如何通过jquery验证邮箱格式并显示提交按钮?
简要教程
简洁、大方和直观的用户界面是我们最喜欢的网页设计。本文介绍的正是这样的一个设计风格。


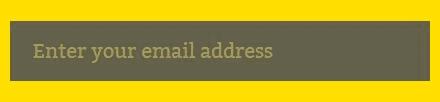
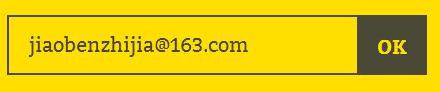
如何才能做到页面的简洁大方并且人性化?大多数网站的表单采用文本提示的方法,提示用户哪里填写错了,哪里不正确,但我们应该能做得更好:填写不正确就不显示提交按钮!
HTML结构
<form class="newsletter"> <input type="email" value="" placeholder="Enter your email address" /> <input type="submit" value="OK" /> </form>
JAVASCRIPT:
检查输入的文本是否为一个正确的email地址,如果正确,就给表单添加特定的样式,否则不添加,通过css来控制这个样式是否显示按钮。
依赖于jQuery的做法:
$( function( $, window, document, undefined )
{
'use strict';
var form = '.newsletter',
className = 'newsletter--active',
email = 'input[type="email"]';
$( form ).each( function()
{
var $form = $( this ),
$email = $form.find( email ),
val = '';
$email.on( 'keyup.addClassWhenEmail', function()
{
val = $email.val();
$form.toggleClass( className, val != '' && /^([\w-\.]+@([\w-]+\.)+[\w-]{2,12})?$/.test( val ) );
});
});
})( jQuery, window, document );
以上代码兼容IE6以上的浏览器
如果你想关闭这项功能,可以通过关闭名称空间addClassWhenEmail来实现。
$( '.newsletter input[type="email"]' ).off( '.addClassWhenEmail' );
不使用jQuery,纯javascript的做法:
;( function( window, document, undefined )
{
'use strict';
var form = '.newsletter',
className = 'newsletter--active',
email = 'input[type="email"]',
addEventListener = function( element, event, handler )
{
element.addEventListener ? element.addEventListener( event, handler ) : element.attachEvent( 'on' + event, function(){ handler.call( element ); });
},
forEach = function( elements, fn )
{
for( var i = 0; i < elements.length; i++ ) fn( elements[ i ], i );
},
addClass = function( element, className )
{
element.classList ? element.classList.add( className ) : element.className += ' ' + className;
},
removeClass = function( element, className )
{
element.classList ? element.classList.remove( className ) : element.className += element.className.replace( new RegExp( '(^|\\b)' + className.split( ' ' ).join( '|' ) + '(\\b|$)', 'gi' ), ' ' );
};
forEach( document.querySelectorAll( form ), function( $form )
{
var $email = $form.querySelectorAll( email );
if( $email.length )
{
$email = $email[ 0 ];
addEventListener( $email, 'keyup', function()
{
$email.value != '' && /^([\w-\.]+@([\w-]+\.)+[\w-]{2,12})?$/.test( $email.value ) ? addClass( $form, className ) : removeClass( $form, className );
});
}
});
})( window, document );
以上代码兼容IE8+以及所有现代浏览器。
可用参数
这里有三个参数可以用来改变选择器:
var form = '.newsletter', // form selector className = 'newsletter--active', // class name for form when correct email is entered email = 'input[type="email"]', // email input field selector
CSS代码
js代码用来切换样式,真正显示于隐藏则通过css来实现:
.newsletter:not( .newsletter--active ) input[type='submit']
{
display: none;
}
以上就是为大家分享的jquery验证邮箱格式并显示提交按钮的方法,希望对大家的学习有所帮助。
本文地址:http://www.45fan.com/bcdm/56305.html
