如何使用HTML5中postMessage知识点解决Ajax postMessage跨域问题?
由于同源策略的限制,Javascript存在跨域通信的问题,典型的跨域问题有iframe与父级的通信等。常规的几种解决方法:
(1) document.domain+iframe; (2) 动态创建script; (3) iframe+location.hash; (4) flash。
postMessage是HTML5为解决js跨域问题而引入的新的API,允许多个iframe/window跨域通信。
HTML5中提供了在网页文档之间相互接收与发送信息的功能。使用这个功能,只要获取到网页所在窗口对象的实例,不仅仅同源(域+端口号)的web网页之间可以互相通信,甚至可以实现跨域通信。
浏览器支持程度:IE8+,firefox4+,chrome8+ opera10+
1. 首先,要想接收从其他的窗口发过来的消息,就必须对窗口对象的message事件进行监听,如下代码:
window.addEventListener(“message”, function(){},false);
2. 其次,需要使用window对象的postMessage方法向其他窗口发送消息,该方法定义如下所示:
otherWindow.postMessage(message, targetOrigin);
该方法使用2个参数,第一个参数为所发送的消息文本,但也可以是任何javascript对象,第二个参数是接收消息的对象窗口的url地址(比如:http:127.0.0.1:8080/) , 但是我们也可以在url地址字符串中使用通配符”*”, 指定全部的域下,但是我们还是建议使用特定的域名下,otherWindow为要发送窗口对象的引用。
Demo演示:
假如现在我在hosts文件下 ,绑定2 个域名如下:
127.0.0.1 abc.example.com
127.0.0.1 longen.example.com
现在假如在abc.example.com域下有一个abc.html页面,在longen.example.com域下有def.html页面,现在我是希望这2个不同域名下的页面能互相通信,abc.html代码如下:
<form> <p> <label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label> <input type="text" name="message" value="send" id="message" /> <input type="submit" value="submit" id="submit"/> </p> </form> <h4>目标iframe传来的信息:</h4> <p id="test">暂无信息</p> <iframe id="iframe" src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>
JS代码如下:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);
Def.html代码如下:
HTML代码:
<form> <p> <label for="message">给父窗口abc.html发个信息:</label> <input type="text" name="message" value="send" id="message" /> <input type="submit" /> </p> </form> <p id="test2">暂无信息。</p>
JS代码如下:
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
},false);
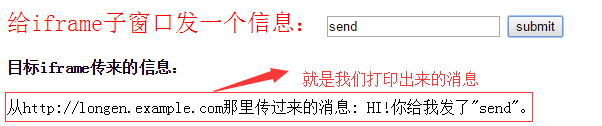
当我点击abc.html页面后,可以看到效果如下,从def.html返回内容了。如下:

我们需要知道如下几条信息:
通过对window对象的message事件进行监听,可以接收消息。
通过访问message事件的origin属性,可以获取消息的发送源。
通过访问message事件的data属性,可以取得消息内容。
使用postMessage方法发送消息。
通过访问message事件的source属性,可以获取消息发送源的窗口对象(准确的说,应该是窗口的代理对象)。
有了上面的基本知识点,我们可以延伸为实现ajax POST跨域的问题。
二:使用postMessage 知识点解决 ajax中POST跨域问题。
原理:原理也很简单,假如我们的域名abc.example.com下的abc.html页面需要发ajax请求(跨域,域名为longen.example.com)下,那么我们还是先跨页面文档的形式,和上面一样,我们可以现在longen.example.com下 建立一个页面,比如叫def.html. 那么我们现在还是在 abc.html 页面嵌入一个隐藏域iframe src路径指向longen.example.com域下def,html页面。过程还是和跨文档类似,只是现在在def.html页面中 在window.onmessage 事件内写ajax请求即可,如下代码:
abc.example.com下的abc.html页面如下:
html代码和上面一样,下面是JS代码:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);
def.html代码如下:
JS代码如下:
//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};
test.php代码如下:
<?php $data=array( url =>1, name =>'2', 'xx-xx'=>"xx" ); echo json_encode($data); ?>
如上实现方式 就可以实现ajax post跨域了。
以上内容是关于使用HTML5中postMessage知识点解决Ajax中POST跨域问题的相关介绍,希望大家喜欢。
本文地址:http://www.45fan.com/bcdm/56273.html
