处理ASP.NET图片通常会遇见的问题及解决方案介绍
我们在做web程序的时候经常会遇到一些图片处理的问题,今天就把遇到的需要图片处理的地方给总结一下。也算是对自己学习过程的一个总结,希望也能给大家一些启发。
一、验证码。
我们在某些网站注册或者登录的时候,都可能遇到要填写验证码的地方,当时没搞懂这样的图片是怎样一回事,事实上这是一张随机生成的图片,需要在后台专门新建一个aspx页或者ashx一般程序处理页来专门负责生成这样的图片。下面就通过示例向大家演示这样的一个过程!
首先我们新建一个登录页,模拟用户登录。代码如下:
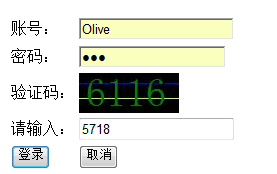
<div> <table> <tr><td>账号:</td><td> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox></td></tr> <tr><td>密码:</td><td> <asp:TextBox ID="TextBox2" runat="server" TextMode="Password"></asp:TextBox></td></tr> <tr><td>验证码:</td><td> <asp:Image ID="Image1" runat="server" ImageUrl="ValidateNo.aspx" /></td></tr> <tr><td>请输入:</td><td> <asp:TextBox ID="txtyzm" runat="server"></asp:TextBox></td></tr> <tr><td> <asp:Button ID="btndl" runat="server" Text="登录" onclick="btndl_Click" /></td><td> <asp:Button ID="Button2" runat="server" Text="取消" CausesValidation=false /></td></tr> </table> </div>
布局如图:

然后再新建一个ValidateNo.aspx页,用来生成验证码图片,在这个aspx页中只需要在构造函数中写如下代码即可:
protected void Page_Load(object sender, EventArgs e)
{
Random r = new Random();
int i = r.Next(1000, 9999);//生成一个四位的随机数
Bitmap bit = new Bitmap(100, 40);//生成一个尺寸为100,40的位图
Graphics g = Graphics.FromImage(bit);//创建一个绘图实例,并以上边创建的的位图为画板,当然这里边也以选择一张已有的图片作为画板。只需要将FromImage()里的参数换位已存在的Image对象即可
g.DrawLine(new Pen(Brushes.Blue), new Point(0, 10), new Point(100, 10));
g.DrawLine(new Pen(Brushes.GreenYellow), new Point(0, 25), new Point(100, 25));//画两条直线,起到一定的模糊验证的码的效果
g.DrawString(i.ToString(), new Font("宋体", 30), Brushes.Green, new PointF(0, 0));//将生成的四位数的验证码绘到该画板上
bit.Save(Response.OutputStream, ImageFormat.Jpeg);//将该位图保存为JPEG的格式
Session["ValidateNo"] = i.ToString();//Seession值保存生成的验证码的值,以便在登录的时候和用户输入的验证码的值做比较
Response.ContentType = "image/jpeg";//将输入类型改为“Image/jpeg"
Response.End();
}
刚刚我们在代码里有说到将生成的随机验证码保存在seesion中,那么我们在登录的时候就可以根据session中值的和用户输入的值做比较,以此来判断用户输入验证码是否正确,所以我们在登录页的aspx.cs页做出这样的处理:(这里只是模拟测试,在实际的开发中,如果验证码、密码、账号都正确的话,就会导向新的页面)
protected void btndl_Click(object sender, EventArgs e)
{
if (Session["ValidateNo"] != null)
{
string s = Session["ValidateNo"].ToString();
if (txtyzm.Text != s)
{
Response.Write("<script>alert('"+s+"')</script>");
}
else
{
Response.Write("<script>alert('OK')</script>");
}
}
else
{
Response.Write("<script>alert('验证码暂不存在!')</script>");
}
}
二、给图片加文字
有时候我们会看到有些个人空间或主页的图片都加有相应的文字,就像腾讯微博那种发一张图片会显示腾讯微博字样。下面我就给大家展示下如何在图片上添加文字。
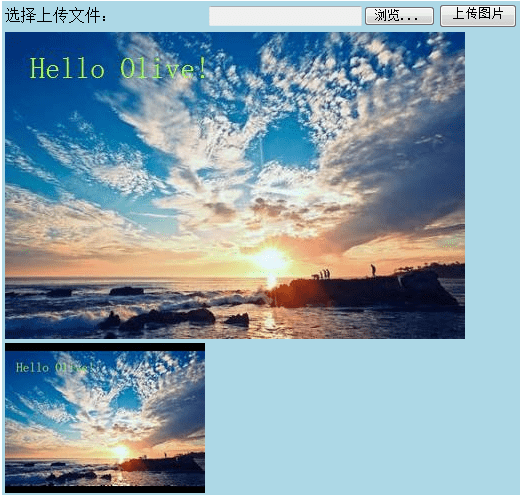
首先我们新建一个aspx页,页面布局如下:
<table style="background:lightblue"><tr><td>选择上传文件:</td><td><asp:FileUpload ID="FileUpload1" runat="server" /></td><td>
<asp:Button ID="btnupload" runat="server" Text="上传图片"
onclick="btnupload_Click" /></td></tr>
<tr><td colspan="3">
<asp:Image ID="TouXiang" runat="server" /></tr>
</table>
然后我们在btnuplod按钮的Click事件的处理函数中做如下操作:
protected void btnupload_Click(object sender, EventArgs e)
{
if (FileUpload1.FileName.Trim() != "")
{
string extension = Path.GetExtension(FileUpload1.FileName);//先获取文件的后缀
string fileName = DateTime.Now.Year.ToString() + DateTime.Now.Month.ToString() + DateTime.Now.Minute.ToString();//以当前的日期,以年月分的格式为上传的图片重命名
string path = Server.MapPath(".")+"\\images\\"+fileName + extension;
FileUpload1.PostedFile.SaveAs(path);//将图片保存在指定路径下
Bitmap img = new Bitmap(path);//新建一个Bitmap对象并以此为画板
Graphics g = Graphics.FromImage(img);
g.DrawString("Hello Olive!", new Font("宋体", 30), Brushes.GreenYellow, new PointF(20,20) );//将"Hello Olive"书写在图片的(20,20)处
g.Dispose();
newPath = Server.MapPath(".") + "\\images\\" + fileName + "_New" + extension;
img.Save(newPath);//将加有文字的图片重新命名并保存,并删除原来的图片
img.Dispose();
if (File.Exists(path))
{
File.Delete(path);
}
touxiangpath="~/images/" + fileName + "_New" + extension;
}
else
{
Response.Write("<script>alert('请先选择要上传的文件!')</script>");
}
}
效果如图:

