如何通过php+ajax实现输入读取数据库显示匹配信息?
废话不多说了,直接跟大家贴代码了
dropbox_index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主搜索引擎下拉框自动显示数据</title>
</head>
<script src="js/dropbox.js" type="text/javascript"></script>
<link href="css/dropbox.css" type="text/css" rel="stylesheet"/>
<body>
<form action="" method="post" enctype="multipart/form-data">
<input name="txt" id="txt" class="txt" type="text" onkeyup ="showHint(this.value)" />
<input type="submit" class="btn" name="submit" value="Upload" /><br />
<span id="txtHint" class="file-box"></span>
</form>
</body>
</html>
dropbox.js ajax
var xmlHttp
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML=""
return
}
xmlHttp=GetXmlHttpObject()
if (xmlHttp==null)
{
alert ("Browser does not support HTTP Request")
return
}
var url="responsepage.php"
url=url+"?q="+str
url=url+"&sid="+Math.random()
xmlHttp.onreadystatechange=stateChanged
xmlHttp.open("GET",url,true)
xmlHttp.send(null)
}
//设置回调函数
function stateChanged()
{
if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete")
{
document.getElementById("txtHint").innerHTML=xmlHttp.responseText
}
}
function GetXmlHttpObject()
{
var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}
dropbox.css
.txt{ height:22px; border:1px solid #cdcdcd; width:220px;border-right:none;}
.btn{ background-color:#FFF; border:1px solid #CDCDCD;height:26px; width:70px;}
responsepage.php
<?php
//get the q parameter from URL
$q=$_GET["q"];
//全部小写化
$q=strtolower($q);
//非空验证
if(isset($q) && $q != '')
{
$con = mysql_connect("localhost","root","lifu");
if(!$con)
{
die('Could not connect: ' .mysql_error());
}
mysql_select_db("my_db",$con);
$sql = "select * from persons";
//$sql="SELECT FirstName FROM Persons where Firstname like '%$q%'";
$result =mysql_query($sql,$con);
while($row = mysql_fetch_array($result))
{
//匹配判断
if(stristr(strtolower($row['FirstName']),$q))
{
//echo "-----------------Persons-----------------";
echo /* "firstname:" .*/ $row['FirstName'] . "<br />";
//echo "lastname:" . $row['LastName'] . "<br />";
//echo "age:" . $row['Age'] . "<br />";
}
//echo $row['FirstName'] . "<br />";
}
mysql_close($con);
}
?>
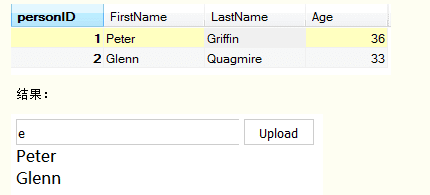
数据库:

以上就是本文给大家介绍的php+ajax 实现输入读取数据库显示匹配信息的全部内容,希望大家喜欢。
本文地址:http://www.45fan.com/bcdm/52237.html
