网页从弹窗页面单选框传值至父代码大全
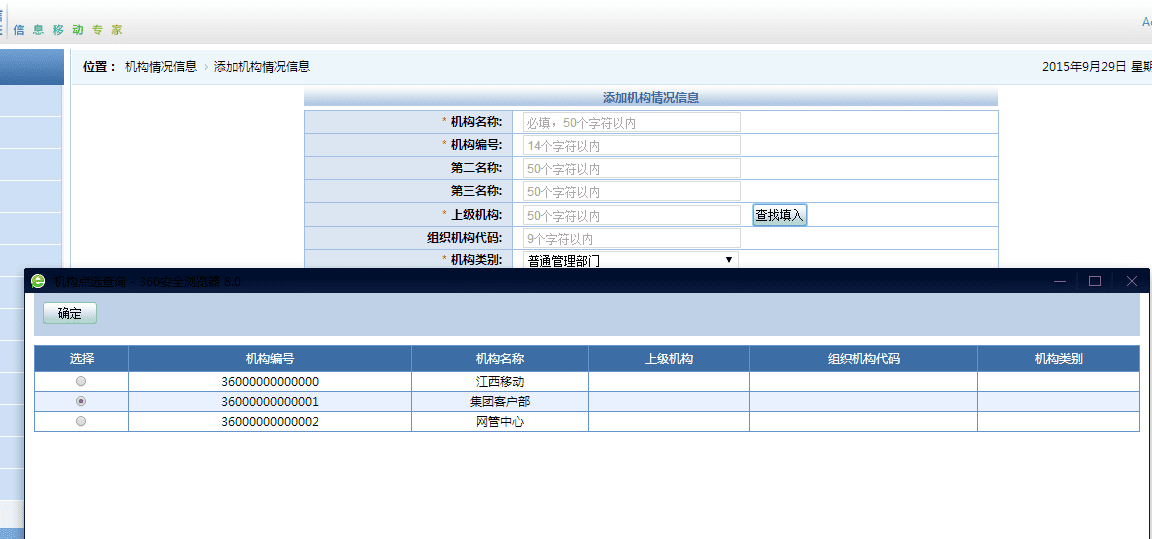
在项目中,需要完成这样一个功能:在加入新机构的时候,需要选择它的上级机构,实现方式为点击查找填入按钮,弹出弹窗页面,用户点击所需的行,并点击确定按钮,将用户选择的机构名称和机构代码传回到加入新机构的页面。
在这里记录一下弹窗页面代码

<!DOCTYPE html PUBLIC "-//WC//DTD HTML . Transitional//EN" "http://www.w.org/TR/html/loose.dtd">
<%@ page contentType="text/html;charset=utf-" pageEncoding="utf-" language="java" %>
<%@ taglib uri="/struts-tags" prefix="s"%>
<%@ taglib uri="/page-tags" prefix="p"%>
<html>
<head>
<title>机构点选查询</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-">
<link rel="stylesheet" type="text/css" href="../css/style.css" />
<link rel="stylesheet" type="text/css" href="../css/newStyle.css" />
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/common.js"></script>
<script type="text/javascript" charset="utf-">
//点击整行都可选中单选框
function clickTr(obj) {
$("#mainTable tbody tr td input[type='radio']").attr("checked",
"undefined");
$("td input[type='radio']", obj).attr("checked", "checked");
//alert($("td input[name='insideEquip.equipinstance']",obj).val());
}
//将通过td的class获取到的值传到父页面对应的元素上
function setValue() {
var input = $("#mainTable tbody tr td input[type='radio']:checked");
if (!input.val()) {
window.close();
return;
}
var tr = input.parent().parent();
window.opener.document.getElementById("textagencyid").value = $(
"td.agancy input", tr).val();
window.opener.document.getElementById("textagencyname").value = $(
"td.agencyname", tr).text();
window.close();
}
</script>
</head>
<body>
<div class="searchArea" style="height:px;">
<form action="" method="post">
<input class="button" type="button" value="确定" onclick="javascript:setValue();"/>
</form>
</div>
<div class="tableArea">
<table class="mainTable" id="mainTable">
<thead>
<tr>
<th>选择</th>
<th>机构编号</th>
<th>机构名称</th>
<!--<th>工作岗位码</th>-->
<th>上级机构</th>
<th>组织机构代码</th>
<th>机构类别</th>
</tr>
</thead>
<tbody>
<s:iterator value="busiAgencys" var="p" >
<tr onclick="clickTr(this);">
<td class="agancy"><input type="radio" name="log" value="<s:property value="agencyid"/>" ></td>
<td><s:property value="agencyid"/></td>
<td class="agencyname"><s:property value="agencyname"/></td>
<!--<td><s:property value="handle"/></td>-->
<td><s:property value="sjjg"/></td>
<td><s:property value="orgcode"/></td>
<td><s:property value="jglb"/></td>
</tr>
</s:iterator>
</tbody>
</table>
<div class="pagin">
<p:page href="findBusiAgency" css="pages" totalPage="${totalPage}" page="${page}"></p:page>
</div>
</div>
<script type="text/javascript">
$('.tablelist tbody tr:odd').addClass('odd');
</script>
</body>
</html>
以上代码很简单吧,需要的朋友可以直接拷贝使用,以上内容希望对大家有所帮助。
本文地址:http://www.45fan.com/bcdm/60382.html
