文所述对大家的JavaScript程序设计有所帮助。
本文地址:http://www.45fan.com/bcdm/52142.html
