如何在基于jQuery Bar Indicator插件上实现进度条展示效果?
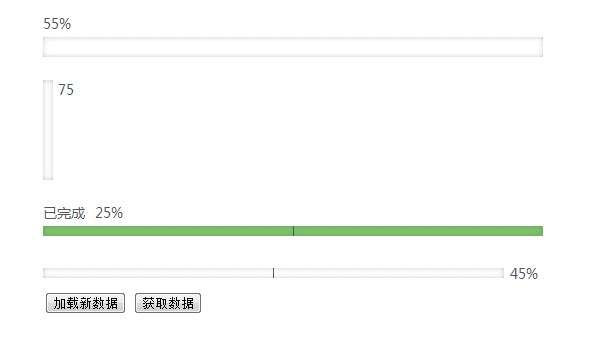
Bar Indicator是一款基于jQuery的进度条数据展示插件,它可应用于数据统计展示、投票统计以及任务进度等诸多场景中。它使用简单、选项丰富,几乎可以满足用户所有基于进度条的WEB设计需求,本文将结合实例给大家讲解Bar Indicator的使用。

查看演示 下载源码
HTML
首先加载jQuery和Bar Indicator相关js文件以及css文件。
<link href="bi-style.css" rel="stylesheet" /> <script src="jquery.min.js"></script> <script src="jquery-barIndicator.js"></script> <script src="jquery.easing.1.3.js"></script>
由于使用了动画缓冲效果,记得把easing插件也加上,您可以下载源码包,这些文件都打包好了。然后在<body>中加上HTML:
复制代码 代码如下:
<span id="bar">55lt;/span>
看到了吧,代码中数字55表示的就是这个进度条要展示的进度,默认是100,当然这个数字也可以在插件调用时定义好。
jQuery
准备好html后,然后开始调用Bar Indicator,只要一句代码:
<script>
$('#bar').barIndicator();
</script>
是不是非常的简单,当然要满足您的项目需求的话,还需要进行一些设置,而Bar Indicator为我们提供了丰富的选项设置和事件方法调用,诸如水平/垂直进度条、进度条颜色、数值展示、进度数值获取与重新设置等。
选项与方法

Bar Indicator非常强大,还有很多选项不本文就不一一列出。以上介绍就是关于基于jQuery Bar Indicator 插件实现进度条展示效果,更多内容请持续关注本站。
本文地址:http://www.45fan.com/bcdm/52216.html