三、生成略缩图
现在的很多博客、个人主页、空间之类的都有编辑个人信息的设置,在编辑个人信息的时候都可能会需要上传头像,下面我们来讲一下如何生成略缩头像。
页面布局的话我们还是引用上边的布局:
但是要在<table></table>再加一行,用来显示生成的略缩图。
首先我们需要新建一个CutImage类CutImage.cs,专门用来对图片进行缩放,如下:
/// <summary>(该图片缩放的代码参考自博客园博主king-两色天)
/// 截取图片
/// </summary>
/// <param name="oPath">原图片路径</param>
/// <param name="nPaht">新图片路径</param>
/// <param name="w">略缩图的宽度</param>
/// <param name="h">略缩图的高度</param>
/// <param name="mode">截取模式</param>
代码:
public static void CutImg(string oPath, string nPaht, int w, int h,string mode)
{
Image oimg = Image.FromFile(oPath);
int nToWidth = w;
int nToHeight = h;
int x = 0;
int y = 0;
int oWidth = oimg.Width;
int oHeight = oimg.Height;
switch (mode)
{
case "HW"://按照指定的宽高进行缩放,可能变形
break;
case "W"://指定宽度,高按比例缩放
nToHeight = oWidth * oHeight / nToWidth;
break;
case "H"://指定高度,宽按比例缩放
nToWidth=oWidth*oHeight/nToHeight;
break;
case "CUT"://按照指定的宽、高缩放
if ((oimg.Width / oimg.Height) > (nToWidth / nToHeight))
{
oHeight = oimg.Height;
oWidth = oimg.Height * nToWidth / nToHeight;
y = 0;
x = (oimg.Width - oWidth) / 2;
}
else
{
oWidth = oimg.Width;
oHeight = oimg.Width * nToHeight / nToWidth;
x = 0;
y = (oimg.Height - oHeight) / 2;
}
break;
default: break;
}
//新建一个BMP图片
Image bitmap = new Bitmap(nToWidth, nToHeight);
//新建一个画板
Graphics gp = Graphics.FromImage(bitmap);
gp.InterpolationMode = InterpolationMode.High;
gp.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
//清空画布,并以背景色为透明色填充
gp.Clear(Color.Transparent);
gp.DrawImage(oimg, new Rectangle(0, 0, nToWidth, nToHeight), new Rectangle(x, y, oWidth, oHeight), GraphicsUnit.Pixel);//绘制出新的略缩图
try
{
bitmap.Save(nPaht, System.Drawing.Imaging.ImageFormat.Jpeg);
}
catch(Exception e)
{
throw e;
}
finally
{
oimg.Dispose();
bitmap.Dispose();
}
}
然后我们的aspx页的btnupload按钮的Click事件的处理函数代码如下:
protected void btnupload_Click(object sender, EventArgs e)
{
if (FileUpload1.FileName.Trim() != "")
{
//.......
//.......前边都省略了代码是一样的
if (File.Exists(path))
{
File.Delete(path);
}
string p = Server.MapPath(".") + "\\images\\";
touxiangpath="~/images/" + fileName + "_New" + extension;
TouXiang.ImageUrl = touxiangpath;
CutImage.CutImg(newPath, p+"olive.jpg", 100, 200, "CUT");//调用缩放图片的类CutImage的CutImg函数,这里直接保存为了“olive.jpg"是为了方便下面的引用显示,也可保存为其他的名称和格式。
luesuotu.ImageUrl = "~/images/olive.jpg";
}
else
{
Response.Write("<script>alert('请先选择要上传的文件!')</script>");
}
}
生成效果如图:

为了方便大家的使用我已经把图片缩放功能封装成了一个类,里边还有其他的一些缩放的功能,已经导出了类模板,有兴趣的朋友可以点击下载ImageCut.zip,希望可以给大家一些帮助。
本文地址:http://www.45fan.com/bcdm/60336.html
